CardView介绍
CardView是Android 5.0系统引入的控件,相当于FragmentLayout布局控件然后添加圆角及阴影的效果;CardView被包装为一种布局,并且经常在ListView和RecyclerView的Item布局中,作为一种容器使用。CardView应该被使用在显示层次性的内容时;在显示列表或网格时更应该被选择,因为这些边缘可以使得用户更容易去区分这些内容。
使用
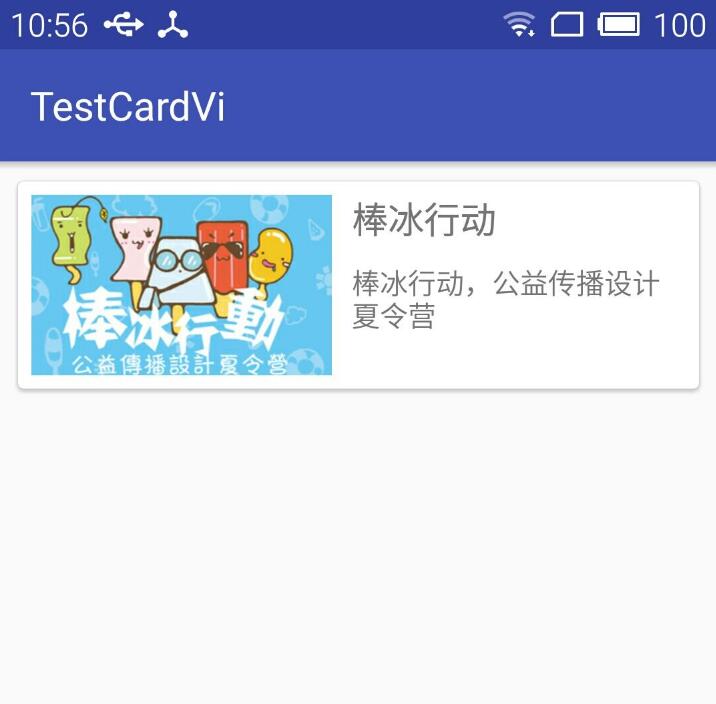
先看效果

首先在build.gradle文件添加依赖库
|
1
2
3
4
5
6
|
dependencies { compile fileTree(include: ['*.jar'], dir: 'libs') testCompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:24.2.0' compile 'com.android.support:cardview-v7:24.2.0'} |
布局文件main.html文件下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.CardView android:id="@+id/cardView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp"> <ImageView android:layout_width="150dp" android:layout_height="match_parent" android:layout_margin="5dp" android:scaleType="centerCrop" android:src="@drawable/sng" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" android:text="棒冰行动" android:textSize="18sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" android:text="棒冰行动,公益传播设计夏令营" /> </LinearLayout> </LinearLayout> </android.support.v7.widget.CardView></LinearLayout> |
在MainActivity.java下文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class MainActivity extends AppCompatActivity { private CardView cardView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); cardView = (CardView)findViewById(R.id.cardView); cardView.setRadius(8);//设置图片圆角的半径大小 cardView.setCardElevation(8);//设置阴影部分大小 cardView.setContentPadding(5,5,5,5);//设置图片距离阴影大小 }} |
好,已结束CardView难度不大,当是实用性及及效果是非常棒的,值得你拥有!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/u010498248/article/details/52524053?utm_source=blogxgwz7