最近看到了一个插件unplugin-vue-components,很好奇,他的作用是什么呢?我借一个小例子给大家说明。
我们平时在使用ant-design-vue这类的UI组件库的时候,为了最后打包体积能小一些,都会采用按需加载的方式:
import { createApp } from "vue";
import { Button } from 'ant-design-vue'
import App from './App.vue'
const app = createApp(App)
// 按需加载
app.use(Button)
app.mount('#app')
接着我们就可以在页面中去使用a-button了:
<template> <a-button @click="handleClick">哈哈哈</a-button> </template>

手动按需加载
其实我们上面的例子,是手动按需加载,也就是,我们想用什么组件,就得注册一遍,比如我想用这些组件,我就得一个一个去引用,去手动按需加载:
- Input
- Select
- Form
import { createApp } from "vue";
import { Button, Input, Form, Select } from "ant-design-vue";
import App from "./App.vue";
const app = createApp(App);
// 手动按需加载
app.use(Button).use(Input).use(Form).use(Select);
app.mount("#app");
自动按需加载
那怎么才能自动去按需加载呢?这时候unplugin-vue-components就出场了,他可以让你不用自己去引入,去按需加载,而是当你用到了,他会自动帮你加载这一个组件~
就比如我在页面里使用了 ant-design-vue 的 button 组件,我并没有在去手动引入加载,我们需要安装这个插件,并进行配置。
注意:ant-design-vue 的样式使用的是 css-in-js,所以不需要按需引入样式,但是 element-ui 就需要,因为 element-ui 使用的是样式文件去定义样式:
// 安装
pnpm i unplugin-vue-components
// vite.config.ts 配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import Components from "unplugin-vue-components/vite";
import { AntDesignVueResolver } from "unplugin-vue-components/resolvers";
export default defineConfig({
base: "./",
plugins: [
vue(),
Components({
// 生成类型声明文件
dts: true,
resolvers: [
AntDesignVueResolver({
// 是否按需引入组件样式
importStyle: false,
}),
],
}),
],
});
import { createApp } from "vue";
import App from "./App.vue";
const app = createApp(App);
app.mount("#app");
<template> <a-button @click="handleClick">哈哈哈</a-button> </template>
页面会渲染出来。
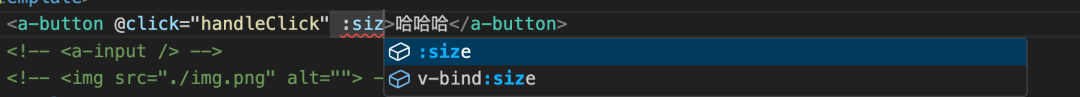
 类型提示
类型提示
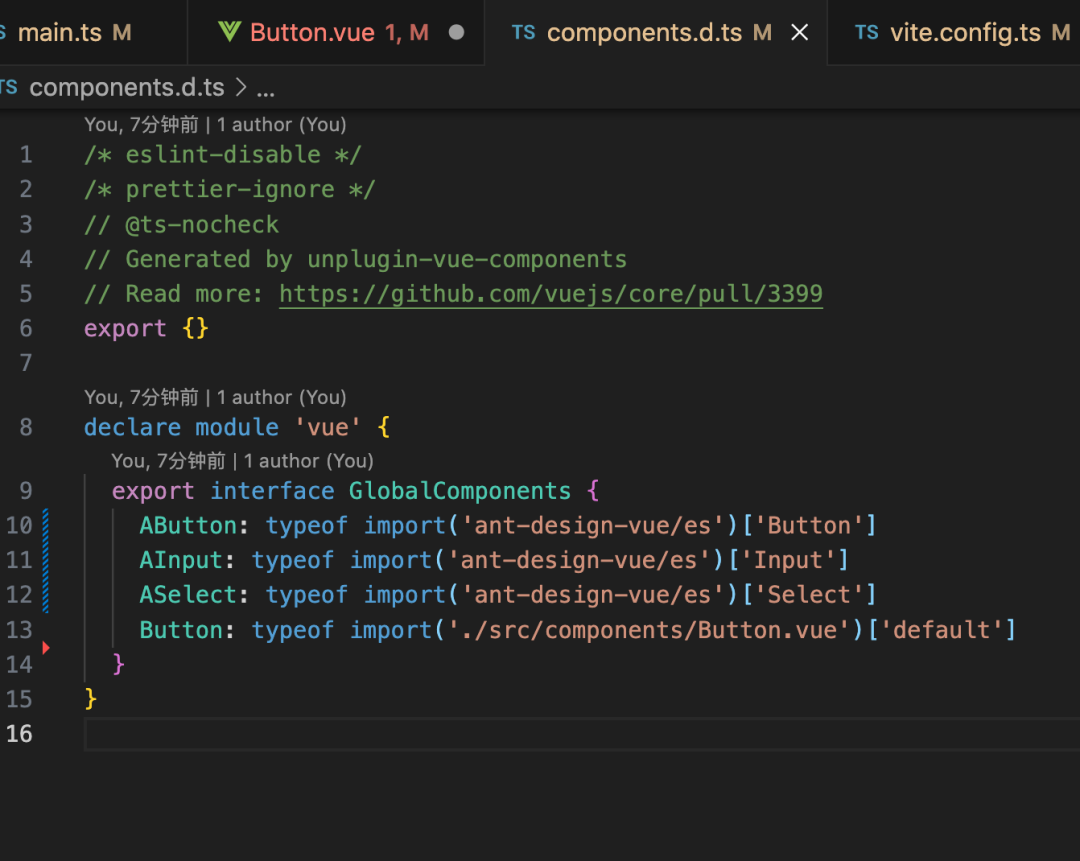
当我们使用unplugin-vue-components后,构建之后,它会帮我们生成一个类型声明文件 components.d.ts,确保我们使用组件的时候,能有类型的提示:

这个声明文件也是按需生成的,比如我使用了:
- Input
- Select
- Form
他就会给我生成这三个组件的类型声明:

想要用这个文件的类型声明,我们需要在 tsconfig.ts 中配置一下:

基本原理
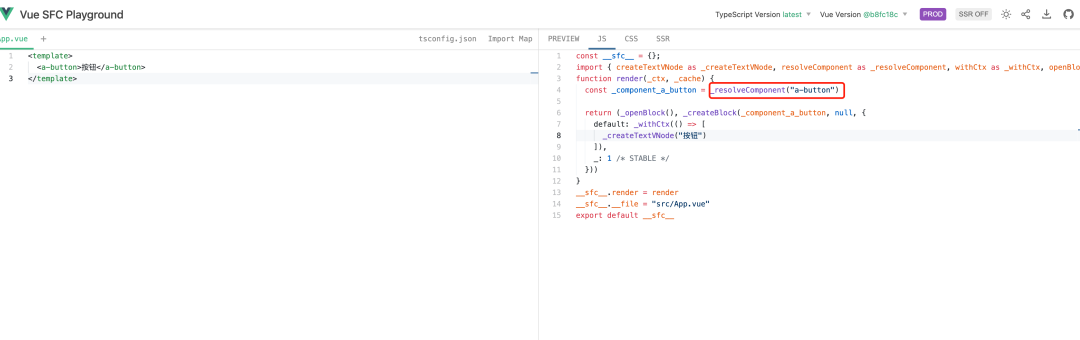
我们先来看看,我们在不适用任何组件库、插件的情况下,Vue 会把 a-button解析成一个什么东西:

可以看到会被解析成_resolveComponent("a-button"),这个_resolveComponent你可以理解为是一个解析组件的方法,它会从全局去找有没有这个 a-button 全局组件,有的话就渲染出来。
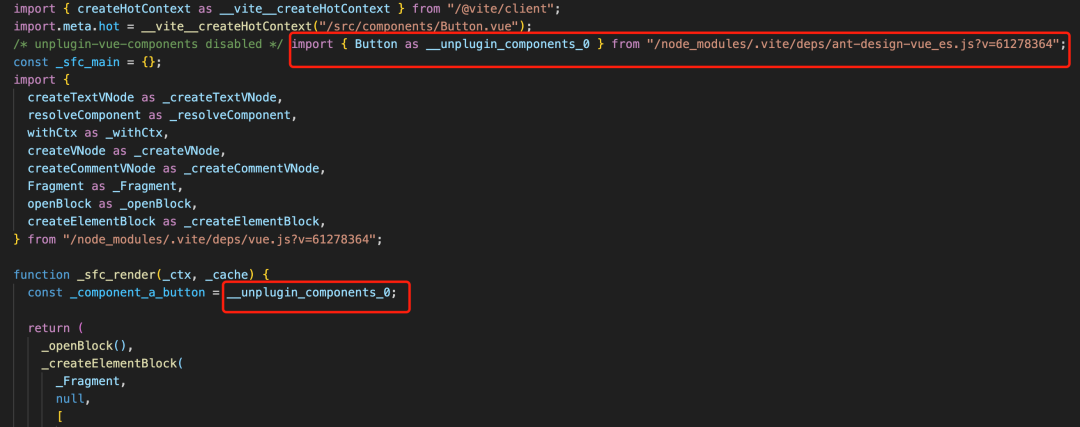
当我们配置了unplugin-vue-components + AntDesignVueResolver之后,我们再看看构建后的代码长什么样子:

我们可以看到,_resolveComponent被替换成了引入的 button 组件了,也就是当我们使用了AntDesignVueResolver之后,它会去帮我们匹配出 _resolveComponent调用的a-开头的组件,并寻找组件库中对应的组件,去在构建的时候去自动引入,达到按需引入的效果~
每一个组件库的匹配规则都是不一样的,我们可以看到unplugin-vue-components支持了这么多组件库呢~
原文地址:https://mp.weixin.qq.com/s?__biz=Mzg2NjY2NTcyNg==&mid=2247490573&idx=1&sn=3a5540703a6a1d3e2bba8396a275abcc