本文实例讲述了Android开发之DatePicker和TimePicker实现选择日期时间功能。分享给大家供大家参考,具体如下:
DatePicker常用属性:
1. calendarViewShown 设置其是否显示CalenderView组件
2. endYear 允许选择的最后一年
3. maxDate 支持的最大日期
4. minDate 允许选择的最小日期
5. spinnerShown 是否显示Spinner 日期选择组件
6. startYear 设置日期选择器 允许选择的第一年
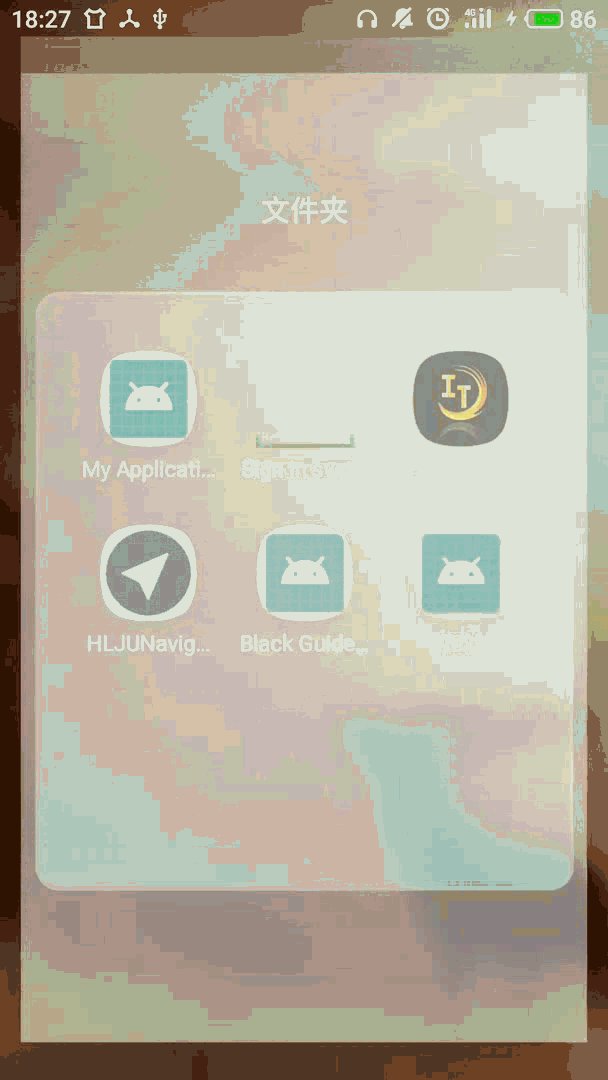
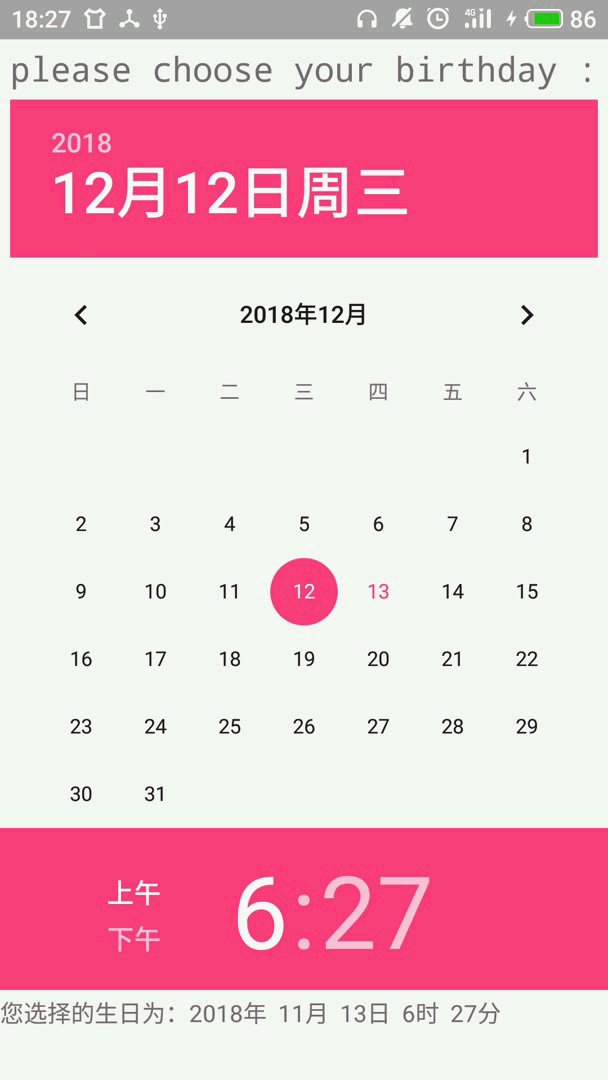
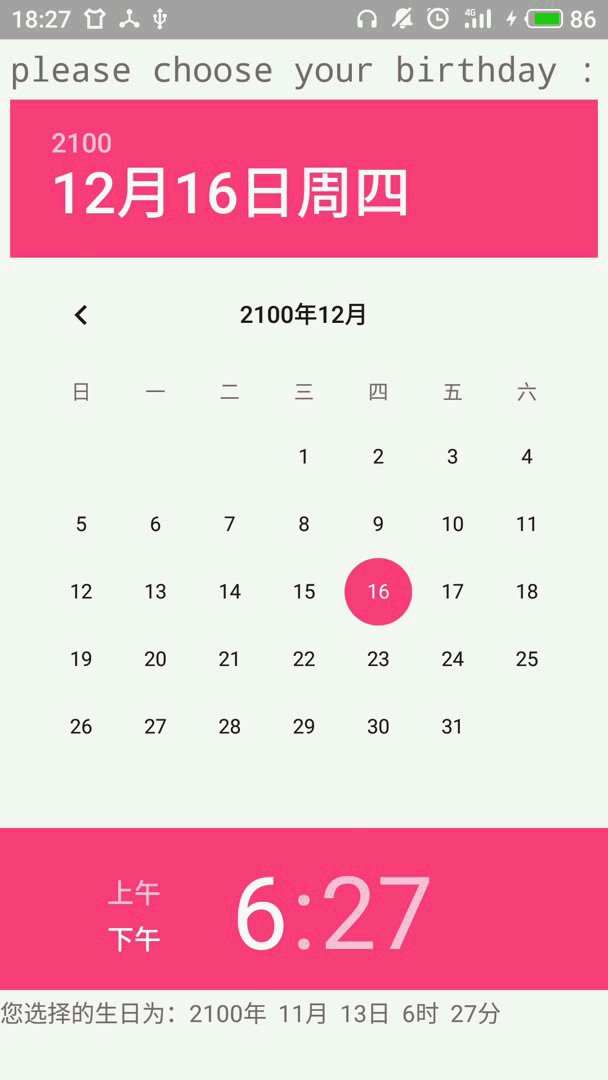
实际效果:

实例的布局文件由 DatePicker 和TimePicker 组成
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?xml version="1.0" encoding="utf-8" ?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical"> <TextView android:text="please choose your birthday :" android:gravity="center" android:padding="5dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20dp" android:typeface="monospace"/> <!--定义一个DatePicker控件--> <DatePicker android:id="@+id/datePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:startYear="1900" android:endYear="2080" android:calendarViewShown="true" android:spinnersShown="true"> </DatePicker> <!--TimePicker组件--> <TimePicker android:id="@+id/timePicker" android:layout_width="wrap_content" android:layout_height="100dp" android:layout_gravity="center_horizontal"> </TimePicker> <!--显示用户选择的日期--> <TextView android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:cursorVisible="false"/></LinearLayout> |
布局文件中包含了DatePicker 和 TimePicker 用户可以自足的选择时间和日期
选择的具体结果 会在TextView上显示
|
1
|
datePicker.init() |
|
1
|
timePicker.setOnTimeChangedListener() |
这里给出实现该功能的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
public class MainActivity extends Activity { //定义五个当前时间的变量 private int year ; private int month ; private int day ; private int hour ; private int minute ; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); DatePicker datePicker = (DatePicker) findViewById(R.id.datePicker); TimePicker timePicker = (TimePicker) findViewById(R.id.timePicker); //获取当前日期/时间 Calendar calendar = Calendar.getInstance(); year = calendar.get(Calendar.YEAR); month = calendar.get(Calendar.MONTH); day = calendar.get(Calendar.DAY_OF_MONTH); hour = calendar.get(Calendar.HOUR); minute = calendar.get(Calendar.MINUTE); //为DatePicker添加监听事件 datePicker.init(year, month, day, new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { MainActivity.this.year = year; MainActivity.this.month =month ; MainActivity.this.day = day; //显示用户选择的 日期 和 时间 showDate(year,month,day,hour,minute); } }); //TimePicker选择监听器 timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { MainActivity.this.hour = hourOfDay; MainActivity.this.minute = minute; } }); } private void showDate(int year ,int month , int day , int hour , int minute ){ TextView textView = (TextView) findViewById(R.id.show); textView.setText("您选择的生日为:" + year+"年 " + month+"月 " + day+"日 " + hour +"时 " + minute +"分"); }} |
参考自疯狂Android讲义
希望本文所述对大家Android程序设计有所帮助。
原文链接:https://blog.csdn.net/qq_43377749/article/details/84993231