本文实例讲述了Android开发之ViewFlipper自动播放图片功能实现方法。分享给大家供大家参考,具体如下:
简介:
1.ViewFlipper继承了ViewAnimator 可以调用addView()添加组件
2.ViewAnimator与AdapterViewFlipper类似,区别在于 : AdapterViewFlipper可以通过Adapter直接添加多个view,而ViewAnimator 需要通过调用addView()方法添加View
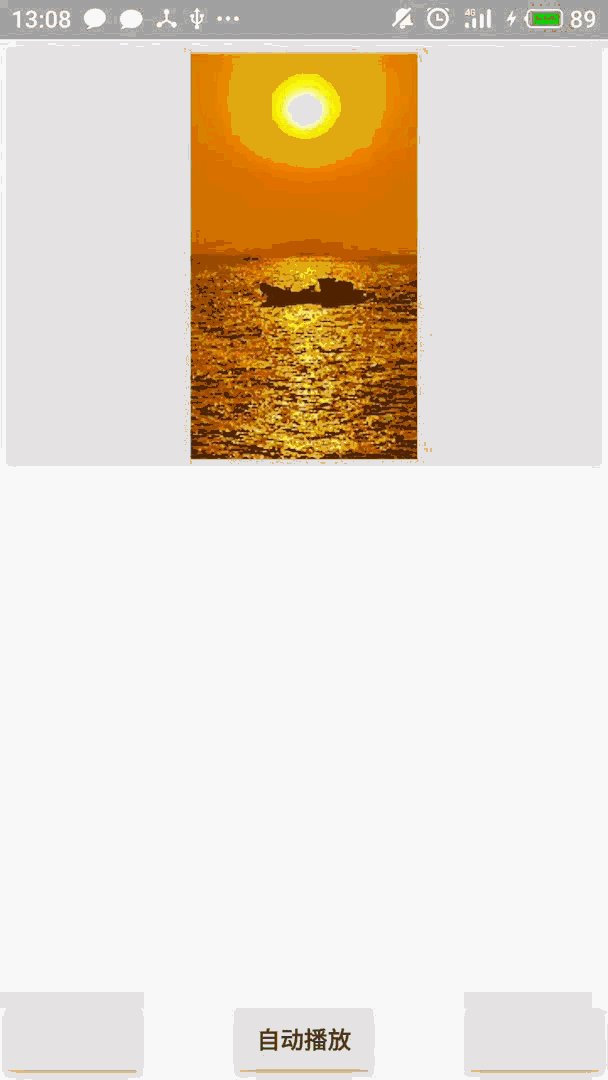
效果呈现:

有此实例可以看出 ViewFlipper 再制作轮播图等 图片自动播放器上 有很大优势
这里给出布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<?xml version="1.0" encoding="utf-8" ?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal"> <!--定义一个ViewFlipper组件--> <ViewFlipper android:id="@+id/details" android:layout_width="match_parent" android:layout_height="match_parent" android:flipInterval="1000"> <!--flipInterval:Simple ViewAnimator that will animate between two or more views that have been added to it. Only one child is shown at a time. If requested, can automatically flip between each child at a regular interval.--> <ImageButton android:id="@+id/seaside" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/a1"/> <ImageButton android:id="@+id/mountain" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/a2"/> <ImageButton android:id="@+id/sky" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/a3"/> </ViewFlipper> <Button android:onClick="prev" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true"/> <Button android:onClick="auto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:text="自动播放"/> <Button android:onClick="next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true"/></RelativeLayout> |
提示:flipInterval属性制定了自动播放图片的时间间隔
这里为了简便 采用再布局中直接添加ImageView 而不是通过Add方法动态添加的手段
这里给出 具体功能的实现:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
public class MainActivity extends Activity { private ViewFlipper viewFlipper; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewFlipper = (ViewFlipper) findViewById(R.id.details); } public void prev(View source){ viewFlipper.setInAnimation(this,android.R.anim.slide_in_left); viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right); //显示下一个 viewFlipper.showPrevious(); //停止自动播放 viewFlipper.stopFlipping(); } public void next(View source){ viewFlipper.setInAnimation(this,android.R.anim.slide_in_left); viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right); //显示下一个 viewFlipper.showNext(); //停止自动播放 viewFlipper.stopFlipping(); } public void auto(View source){ viewFlipper.setInAnimation(this,android.R.anim.slide_in_left); viewFlipper.setOutAnimation(this,android.R.anim.slide_out_right); //停止自动播放 viewFlipper.startFlipping(); }} |
注:参考自 疯狂Android 讲义
希望本文所述对大家Android程序设计有所帮助。
原文链接:https://blog.csdn.net/qq_43377749/article/details/84986657