- React

React和Vue的生态系统有何不同?
React和Vue是目前最受欢迎的前端框架之一,它们都拥有庞大而活跃的社区生态系统。 React生态系统特点: 社区活跃度高:React拥有庞大的开发者社区,社区...
- React

太失望了!前端社区对 React 的抱怨越来越多...
React 面临着多方面的挑战和问题,如过长的发布周期、与新兴竞争框架的竞争、新版本的缺失以及文档的不足等。希望 React 团队能够重视这些问题,并积极...
- React

Dan 说 React 服务端组件并不需要服务器!看完我又迷茫了...
React Server Components(RSC),看到这个名字你是不是也以为 React 服务端组件需要服务器? 答案是 “React Server Components 不需要服务器(而且从来没有)”。 ...
- React

React高手都善于使用useImprativeHandle
在 React Hooks 中,useImperativeHandle 是一个非常简单的 Hook,他比较小众,刚开始接触 React 学习的朋友可能并不熟悉他。不过对于 React 顶尖高手而言,这是非常...
- React

理解这个机制,是成为React性能优化高手的关键
这篇文章分享了两个 React 项目性能优化的最重要的手段。我们只要了解了真实的底层机制,就能写出高性能的代码,他们的理解难度并不高。我们只需要在...
- React

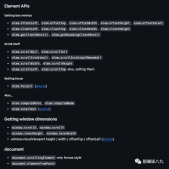
2024 年 React 生态系统一览
对于初学 React 的开发者,首先要面临的问题就是如何搭建一个 React 项目。市面上的工具众多,目前最受 React 社区欢迎的是 Vite。Vite 不仅支持多种库(如...
- React

当别人因为React、Vue吵起来时,我们应该做什么
Vue、React之间的讨论,即使是从技术层面出发,最后也容易陷入“React心智负担这么重,你们还甘之如饴,你们React党是不是傻”这样的争吵中。...
- React

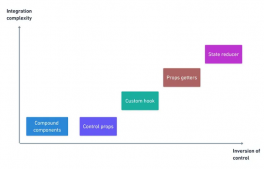
浅析五种 React 组件设计模式
作为一名 React 开发者,你可能会面临下面几个问题: 如何构建一个高复用度性的组件,使其适应不同的业务场景? 如何构建一个具有简单 API的组件,使...
- React

React hooks的闭包陷阱是怎么回事
React Hooks 的闭包陷阱是指在使用 React Hooks 时可能会遇到的一个常见问题,通常涉及到在回调函数或异步操作中使用 Hook 的状态。这可能导致一些预期之外的...
- React

React和Vue的状态管理方案有何异同?
React和Vue都有自带的状态管理方案和第三方状态管理库。在大型应用程序中,使用第三方状态管理库可以有效地管理全局的状态,但需要编写大量的代码。...
- React

React与Vue性能对比:两大前端框架的性能
React 和 Vue 是两个优秀的前端框架。您在决定哪一个最适合项目时,要考虑诸多变化因素,包括贵公司的需求、特定用例、开发人员可用性、环境、时间表...
- React

蜕变之始,useEffect 最后一种用法
React 开发指导思想是数据驱动 UI,因此在 React 程序中,我们总是会思考如何设计与 UI 保持一致的数据,把解决问题的重心放在数据逻辑上。...
- React

面试官:useEffect和useLayoutEffect有什么区别?你能说说吗?
useEffect与useLayoutEffect十分相似,就连签名都一样,不同之处就在于前者会在浏览器绘制后延迟执行,而后者会在所有DOM变更之后同步调用effect,希望你看...
- React

UseLayoutEffect的秘密,你知道吗?
在React中针对DOM操作的最常见方法是使用refs来访问DOM节点,其实还有一种方法,就是使用useLayoutEffect来访问DOM节点,根据实际 DOM 测量(例如元素的大小或...
- React

一款小而美的开源滑动验证码组件
react-rotate-captcha 是一款开箱即用的滑动验证码 React 组件,基于 isszz/rotate-captcha 做的二次开发;结合了腾讯防水墙,增加安全策略....
- React

React中的函数式插槽,你明白了吗?
今天分享 React 开发中遇到的具名插槽的函数用法你可能见过下面的写法。通常情况下,我们都会使用 children 属性实现类似Vue的默认插槽功能。...










