React Server Components(RSC),看到这个名字你是不是也以为 React 服务端组件需要服务器?
答案是 “React Server Components 不需要服务器(而且从来没有)”。
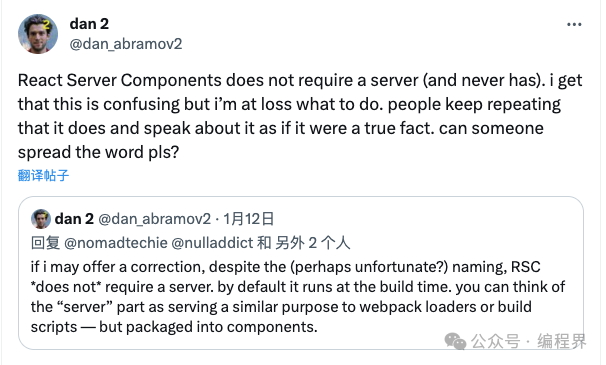
Dan 在 Twitter 解释了这一行为:“React Server Components(RSC)并不需要一个服务器。默认情况下,它在构建时运行。你可以将 “服务器” 部分看作类似于 webpack 加载器或构建脚本的作用 —— 但打包到组件中”。引来了大量的讨论。
 图片
图片
上面提到的在构建时运行,这个构建通常是在自己的计算机上完成。当没有服务器操作时它可以只是一个 “静态组件”,您可以上传至静态资源服务器。
例如,https://overreacted.io/the-two-reacts/ 这是 Dan 之前写的一篇文章,这个博客是用 React Server Components 构建的,但它是完全静态的并基于部署构建,因此你可以将其托管到任何静态资源服务器上。
是不是名字给人误导了?有人就提出了是不是可以叫做 “React Static Component”,似乎也不合适,这会给人另一种只是静态组件的误导,React Server Components 也可以是动态的,当 React Server Components 有服务器操作时,它在运行时必须依赖实际的服务器。
从个人的理解来看,React Server Components 即可以在构建时运行,也可以在服务器上运行,那么用什么名字会比较好呢?这种问题很难解释却又很让人迷惑,您又怎么看呢?
到这里希望你能意识到一点,使用 React Server Component 构建的程序实际上不一定需要在服务器运行。
原文地址:https://mp.weixin.qq.com/s/jiAxG6gBLz6b5RluMiRM0A