前面说到了inkcanvas的基本操作,这里用一个实例来说明具体应用:绘制矩形和椭圆。
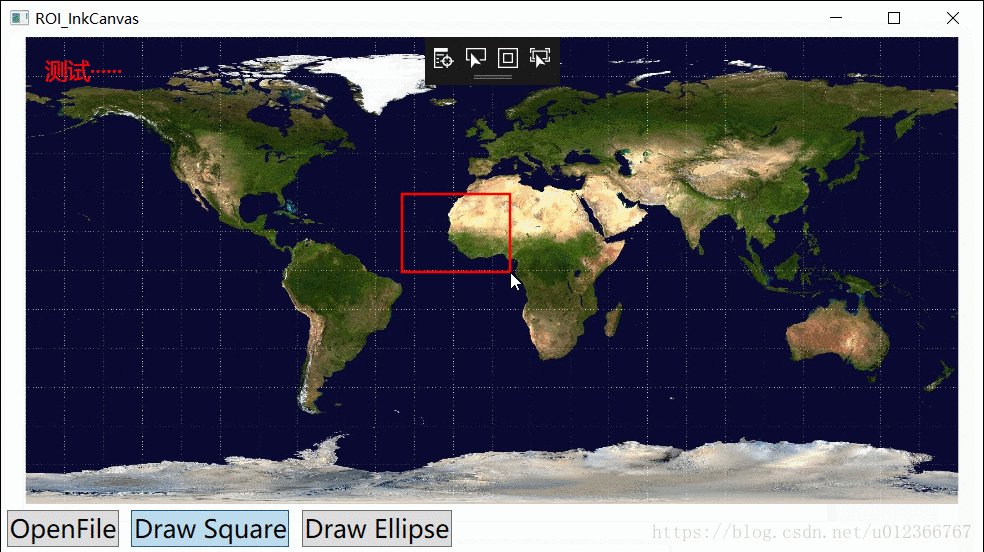
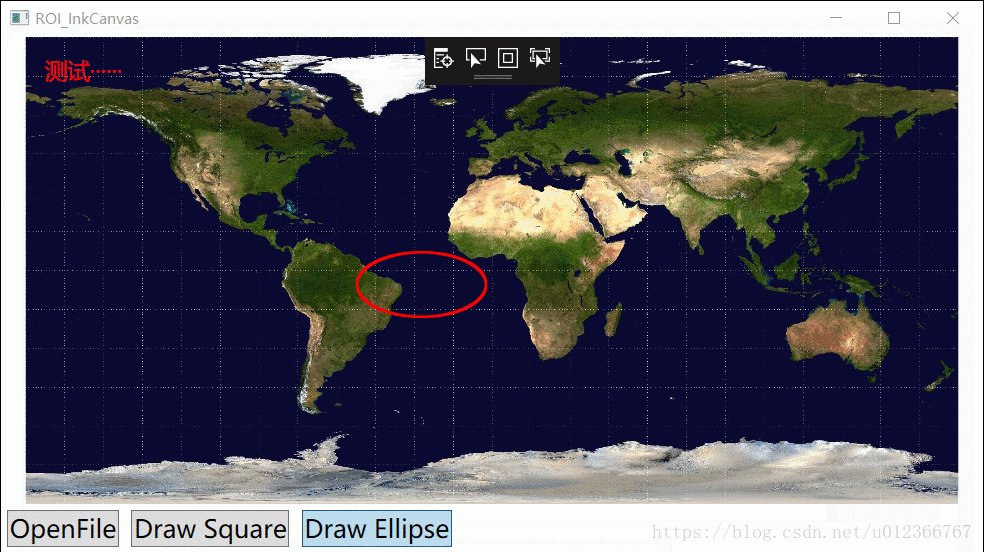
效果图

xaml代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<window x:class="wpf_inkcanvas.roi_inkcanvas" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:wpf_inkcanvas" mc:ignorable="d" title="roi_inkcanvas" height="450" width="800"> <grid> <grid.rowdefinitions> <rowdefinition/> <rowdefinition height="auto"/> </grid.rowdefinitions> <image name="imgmeasure" horizontalalignment="center" stretch="uniform"/> <inkcanvas name="inkcanvasmeasure" editingmode="none" background="transparent" strokes="{binding inkstrokes, mode=twoway}" horizontalalignment="center" width="{binding elementname=imgmeasure, path=actualwidth}" height="{binding elementname=imgmeasure, path=actualheight}" mousedown="inkcanvasmeasure_mousedown" mousemove="inkcanvasmeasure_mousemove"> <label content="{binding meainfo}" background="transparent" horizontalalignment="left" verticalalignment="top" margin="10" fontsize="18" foreground="red" ishittestvisible="false"/> </inkcanvas> <stackpanel grid.row="1" orientation="horizontal"> <button content="openfile" margin="5" horizontalalignment="left" fontsize="20" click="openfile_click"/> <togglebutton name="btnsquare" content="draw square" margin="5" horizontalalignment="left" fontsize="20" click="drawsquare_click"/> <togglebutton name="btnellipse" content="draw ellipse" margin="5" horizontalalignment="left" fontsize="20" click="drawellipse_click"/> </stackpanel> </grid></window> |
后台代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
|
using microsoft.win32;using system;using system.collections.generic;using system.linq;using system.text;using system.threading.tasks;using system.windows;using system.windows.controls;using system.windows.data;using system.windows.documents;using system.windows.ink;using system.windows.input;using system.windows.media;using system.windows.media.imaging;using system.windows.shapes; namespace wpf_inkcanvas{ /// <summary> /// roi_inkcanvas.xaml 的交互逻辑 /// </summary> public partial class roi_inkcanvas : window { private viewmodel viewmodel; private system.windows.point inip; public roi_inkcanvas() { initializecomponent(); drawingattributes drawingattributes = new drawingattributes { color = colors.red, width = 2, height = 2, stylustip = stylustip.rectangle, //fittocurve = true, ishighlighter = false, ignorepressure = true, }; inkcanvasmeasure.defaultdrawingattributes = drawingattributes; viewmodel = new viewmodel { meainfo = "测试······", inkstrokes = new strokecollection(), }; datacontext = viewmodel; } private void openfile_click(object sender, routedeventargs e) { openfiledialog opendialog = new openfiledialog { filter = "image files (*.jpg)|*.jpg|image files (*.png)|*.png|image files (*.bmp)|*.bmp", title = "open image file" }; if (opendialog.showdialog() == true) { bitmapimage image = new bitmapimage(); image.begininit(); image.urisource = new uri(opendialog.filename, urikind.relativeorabsolute); image.endinit(); imgmeasure.source = image; } } private void drawsquare_click(object sender, routedeventargs e) { if (btnsquare.ischecked == true) { btnellipse.ischecked = false; } } private void drawellipse_click(object sender, routedeventargs e) { if (btnellipse.ischecked == true) { btnsquare.ischecked = false; } } private list<system.windows.point> generateeclipsegeometry(system.windows.point st, system.windows.point ed) { double a = 0.5 * (ed.x - st.x); double b = 0.5 * (ed.y - st.y); list<system.windows.point> pointlist = new list<system.windows.point>(); for (double r = 0; r <= 2 * math.pi; r = r + 0.01) { pointlist.add(new system.windows.point(0.5 * (st.x + ed.x) + a * math.cos(r), 0.5 * (st.y + ed.y) + b * math.sin(r))); } return pointlist; } private void inkcanvasmeasure_mousedown(object sender, mousebuttoneventargs e) { if (e.leftbutton == mousebuttonstate.pressed) { inip = e.getposition(inkcanvasmeasure); } } private void inkcanvasmeasure_mousemove(object sender, mouseeventargs e) { if (e.leftbutton == mousebuttonstate.pressed) { // draw square if (btnsquare.ischecked == true) { system.windows.point endp = e.getposition(inkcanvasmeasure); list<system.windows.point> pointlist = new list<system.windows.point> { new system.windows.point(inip.x, inip.y), new system.windows.point(inip.x, endp.y), new system.windows.point(endp.x, endp.y), new system.windows.point(endp.x, inip.y), new system.windows.point(inip.x, inip.y), }; styluspointcollection point = new styluspointcollection(pointlist); stroke stroke = new stroke(point) { drawingattributes = inkcanvasmeasure.defaultdrawingattributes.clone() }; viewmodel.inkstrokes.clear(); viewmodel.inkstrokes.add(stroke); } // draw eclipse else if (btnellipse.ischecked == true) { system.windows.point endp = e.getposition(inkcanvasmeasure); list<system.windows.point> pointlist = generateeclipsegeometry(inip, endp); styluspointcollection point = new styluspointcollection(pointlist); stroke stroke = new stroke(point) { drawingattributes = inkcanvasmeasure.defaultdrawingattributes.clone() }; viewmodel.inkstrokes.clear(); viewmodel.inkstrokes.add(stroke); } } } }} |
viewmodel.cs代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
using system;using system.collections.generic;using system.componentmodel;using system.linq;using system.text;using system.threading.tasks;using system.windows.ink; namespace wpf_inkcanvas{ class viewmodel : inotifypropertychanged { public event propertychangedeventhandler propertychanged; protected virtual void onpropertychanged(string propertyname = null) { if (propertychanged != null) propertychanged.invoke(this, new propertychangedeventargs(propertyname)); } private string meainfo; public string meainfo { get => meainfo; set { meainfo = value; onpropertychanged("meainfo"); } } private strokecollection inkstrokes; public strokecollection inkstrokes { get { return inkstrokes; } set { inkstrokes = value; onpropertychanged("inkstrokes"); } } }} |
补充说明:为什么要注释掉画笔属性//fittocurve = true,可以自行体会下不注释会是个什么效果;将inkcanvas的strokes绑定到变量有好处,在别的窗口也能获取到这个对象的哦,因为它是在viewmodel里的,传viewmodel参数就可以了;椭圆绘制完成后设置inkcanvas的edittingmode为select就可以修改大小和形状。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/u012366767/article/details/81266406













