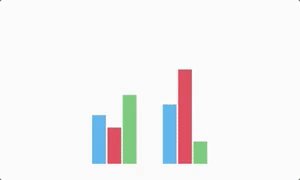
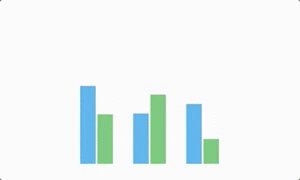
在上一篇文章中,我们实现了统计每个产品和地区的销售额,如果现在需要统计每个产品和地区所占市场份额的百分比,那么使用堆叠条形图是不合适的,我们可以使用分组条形图,因为它可以同时在两个类别维度上进行定量比较。分组条形图的实际效果如下图所示:

要实现上面的效果,我们需要更新bar.dart文件的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
|
import 'package:flutter/material.dart';import 'package:flutter/animation.dart';import 'dart:ui' show lerpDouble;import 'dart:math';import 'color_palette.dart';import 'tween.dart';class BarChart { BarChart(this.groups); final List<BarGroup> groups; factory BarChart.empty(Size size) { return new BarChart(<BarGroup>[]); } factory BarChart.random(Size size, Random random) { const groupWidthFraction = 0.75; const barWidthFraction = 0.9; final groupRanks = _selectRanks(random, 5); final groupCount = groupRanks.length; final groupDistance = size.width / (1+groupCount); final groupWidth = groupDistance * groupWidthFraction; final startX = groupDistance - groupWidth/2; final barRanks = _selectRanks(random, ColorPalette.primary.length ~/ 2); final barCount = barRanks.length; final barDistance = groupWidth / barCount; final barWidth = barDistance * barWidthFraction; final groups = new List.generate( groupCount, (i) { final bars = new List.generate( barCount, (j) => new Bar( barRanks[j], startX + i * groupDistance + j * barDistance, barWidth, random.nextDouble() * size.height, ColorPalette.primary[barRanks[j]], ) ); return new BarGroup( groupRanks[i], bars ); } ); return new BarChart(groups); } static List<int> _selectRanks(Random random, int cap) { final ranks = <int>[]; var rank = 0; while(true) { rank += random.nextInt(2); if(cap <= rank) break; ranks.add(rank); rank++; } return ranks; }}class BarChartTween extends Tween<BarChart> { BarChartTween(BarChart begin, BarChart end) : _groupsTween = new MergeTween<BarGroup>(begin.groups, end.groups), super(begin: begin, end: end); final MergeTween<BarGroup> _groupsTween; @override BarChart lerp(double t) => new BarChart(_groupsTween.lerp(t));}class BarGroup implements MergeTweenable<BarGroup> { BarGroup(this.rank, this.bars); final int rank; final List<Bar> bars; @override BarGroup get empty => new BarGroup(rank, <Bar>[]); @override bool operator <(BarGroup other) => rank < other.rank; @override Tween<BarGroup> tweenTo(BarGroup other) => new BarGroupTween(this, other);}class BarGroupTween extends Tween<BarGroup> { BarGroupTween(BarGroup begin, BarGroup end) : _barsTween = new MergeTween<Bar>(begin.bars, end.bars), super(begin: begin, end: end) { assert(begin.rank == end.rank); } final MergeTween<Bar> _barsTween; @override BarGroup lerp(double t) => new BarGroup( begin.rank, _barsTween.lerp(t) );}class Bar extends MergeTweenable<Bar> { Bar(this.rank, this.x, this.width, this.height, this.color); final int rank; final double x; final double width; final double height; final Color color; @override Bar get empty => new Bar(rank, x, 0.0, 0.0, color); @override bool operator <(Bar other) => rank < other.rank; @override Tween<Bar> tweenTo(Bar other) => new BarTween(this, other); static Bar lerp(Bar begin, Bar end, double t) { assert(begin.rank == end.rank); return new Bar( begin.rank, lerpDouble(begin.x, end.x, t), lerpDouble(begin.width, end.width, t), lerpDouble(begin.height, end.height, t), Color.lerp(begin.color, end.color, t) ); }}class BarTween extends Tween<Bar> { BarTween(Bar begin, Bar end) : super(begin: begin, end: end) { assert(begin.rank == end.rank); } @override Bar lerp(double t) => Bar.lerp(begin, end, t);}class BarChartPainter extends CustomPainter { BarChartPainter(Animation<BarChart> animation) : animation = animation, super(repaint: animation); final Animation<BarChart> animation; @override void paint(Canvas canvas, Size size) { final paint = new Paint()..style = PaintingStyle.fill; final chart = animation.value; for(final stack in chart.groups) { for(final bar in stack.bars) { paint.color = bar.color; canvas.drawRect( new Rect.fromLTWH( bar.x, size.height - bar.height, bar.width, bar.height ), paint, ); } } } @override bool shouldRepaint(BarChartPainter old) => false;} |
接着学习下一篇:Flutter进阶之实现动画效果(十)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/hekaiyou/article/details/72831144