一、前言
滚动条一般用于加载进度,我们在看视频的时候或者在浏览网页的时候经常能看到加载进度的页面。在程序开发中,默认的进度加载样式可能跟程序风格不太一样,或者加载进度的时候需要更改一下加载的样式。这个时候就需要通过修改ProgressBar的样式来实现。
二、ProgressBar的基本样式
ProgressBar的基本样式很简单:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<Style TargetType="{x:Type ProgressBar}"> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="SnapsToDevicePixels" Value="True"/> <Setter Property="Height" Value="15"/> <Setter Property="Background" Value="#6fae5f"/> <Setter Property="FontSize" Value="10"/> <Setter Property="Padding" Value="5,0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ProgressBar}"> <Grid Background="#00000000"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Determinate"/> <VisualState x:Name="Indeterminate"> <Storyboard RepeatBehavior="Forever"> <PointAnimationUsingKeyFrames Storyboard.TargetName="Animation" Storyboard.TargetProperty="(UIElement.RenderTransformOrigin)"> <EasingPointKeyFrame KeyTime="0:0:0" Value="0.5,0.5"/> <EasingPointKeyFrame KeyTime="0:0:1.5" Value="1.95,0.5"/> <EasingPointKeyFrame KeyTime="0:0:3" Value="0.5,0.5"/> </PointAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Grid Height="{TemplateBinding Height}"> <Border Background="#000000" CornerRadius="7.5" Opacity="0.05"/> <Border BorderBrush="#000000" BorderThickness="1" CornerRadius="7.5" Opacity="0.1"/> <Grid Margin="{TemplateBinding BorderThickness}"> <Border x:Name="PART_Track"/> <Grid x:Name="PART_Indicator" ClipToBounds="True" HorizontalAlignment="Left" > <Grid.ColumnDefinitions> <ColumnDefinition x:Name="width1"/> <ColumnDefinition x:Name="width2" Width="0"/> </Grid.ColumnDefinitions> <Grid x:Name="Animation" RenderTransformOrigin="0.5,0.5"> <Grid.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1" ScaleX="1"/> <SkewTransform AngleY="0" AngleX="0"/> <RotateTransform Angle="180"/> <TranslateTransform/> </TransformGroup> </Grid.RenderTransform> <Border Background="{TemplateBinding Background}" CornerRadius="7.5"> <Viewbox HorizontalAlignment="Left" StretchDirection="DownOnly" Margin="{TemplateBinding Padding}" SnapsToDevicePixels="True"> <TextBlock Foreground="#ffffff" SnapsToDevicePixels="True" FontSize="{TemplateBinding FontSize}" VerticalAlignment="Center" Text="{Binding RelativeSource={RelativeSource TemplatedParent},Path=Value,StringFormat={}{0}%}" RenderTransformOrigin="0.5,0.5"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="1" ScaleX="-1"/> <SkewTransform AngleY="0" AngleX="0"/> <RotateTransform Angle="0"/> <TranslateTransform/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> </Viewbox> </Border> <Border BorderBrush="#000000" BorderThickness="1" CornerRadius="7.5" Opacity="0.1"/> </Grid> </Grid> </Grid> </Grid> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Background" Value="#c5c5c5"/> </Trigger> <Trigger Property="IsIndeterminate" Value="true"> <Setter TargetName="width1" Property="Width" Value="0.25*"/> <Setter TargetName="width2" Property="Width" Value="0.725*"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> |
引用示例:
|
1
|
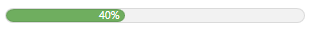
<ProgressBar Height="15" Width="150" Value="40" Margin="10"/> |
显示效果:

所有代码已经上传到github:https://github.com/cmfGit/WpfDemo.git
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。
原文链接:https://www.cnblogs.com/xiaomingg/p/8886884.html