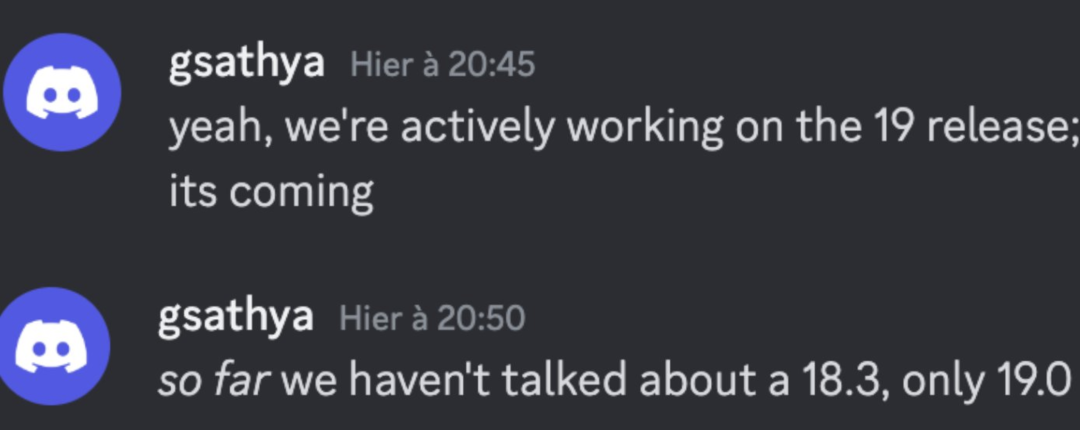
在前端技术快速发展的今天,React 已经有 589 天没有发布新版本了(最新版本为v18.2)。React 团队表示,目前正在开发 v19 版本,并且没有计划发布 v18.3 版本。
 图片
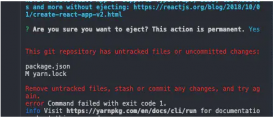
图片
近期,React 社区的抱怨情绪愈发高涨,多名成员对 React 的现状表示不满。下面就来看看他们对 React 的看法!
TanStack 作者:需要回归实用性
前端工具链 TanStack 作者 Tanner Linsley 在社交平台表示:
自 React 引入 hooks 和 Suspense API 以来,它似乎过于执着于少数几个概念。虽然这些新特性在技术上令人印象深刻,但它们在日常工作中并未带来太大的帮助,反而使相同的任务变得更加复杂,并且还需要我们绕过那些尚未成熟的实验性API。
真心希望 React 能够回归到最初那种以客户端为中心、关注性能的实用性。如今,其他框架正在实现这些功能,而 React 却落后了。
尽管 React Forget 重新激发了我对 React 的热情,但这可能只是对新特性的追求,而非对根本问题的解决。真心希望能够更关注响应性,而不是一味地追求不变性。无论通过何种方式,包括 signal 等,都希望 React 能够真正解决这个问题。然而,这个需求似乎被长期忽视了,这让我感到有些失望。
尽管如此,我仍然经常使用React,但我对其的不满情绪正在逐渐增加。
总结:React 引入的新特性增加了复杂性,希望它能回归最初关注性能和实用性的状态。
contendaco 首席技术官:太久没更新了
contendaco 的首席技术官 Cassidy 在社交平台表示:
我对 React 近期的状态感到困惑和沮丧。尽管我仍然经常使用它,并对持续为之努力的开发者抱有敬意,但 React 变得越来越令人费解...
令我深感失望的是,自 2022 年 6 月以来,React 一直未发布新版本。在 React 18 推出时,核心团队大力推崇框架的重要性,但随后大部分成员离职,转投另一家拥有大型 React 框架的公司。
此外,新文档的编写进度缓慢,编写人员也缺乏足够的支持。如今,当你在网络上搜索“React文档”时,新的文档甚至无法排在首位。这无疑增加了学习和使用 React 的难度。
更令人困惑的是,现在存在两个 React 版本,这无疑增加了理解和使用的复杂性。对于大多数人来说,这并不是一个清晰或易于理解的概念。
最后,我感到失望的是,React 领导层在多样性方面的努力明显不足。曾经有多种声音的社区,现在却鲜少听到不同背景的人们发声。
总之,我并是不想写一篇消极的文章。虽然我过去曾批评 React 团队,但我也看到他们做出了一些改进。当我想构建稍微复杂的应用时,我仍然会选择使用 React。然而,我希望在执行这个选择时能够更加开心一些。我对 React 的未来保持乐观,尽管这种乐观有点勉强。
总结:React 长时间不更新令人失望,新版本缺失、文档不足、版本混淆、多样性不足。尽管仍会选择使用,但希望 React 能回归初心。
Val Town 作者:发布策略需要改进
Val Town 的作者 Tom MacWright 表示:
相较于许多人,我更倾向于为 React 辩护,尽管我深知它并非万能的。在我看来,React 在解决许多问题时展现出了独特的优势,其团队的初衷是积极和值得肯定的。尽管过度使用和存在一些缺陷,但我坚信他们并无恶意。
然而,当前 React 的发布状态确实令人担忧,自上次发布以来,已经过去了一年半的时间,这比以往任何一次发布周期都要长。目前存在两个主要的竞争框架:由 Shopify 资助的 Remix 和由 Vercel 资助的 Next.js。值得注意的是,Vercel 已经聘请了 React 团队的许多核心成员。
Next.js 正在大量使用和推广下一个版本的特性。他们使用一种技巧,将下一个版本的 React 打包进来,并让你觉得你正在使用 React 18.2.0,但实际上使用的是一个预览版本。这些“预览版本”也被 Meta 公司用于增量升级,而其他 React 核心开发人员也在 Meta 工作。
然而,非 Vercel 和非 Facebook 的生态系统并没有享受到这种优势。Remix受到了React中的一个错误的影响,这个错误虽然已经得到修复,但尚未发布。想要使用 React 18.3.0 预览版本,就不得不使用 npm install --force 或在 package.json 文件中进行覆盖,以将所有内容绑定在一起。
使用预览版本长达一年半之久,然后再进行一次大规模升级到 React 19.0.0,这种策略我并不喜欢。虽然存在一些变通方法可以使用当前的预览版React,但这些方法都存在问题。预览版并不稳定,可能会包含一些破坏性的更改。总的来说,这种情况给人的印象是,Vercel 通过将部分 React 团队成员纳入公司内部,从而获得了一年不公平的领先优势。
总结:对 React 近期状态表示担忧,包括发布周期过长、存在竞争框架等问题,希望 React 能改进发布策略。
小结
总的来说,React 面临着多方面的挑战和问题,如过长的发布周期、与新兴竞争框架的竞争、新版本的缺失以及文档的不足等。希望 React 团队能够重视这些问题,并积极采取措施解决它们。例如,优化发布策略,加快新版本的发布速度;注重性能和实用性,使 React 更易于使用和部署;加强文档的编写和更新,提供更全面、准确的信息等。只有解决这些问题,React 才能更好地满足开发者的需求,保持其在前端开发领域的领先地位。
原文地址:https://mp.weixin.qq.com/s/DCxqFVqvou3X5qmqwaE4JQ