最近的项目中,想做到一种能够吸引眼球的一种角色选择浏览效果
demo源码:点击打开链接
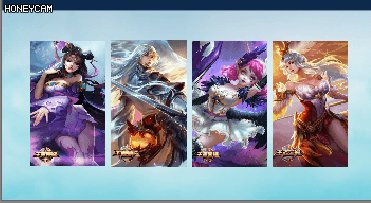
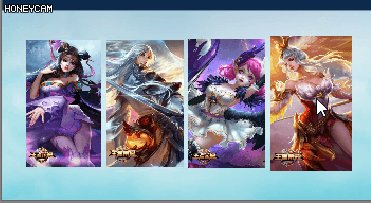
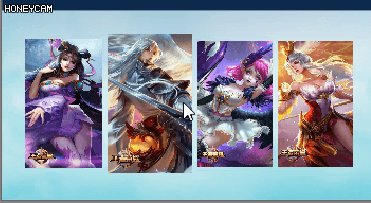
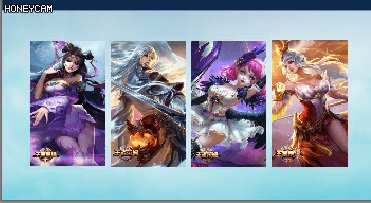
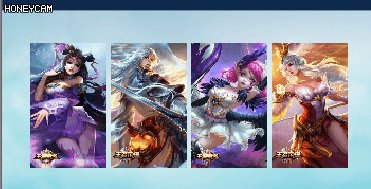
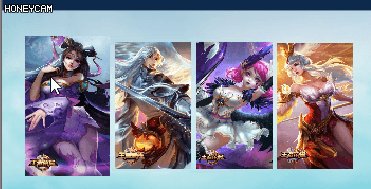
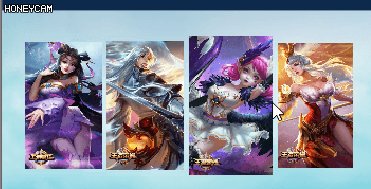
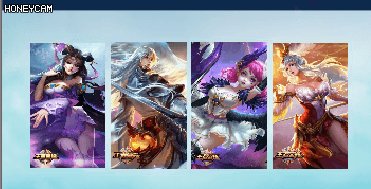
最终实现了下按如下图这么一种浏览效果:

效果图一

效果图二
可能要实现这么一种效果用动画插件会很快,但总感觉有点大材小用
这里我向大家分享一个极简方式来实现这么一种效果
目录结构如下
其中items有4个image子节点

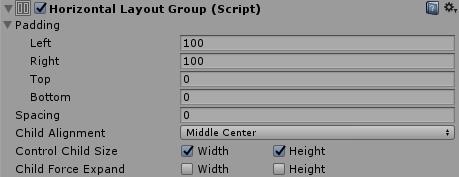
在父节点items下添加如下图横向布局组件

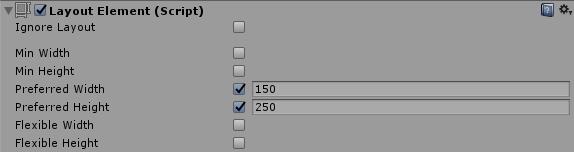
在其4个image子节点下添加如下图布局元素组件

完成这些步骤后接下来就是代码实现了
在items添加如下脚本组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
using system.collections;using system.collections.generic;using unityengine;using unityengine.ui; public class items : monobehaviour{ public list<gameobject> items = new list<gameobject>(); //缩放时间 public float time = 1.3f; //原先大小 public vector2 oldsize; //放大缩小速度 public float speed; private void start() { for (int i = 0; i < items.count; i++) { eventtriggerlistener.getcomponent(items[i]).onenter = onmouseenter; eventtriggerlistener.getcomponent(items[i]).onexit = onmouseexit; } } void onmouseenter(gameobject go) { eventtriggerlistener.getcomponent(go).updatesize(oldsize * time, speed); } void onmouseexit(gameobject go) { eventtriggerlistener.getcomponent(go).updatesize(oldsize, speed); }} |
在其4个子节点下添加如下脚本组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
using system.collections;using system.collections.generic;using unityengine;using unityengine.eventsystems;using unityengine.ui; [requirecomponent(typeof(layoutelement))]public class eventtriggerlistener : eventtrigger{ public delegate void voiddelegate(gameobject obj); //点击 public voiddelegate onclick; //鼠标按下 public voiddelegate ondown; //鼠标抬起 public voiddelegate onup; //鼠标移入 public voiddelegate onenter; //鼠标移出 public voiddelegate onexit; private vector2 currentsize; private vector2 targetsize; private float speed = 4.0f; public static eventtriggerlistener getcomponent(gameobject obj) { eventtriggerlistener listener = obj.getcomponent<eventtriggerlistener>(); if (listener == null) { listener = obj.addcomponent<eventtriggerlistener>(); } return listener; } public override void onpointerclick(pointereventdata eventdata) { if (onclick != null) { onclick(gameobject); } } public override void onpointerdown(pointereventdata eventdata) { if (ondown != null) ondown(gameobject); } public override void onpointerup(pointereventdata eventdata) { if (onup != null) onup(gameobject); } public override void onpointerenter(pointereventdata eventdata) { if (onenter != null) onenter(gameobject); } public override void onpointerexit(pointereventdata eventdata) { if (onexit != null) onexit(gameobject); } private void start() { targetsize = currentsize = new vector2(this.getcomponent<layoutelement>().preferredwidth, this.getcomponent<layoutelement>().preferredheight); } private void update() { if (currentsize != targetsize) { currentsize = vector2.lerp(currentsize, targetsize, time.deltatime * speed); if (vector2.distance(currentsize, targetsize) <= 0.01) { currentsize = targetsize; } this.getcomponent<layoutelement>().preferredwidth = currentsize.x; this.getcomponent<layoutelement>().preferredheight = currentsize.y; } } public void updatesize(vector2 size,float speed) { this.targetsize = size; this.speed = speed; }} |
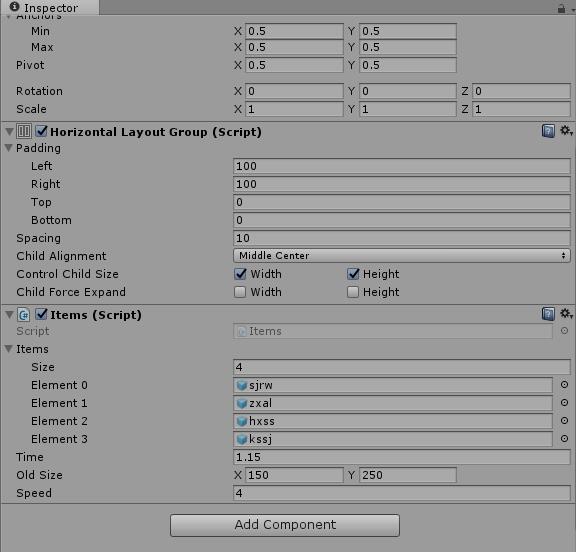
脚本挂载上去后,在item下按如下图方式设值

可以按自己喜好调整数值。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_33747722/article/details/74853681













