本文实例为大家分享了iOS实现图片浏览功能的具体代码,供大家参考,具体内容如下
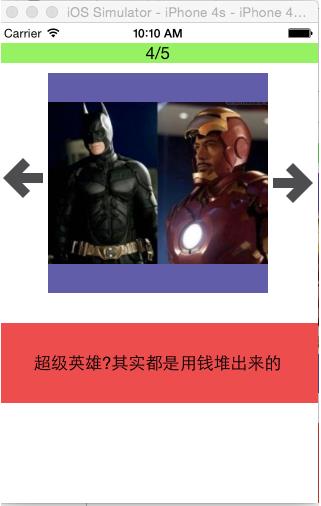
这是整体的效果图:

其中main.stroyboard中的控件有2个button,2个label,一个imageView。
设置他们的位置大小和背景颜色和图片。
让main.storyboard连接ViewController.m
下面是它的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
#import "ViewController.h"@interface ViewController ()@property (weak, nonatomic) IBOutlet UILabel *topLabel;@property (weak, nonatomic) IBOutlet UILabel *descLabel;@property (weak, nonatomic) IBOutlet UIButton *leftBtn;@property (weak, nonatomic) IBOutlet UIButton *rightBtn;@property (weak, nonatomic) IBOutlet UIImageView *imageView;@property (nonatomic, assign) int index;@property (nonatomic, strong) NSArray *imageDicts;@end@implementation ViewController- (NSArray *)imageDicts{ if (!_imageDicts) { NSString *path = [[NSBundle mainBundle] pathForResource:@"imageDate.plist" ofType:nil]; _imageDicts = [NSArray arrayWithContentsOfFile:path]; } return _imageDicts;}- (IBAction)leftBtnOnClick:(UIButton *)sender { self.index --; [self btnClickChange];}- (IBAction)rightBtnOnClick:(id)sender { self.index ++; [self btnClickChange];}- (void)btnClickChange{ self.topLabel.text = [NSString stringWithFormat:@"%d/%d", (self.index + 1), self.imageDicts.count]; self.descLabel.text = self.imageDicts[self.index][@"description"]; self.imageView.image = [UIImage imageNamed:self.imageDicts[self.index][@"name"]]; self.leftBtn.enabled = (self.index != 0); self.rightBtn.enabled = (self.index != 4);}- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib.}- (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}@end |
这样就完成了一个简单的图片浏览的应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Quzhiyu_rjgcs/article/details/47831065