大家好,我卡颂。
最近尤大的一个推文引起了不小热议,大概经过是:
- 有人在推上夸React文档写的好,把可能的坑点都列出来
- 尤看到后批评道:框架应该自己处理这些坑点,而不是把他们暴露给用户

尤大在推上的发言一直比较耿直,这次又涉及到React这个老对手,关注度自然不低。
再加上国内前端自媒体的一波引导发酵,比如知乎下这个话题相关的问题中的措辞是「怒喷」,懂得都懂。

在这样氛围与二手信源的影响下,会给人一种「大佬都亲手下场撕了」的感觉,自然会引来React、Vue各自拥趸的一番激烈讨论。
年年都是一样的套路,毫无新意......
面对这样的争吵,我们应该做什么呢?
首先,回到源头本身,尤大diss的有道理么?有。
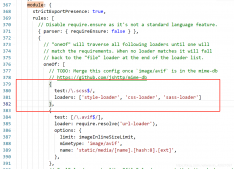
React的心智负担重么?确实重。比如useEffec这个API,你能想象文档中一个章节居然有6篇文章是教你如何正确使用useEffec的么?

造成这一现象的原因有很多,比如:
- Hooks的实现原理使得必须显式声明依赖。
- 显式声明依赖无法覆盖useEffect所有场景,为此专门提出一个叫Effect Event的概念,以及一个对应的新hook —— useEffectEvent。
- useEffect承载了太多功能,比如未来Offscreen的显隐回调(类似Vue中的Keep-Alive)也是通过useEffect实现。
当我们继续往前回溯,「Hooks必须显式声明依赖」是「React更新机制」决定的,而「React更新机制」又是React实现原理的核心。
本质来说,还是React既往的成功、庞大的社区生态让他积重难返,无法从底层重写。
这是历史必然的进程,如果Vue所有新特性都在Vue2基础上迭代(而不是完全重写的Vue3),我相信也是同样的局面。
所以,当前React的迭代方向是 —— 支持上层框架(比如Next.js、Remix),寄希望于靠这些框架的封装能力弥补React自身心智负担重的缺点。这个策略显然也是成功的。
回到这次争吵本身,尤大不知道React文档为什么要花大篇幅帮开发者避坑(以及背后反映的积重难返)么?他显然是知道的。
他如此回复是因为他所处的位置是「框架作者」,React是他的竞争对手。设想一下,如果你的竞争对手在一些方面确实不如你,但他的用户对此的反应不是“太难用了,我要换个好用的”,而是“一定是我用的姿势不对,你快出个文档好好教教我”
面对这样的用户,换谁都得有一肚子牢骚吧~
让我们再把视角转到「React的用户」(也就是我们这些普通开发者)上。我们为什么选择React呢?
可能有些人是处于喜好。但大部分开发者之所以用React,完全是因为公司要求用React。
用React的公司多,招React的岗位多,自然选择React的开发者就多了。
那么为什么用React的公司多呢?这显然是多年前React在先发优势、社区生态两场战役取胜后得到的结果。
总结
所以,我们需要尊重两个事实:
- React心智负担重是事实。
- 用React的公司多也是事实。
两者并不矛盾,他们都是历史进程的产物。
Vue、React之间的讨论,即使是从技术层面出发,最后也容易陷入“React心智负担这么重,你们还甘之如饴,你们React党是不是傻”这样的争吵中。
这显然就是忽略了历史的进程。
正确的应对方式是多关心关心自己未来的发展:
- 如果我的重心在海外,那应该给Next.js更多关注。海外远程团队不是Next就是Nest。
- 如果我的重心在国内,国内流量都被小程序分割了。一个长远的增长点应该是鸿蒙。
原文地址:https://mp.weixin.qq.com/s/iJfSINueLRxYBac0wprgmw