形状
在wpf中形状继承自frameworkelement类。因此,形状是元素,有如下好处。
- 形状绘制自身。不需要管理无效的情况和绘图过程。例如,移动内容,改变窗口尺寸或改变属性时,不需要手动重新绘制图形。
- 使用与其他元素相同的方式组织形状。在可任何布局容器中放置图形。(canvas明细是最有用的容器,因为他允许在特性的坐标位置放置形状,当构建复杂的具有多个部分的图画时,很重要。)
- 图形支持与其他元素相同的事件。如焦点、键盘、鼠标事件。
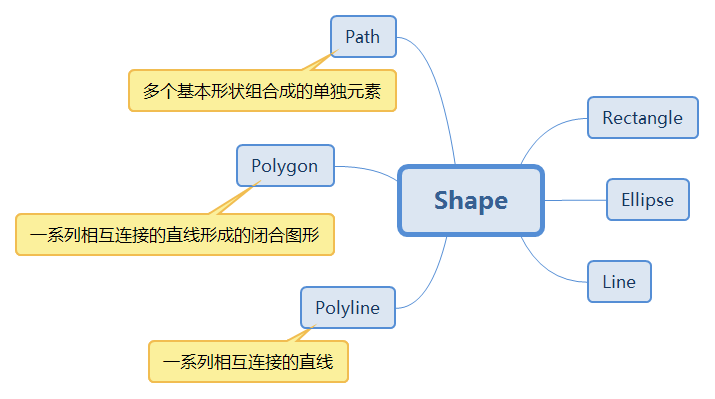
shape类子类

矩形和椭圆
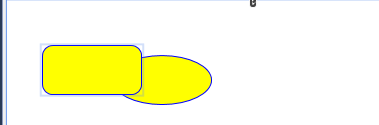
需要设置height和width属性,设置fill或stroke属性,如未设置fill或stroke属性,形状不会显示。
|
1
2
3
4
|
<stackpanel> <ellipse fill="yellow" stroke="blue" width="100" height="50" margin="5" horizontalalignment="left"></ellipse> <rectangle fill="yellow" stroke="blue" height="50" width="100" margin="5" horizontalalignment="left"></rectangle> </stackpanel> |
设置带有带有拐角的椭圆 radiusx radiusy值。
放置图形的理想容器是canvas,改容器要求使用left、top、right或bottom附加属性,为每个图形指定坐标。这样可以完全控制形状是如何相互重叠的

使用viewbox控件缩放形状
使用canvas控件唯一的限制是不能改变自身的尺寸以适应更大或更小的窗口。如果希望联合canvas控件的精准控制功能和方便的改变尺寸功能,可使用viewbox元素。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<grid> <grid.rowdefinitions> <rowdefinition height="auto"></rowdefinition> <rowdefinition height="*"></rowdefinition> </grid.rowdefinitions> <textblock>the first row of the grid</textblock> <viewbox grid.row="1" horizontalalignment="left"> <canvas width="200" height="150"> <ellipse fill="yellow" stroke="blue" width="100" height="50" margin="5" horizontalalignment="left" canvas.left="10" canvas.top="50"></ellipse> <rectangle fill="yellow" stroke="blue" height="50" width="100" margin="5" horizontalalignment="left" canvas.left="30" canvas.top="40"></rectangle> </canvas> </viewbox> </grid> |
直线
|
1
|
<line stroke="blue" x1="0" y1="10" x2="10" y2="100"></line> |
折线
|
1
|
<polyline stroke="blue" strokethickness="5" points="10,150 30,140 50,160 70,130 90,170 110,120 170,190,190,100 210,240"></polyline> |
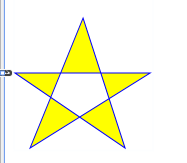
多边形
|
1
|
<polygon stroke="blue" strokethickness="1" fill="yellow" canvas.left="10" canvas.top="10" fillrule="evenodd" points="15,200 68,70 110,200 0,125 135,125"></polygon> |

fillrule填充规则:如果设置为evenodd:wpf计算为了到达图形的外部必须穿过的直线数量。如果是奇数,就填充区域;如果是偶数就不填充改区域。
如果属性设置为nonzero填充规则,wpf计算为了到达图形的外部经过的正反向和反方向的直线数量差。如果等于0就不填充该区域,如果等于等于0就填充。
点划线(虚线)
|
1
|
<polyline stroke="blue" strokethickness="14" strokedasharray="1 2" points="10,30 60,0 90,40 120,10 350,10"></polyline> |

strokedasharray="1 2" 是相对于直线宽度的,这里就是14 意思是14个单位的实线,28个单位的空白。
画刷
画刷填充区域,不干是元素的背景色、前景色以及边框,还是形状内部填充和笔画。
- 画刷支持更改通知。基础自freezable类。因此,如果改了画刷,任何使用画刷的元素都会重新绘制自身。
- 画刷支持部分透明。为此,只需修改opacity属性。
常用画刷
|
名称
|
说明
|
| solidcolorbrush | 使用单一的连续颜色绘制区域。 |
| lineargradientbrush | 使用渐变填充绘制区域,渐变的阴影填充从一种颜色变化到另一种颜色(并且,也可以在变化到第3种颜色之后变化到第4种。) |
| radialgradientbrush | 使用径向渐变填充绘制区域,除了在圆形模式中从中心点向外部辐射渐变之外,这种画刷和渐变画刷类似。 |
| imagebrush | 使用可被拉伸、缩放或平铺的图像绘制区域。 |
| drawingbrush | 使用drawing对象绘制区域,改对象可包含已经定义的形状或位图。 |
| visualbrush |
使用visual对象绘制区域。因为wpf的元素都继承自visual类,所以可使用该画刷将部分用户界面复制到另一个局域。当创建特殊效果时,
改画刷特别有用。
|
| bitmapcachebrush | 使用从visual对象缓存的内容绘制区域。这种画刷和visualbrush类似,但如果需要在多个地方重用图形内容或者频繁地重绘图形内容,这种画刷更高效。 |
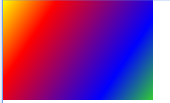
lineargradientbrush
|
1
2
3
4
5
6
7
8
9
10
|
<rectangle width="150" height="100"> <rectangle.fill> <lineargradientbrush startpoint="0,0" endpoint="1,1"> <gradientstop color="yellow" offset="0.0"/> <gradientstop color="red" offset="0.25"/> <gradientstop color="blue" offset="0.75"/> <gradientstop color="limegreen" offset="1.0"/> </lineargradientbrush> </rectangle.fill> </rectangle> |

startpoint 0,0 代表左上角,endponit 1,1 代表右下角 表示从左上角到右下角的方向渐变,同理如果是0,0 到0,0,1表示从上到下的垂直填充
offset取值从0到1。表示颜色表示一种颜色渐变到另一种颜色的速度。
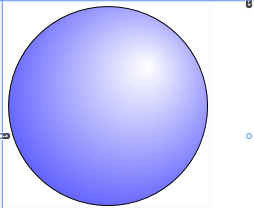
radialgradientbrush
|
1
2
3
4
5
6
7
8
|
<ellipse margin="5" stroke="black" strokethickness="1" width="200" height="200"> <ellipse.fill> <radialgradientbrush radiusx="1" radiusy="1" gradientorigin="0.7,0.3"> <gradientstop color="white" offset="0"/> <gradientstop color="blue" offset="1"/> </radialgradientbrush> </ellipse.fill> </ellipse> |

gradientorigin指定第一种颜色渐变的开始点,默然是(0.5,0.5)改点表示填充区域的中心。
radiusx radiusy决定了圆的尺寸,默认值为0.5.
变换
变换是通过不加通告地切换图形或元素使用的坐标系统来改变形状或元素的绘制方式的对象。变换主要类
|
名称
|
说明
|
重要属性
|
| translatetranform | 将坐标系统移动一定的距离。如果希望在不同的地方绘制相同的形状,改变换非常有用 | x、y |
| rotatetranform | 旋转坐标系统。正常绘制的形状绕着旋转的中心点旋转。 | angle、centerx、centery |
| scaletranform | 放大或缩小坐标系统,从而绘制更大或更小的图形。可在x和y方向应用不同的缩放度,从而拉伸或缩放形状 |
scalex、scaley
centerx、centery
|
| skewtranform | 通过倾斜一定的角度扭曲坐标系统。例如绘制正方形,通过该变换正方形变成平行四边形。 | anglex、angely、centerx、centery |
| matrixtranform | 使用提供的矩阵的乘积修改坐标系统。这是最复杂的选择。 | matrix |
| transformgroup | 组合多个变换,从而可以一次应用所有这些变换。应用变换的顺序是很重要的,因为这会影响最终的结果。例如,首先使用rotatetranform选择图形,然后使用translatetranform移动图形,这样做的结果和先移动再旋转的结果是不同的。 |
应用场景
- 倾斜形状。
- 重复形状。
- 动画。通过变换可创建大量精致的效果。例如,旋转形状、将图形从一个地方移动到另一个地方。
|
1
2
3
4
5
6
7
|
<canvas> <rectangle width="80" height="10" stroke="blue" fill="yellow" canvas.left="100" canvas.top="100" rendertransformorigin="0.5,0.5"> <rectangle.rendertransform> <rotatetransform angle="25"></rotatetransform> </rectangle.rendertransform> </rectangle> </canvas> |
通过rendertransform制定图形的变换方式,rendertransformorigin="0.5,0.5",以图形的中心点旋转,以左上角为准旋转。这两个属性不限制于形状,wpf的所有元素都可以用这两个属性。
|
1
2
3
4
5
6
7
8
|
<button canvas.left="100" canvas.top="100" width="101" height="30" content="testtransform"> <button.rendertransform> <rotatetransform angle="25"></rotatetransform> </button.rendertransform> <button.background> <solidcolorbrush color="#ff7dbffc"></solidcolorbrush> </button.background> </button> |
透明
wpf实现元素透明的方式
- 设置元素的opacity属性。每个元素(包括形状)都从uielement基类继承了opacity属性。不透明度是0到1之间的小数,1表示完全不透明(默认值),0表示完全透明。当使用这种方式设置不透明度时,设置会被整应用于整个元素的可见内容。
- 设置画刷的opacity属性。每个画刷也从brush基类继承了opacity属性。可使用0到1之间的值设置该属性,以控制使用画刷绘制的内容的透明度,不管是固定颜色画刷、渐变画刷,还是某种类型的纹理或图像画刷。因为可为形状的stroke和fill属性使用不同的画刷,所以可为边框和表面的不同区域设置不同的透明度。
- 使用具有透明alpha值的颜色。所有alpha值小于255的颜色都是半透明的。例如可在solidcolorbrush画刷中使用半透明颜色,并使用该画刷绘制元素的前景内容和背景表面。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.cnblogs.com/lovezhangyu/p/10309098.html













