背景:
记得很久以前,碰到一个需求场景,需要在Android Dialog中显示Spinner,用来进行选择操作。那个时候还很困惑,不知道是否可以这么搞。抱着试试看的心态,做起了实验,看起来效果还可行,不过最终还是选用了一个开源项目,效果看起来更棒。
代码演示:
Spinner在Dialog中的使用,Dialog中关于view的xml布局。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp"> <Spinner android:id="@+id/spinner" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="2dp" /> <EditText android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" /></LinearLayout> |
dialog初始化,加载,显示出来的完整代码(包含对Spinner进行Adapter设置)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
private void showAlertDialog() { View view = LayoutInflater.from(this).inflate(R.layout.dialog_add_notebook, null); Spinner spinner = view.findViewById(R.id.spinner); ArrayAdapter<String> arrayAdapter = new ArrayAdapter<>(this, R.layout.simple_spinner_item, android.R.id.text1, categories); spinner.setAdapter(arrayAdapter); spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "选中的分类是: " + categories.get(position), Toast.LENGTH_LONG).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); new AlertDialog.Builder(this) .setTitle("提示") .setView(view) .setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }) .show();} |
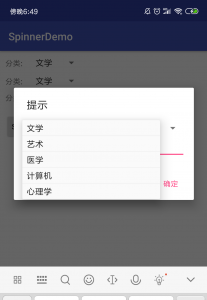
只能说spinner在dialog中,显示出来的效果一般般,即使通过自定义item布局,调整padding,感觉效果也不是特别让人满意。
截张图:

在Github上找到一个不错的项目,https://github.com/Lesilva/BetterSpinner。
修改代码,替换为BetterSpinner。
在app/build.gradle中添加
compile ‘com.weiwangcn.betterspinner:library:1.1.0'
xml布局文件修改为:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp"> <com.weiwangcn.betterspinner.library.material.MaterialBetterSpinner android:id="@+id/spinner" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="@dimen/activity_vertical_margin" android:hint="@string/notebook_choose_notebook_hint" /> <EditText android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" /></LinearLayout> |
显示dialog的方法调整为
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
public void onClickedAddNotebook(final String parentNotebookId, List<Notebook> notebooks) { View view = LayoutInflater.from(mActivity).inflate(R.layout.dialog_add_notebook, null); final EditText mEdit = (EditText) view.findViewById(R.id.edit); final MaterialBetterSpinner spinner = (MaterialBetterSpinner) view.findViewById(R.id.spinner); final List<Notebook> tempNotebooks = new ArrayList<>(); tempNotebooks.clear(); tempNotebooks.addAll(notebooks); Notebook rootNoteBook = new Notebook(); rootNoteBook.setTitle(mActivity.getString(R.string.notebook_default_root_notebook_title)); tempNotebooks.add(0, rootNoteBook); SpinnerArrayAdapter<Notebook> adapter = new SpinnerArrayAdapter<Notebook>(view.getContext(), tempNotebooks) { @Override public String itemToString(Notebook item) { return item.getTitle(); } }; spinner.setAdapter(adapter); spinner.setText(rootNoteBook.getTitle()); new AlertDialog.Builder(mActivity) .setTitle(R.string.add_notebook) .setView(view) .setPositiveButton(R.string.confirm, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); addNotebook(mEdit.getText().toString(), getNotebookId(tempNotebooks, spinner.getText().toString())); } }) .show();} |
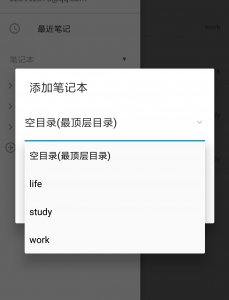
细微之处的api有所变化,用法大多差不多,看一下最终的预览效果,觉得还是挺materialDesign风的。

总结
以上所述是小编给大家介绍的Spinner在Dialog中的使用效果实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
原文链接:https://www.cnblogs.com/xing-star/archive/2019/05/13/10855279.html














