介绍:
unity界面开发,会用到很多导航的按钮,他们是公共的,单击其中一个按钮,显示对应的界面。
unity中,ugui自带toggle组件,ngui也有toggle复选框,都方便了开发者的开发。但是只有合适自己才是王道。
今天,就用普通的按钮组建,来编写自己的导航。
导航的组成:

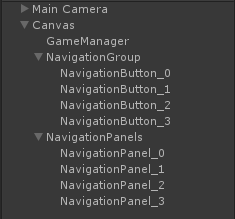
- 总控制
- 按钮组
- 面板组
步骤:
编写脚本:<navigationbutton> 控制按钮的高亮,动画等。
编写脚本:<navigationpanel> 控制面板的显示和关闭。
编写脚本:<navigationgroup> 控制整个导航按钮的逻辑。
编写脚本: <mainmanager> 控制导航栏的逻辑。
navigationbutton:
控制每一个button的高亮,动画,挂载到每一个navigationbutton上。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
public class navigationbutton: monobehaviour { awake(){ } //按钮被选中时 public void select() { //transform.doscale(new vector3(1.75f, 1.75f, 0), 0.3f).setid(transform.name); } //按钮未被选中时 public void unselect() { //dotween.kill(transform.name); //transform.doscale(new vector3(1.0f, 1.0f, 0), 0.3f).setid(transform.name); }} |
navigationpanel:
控制面板的显示和隐藏,挂载到每一个navigationpane上。
|
1
2
3
4
5
6
7
8
9
10
|
public class navigationpanel : monobehaviour { //显示 public void show() { transform.gameobject.setactive(true); } //隐藏 public void hide() { transform.gameobject.setactive(false); }} |
navigationgroup:
具体逻辑,挂载到navigationgroup上,拖入button和panel。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
public class navigationgroup: monobehaviour { public navigationbutton[] navbtns; //按钮组 public navigationpanel[] navpans; //面板组 public int index; //索引 public int length; //长度 private void awake() { index = -1; length = navbtns.length; for (int i = 0; i < length; i++) { navbtns[i].unselect(); navpans[i].hide(); } } //通过索引来显示被选中后状态和对应panel private void onselectbyindex() { for (int i = 0; i < length; i++) { if (i == index) { navbtns[i].select(); navpans[i].show(); } else { navbtns[i].unselect(); navpans[i].hide(); } } } //点击按钮事件 public void onclicknavbtn(int value) { if (index != value) { index = value; onselectbyindex(); } } //初始被选中的按钮 public void beginshow(int values = -1) { index = values; onselectbyindex(); } //********************************************** //附加:滑动屏幕切换页面 //********************************************** private vector2 beginpos=new vector2(0,0); private vector2 endpos=new vector2(0,0); private float maxdistance=100; private void update() { //获取鼠标滑动起始坐标和终点坐标 if (input.getmousebuttondown(0)) { beginpos =new vector2(input.mouseposition.x, input.mouseposition.y); } if (input.getmousebuttonup(0)) { endpos = new vector2(input.mouseposition.x, input.mouseposition.y); slipdirection(); } } //判断滑的方向 public void slipdirection() { if (mathf.abs(beginpos.y - endpos.y) < (mathf.abs(beginpos.x - endpos.x))) { if (mathf.abs(beginpos.x - endpos.x) > maxdistance) { if (beginpos.x > endpos.x) { next(); } else { prev(); } } } } //向前滑动屏幕 public void prev() { if (index > 0) { index--; onselectbyindex(); } } //向后滑动屏幕 public void next() { if(index<length-1) { index++; onselectbyindex(); } } } |
mainmanager:
总控制。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
public class mainmanager: monobehaviour { public navigationgroup navgroup; start() { begin(); } //调用初始方法 public void begin() { navgroup.beginshow(0); } //************************************** //长时间没交互,返回待机界面 //************************************** public void returnstandby() { navgroup.beginshow(0); } private void update() { if (input.getmousebuttondown(0)) { invoke("returnstandby", 60.0f); } }} |
以上,基本导航完成。
可以添加导航界面出现和关闭时的动画,在navigation里添加两个函数: navshow() ,navhide()
show的时候记得调用beginshow(); 在外面调用 show 和 hide 即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/wang_lvril/article/details/81663359













