onConfigurationChanged最早的时候实现侧滑菜单功能大多时候需要通过github上一个叫做SlidingMenu的开源通过依赖包来实现,后来谷歌在v4包中添加了DrawerLayout来实现这个功能,完全可以替代SlidingMenu,这里我们来学习DrawerLayout的用法
一)创建DrawerLayout
1)在布局文件里将布局设置为DrawerLaout,而且因为是v4包中的功能,所以必须写全包名,注意第一必须先写主视图布局,然后再写抽屉里的视图,这里我们放了ListView进入抽屉
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<pre name="code" class="java"><android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <!--The main content view 抽屉关闭时候的主视图--> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout> <!-- The Navigation view 左侧拉开之后的导航视图 --> <ListView android:id="@+id/left_drawer" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" //从左往右滑出菜单,如果为end就是从右往左滑出菜单 android:background="#ffffcc" android:choiceMode="singleChoice" android:divider="@android:color/transparent" android:dividerHeight="0dp" ></ListView></android.support.v4.widget.DrawerLayout> |
2)在activity里将DrawerLayout加载进来,并且给抽屉里的列表适配了数据,这样就将抽屉布局加载进来了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public class MainActivity extends Activity implements OnItemClickListener{ private DrawerLayout mDrawerLayout; private ListView mListView; private ArrayList<String> menuList;//数据 private ArrayAdapter<String> adapter;//适配器// private ActionBarDrawerToggle mDrawerToggle;// private String mTitle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // mTitle=(String) getTitle(); mDrawerLayout=(DrawerLayout) findViewById(R.id.drawer_layout); mListView=(ListView) findViewById(R.id.left_drawer); menuList=new ArrayList<String>(); for(int i=0;i<5;i++) menuList.add("刘家威"+i); adapter=new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,menuList); mListView.setAdapter(adapter); |
二)给抽屉里的列表添加点击事件,动态添加碎片进入主视图
1)给抽屉里的列表项添加点击事件,每点击列表项,让其在主内容视图里添加一个Fragment,让这个Fragment里显示点击的列表项里的内容,先写这个FragmentLayout里的布局,这里让其显示一段文本
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:textSize="25sp"/></LinearLayout> |
2)创建Fragment,在这里重写onCreateView(),把布局加载进来,然后获取到点击项里的内容,这个是在MainActivity里通过让碎片携带参数的方法来实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
package com.example.drawerlayout;import android.app.Fragment;import android.os.Bundle;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;public class ContentFragment extends Fragment { private TextView tv; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view=inflater.inflate(R.layout.fragment_content,container,false); tv=(TextView) view.findViewById(R.id.tv); String text=getArguments().getString("text"); //获取到传入的值 tv.setText(text); return view; }} |
3)给抽屉里的列表添加点击事件,点击后会进入碎片界面,并且碎片携带了Bundle类型的参数,参数的值我们传入了列表数据menuList.get(position),使用碎片的方法如下,获取碎片的实例之后再通过getFragmentManager()获取碎片管理器,给碎片管理器开启事务,开启事务之后的碎片管理器用replace()方法将碎片的布局替换原来的主视图布局,这样一个碎片就添加进来了
最后别忘了关闭抽屉
|
1
2
3
4
5
6
7
8
9
10
11
|
@Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { //在FrameLayout里动态插入一个Fragment Fragment contentFragment=new ContentFragment(); //创建碎片实例 Bundle args=new Bundle(); //让每个碎片都携带参数,初始化为Bundle类型 args.putString("text", menuList.get(position)); //参数put进入String类型的值,传入当前点击的菜单项的值 contentFragment.setArguments(args); //让碎片携带上参数 FragmentManager fm=getFragmentManager(); fm.beginTransaction().replace(R.id.content_frame,contentFragment ).commit(); //开启事务,向容器内加入碎片,最后提交事务 mDrawerLayout.closeDrawer(mListView); //进入碎片界面时关闭掉抽屉的内容 } |
三)监听抽屉的打开关闭事件
使用ActionBarDrawerToggle,最早的时候在v4包里,现在谷歌把它搬到了v7包里,所以要引入v7依赖包
在引入v7包的时候,我遇到了一个错误,support\v7\appcompat\res\values-21\themes-base.xml:error:Error retrieving parent for item :No resources found that matches the given name. 这是因为v7包版本过低,解决方法是在project:properties里target=android-8改为21以上就好
当抽屉打开的时候,标题栏改为"请选择",当抽屉关闭的时候,标题栏变为原来的app标题
mTitle=(String) getTitle()
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
mDrawerToggle=new ActionBarDrawerToggle(this, mDrawerLayout, R.string.drawer_open,R.string.drawer_close){ @Override public void onDrawerOpened(View drawerView) { super.onDrawerOpened(drawerView); getActionBar().setTitle("请选择"); invalidateOptionsMenu();//重绘actionBar上的菜单项,执行这个方法的时候会回调onPreareOptionsMenu() } @Override public void onDrawerClosed(View drawerView) { super.onDrawerClosed(drawerView); getActionBar().setTitle(mTitle); invalidateOptionsMenu(); } }; mDrawerLayout.setDrawerListener(mDrawerToggle); |
因为我们改变了ActionBar的内容,因此要调用invalidateOptionsMenu()会重绘actionBar上的菜单项,执行这个方法的时候会回调onPreareOptionsMenu(),所以我们可以在这里通过判断抽屉处于打开还是关闭状态,来进行一些操作,比如隐藏actionbar的菜单项。
既然要隐藏,那么前提是我们得有菜单项,这里先给actionbar添加一个搜索按钮,关于给ActionBar添加按钮的办法,在关于ActionBar的博客里已经讲过了,所以这里直接操作
res/values/menu/main.xml
|
1
2
3
4
5
6
7
8
9
10
|
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"tools:context="com.example.drawerlayout.MainActivity" ><item android:id="@+id/websearch" android:icon="@drawable/action_search" android:showAsAction="ifRoom|withText" android:title="webSearch" /></menu> |
然后将菜单加载进来
|
1
2
3
4
5
|
@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.main, menu);return super.onCreateOptionsMenu(menu);} |
顺路给这个搜索按钮设置点击事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/*给actionBar的webSearch设置点击事件*/ @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.websearch: Intent intent=new Intent(); intent.setAction("android.intent.action.VIEW"); intent.setData(Uri.parse("http://www.baidu.com")); startActivity(intent); break; default: break; } return super.onOptionsItemSelected(item); } |
最后在onPrepareOptionsMenu()里通过DrawerLayout的isOpen()来判断,如果打开了就隐藏菜单项
|
1
2
3
4
5
6
7
|
@Overridepublic boolean onPrepareOptionsMenu(Menu menu) { /*在这里通过判断DrawerLayout是打开还是关闭,来判断是否显示actionBar的webSearch图标*/boolean isDrawerOpen=mDrawerLayout.isDrawerOpen(mListView);menu.findItem(R.id.websearch).setVisible(!isDrawerOpen); //如果DrawerLayout是关闭的就显示actionBar里的webSearchreturn super.onPrepareOptionsMenu(menu);} |
四)点击图标开闭抽屉
为了更加方便的使用抽屉,我们可以通过点击图标来开闭抽屉界面
1)在onCreate()里开启app icon的功能
|
1
2
3
|
//开启actionBar的APP icon的功能getActionBar().setDisplayHomeAsUpEnabled(true);getActionBar().setHomeButtonEnabled(true); |
2)因为图标也是一个菜单项,所以点击它也是会调用onOptionsItemSelected(MenuItem item)
|
1
2
3
4
5
6
7
8
|
@Override public boolean onOptionsItemSelected(MenuItem item) { //将ActionBar上的图标与Drawer结合起来 if(mDrawerToggle.onOptionsItemSelected(item)){ return true; } .......} |
这样就实现了这个功能,但是图标还是原来的icon,现在把抽屉布局和ActionBarDrawerToggle同步
3)谷歌官方推荐在onPostCreate()里来同步,并且谷歌推荐写上onConfigurationChanged()
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@Overrideprotected void onPostCreate(Bundle savedInstanceState) {//将ActionBarDrawerToggle与DrawerLayout同步起来//将ActionBarDrawerToggle中的Drawer图标设置为ActionBar里的Home_Button的图标mDrawerToggle.syncState();super.onPostCreate(savedInstanceState);} //这个方法用来监测手机状态的变化,比如横屏竖屏的切换@Overridepublic void onConfigurationChanged(Configuration newConfig) {mDrawerToggle.onConfigurationChanged(newConfig);super.onConfigurationChanged(newConfig);} |
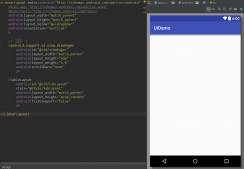
综合以上的所有内容,效果图如下

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。如果你想了解更多相关内容请查看下面相关链接
原文链接:https://blog.csdn.net/liujiawei00/article/details/51427098