效果如下:

鄙人虽然开发wpf有些时间,但之前一直是一些简单template和style改改之类的工作,并没有深入研究过。此次为了完成工作,首先也是网上搜了半天,没有找到合适的代码直接拷贝(搜索能力待提高),干脆就直接静下心来琢磨琢磨。
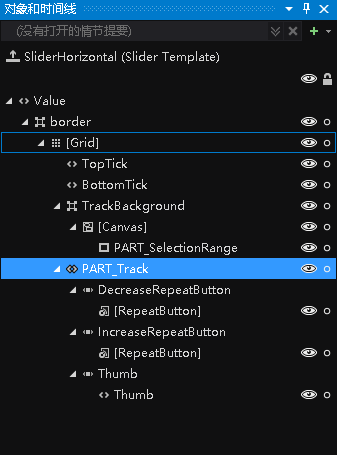
一开始在界面上就放了slider,挠挠头,怎么修改template才能达到效果呢?后来想到了blend,之前一直听说很强大的界面设计工具,但是一直没有用过,就趁此机会就简单运用了一下。blend中很牛逼的就是编辑模板,通过创建模板副本,可以看到slider结构


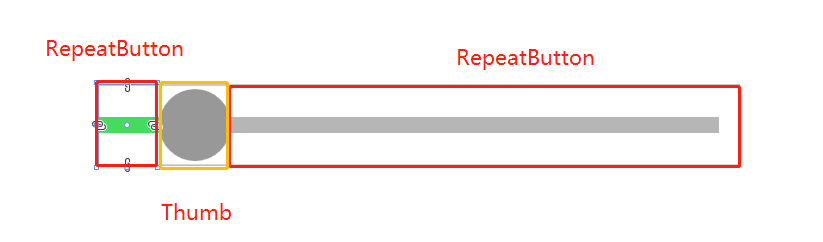
结合代码发现,thumb左右两边的reapeatbutton的宽度会随着thumb的位置会变化。那问题就变得简单很多,修改左repeatbutton的template就可以达到目的,核心代码如下。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<style x:key="decreasebtn" targettype="{x:type repeatbutton}"> <setter property="template"> <setter.value> <controltemplate targettype="{x:type repeatbutton}"> <border background="{templatebinding background}" height="{templatebinding height}" width="{templatebinding width}"> <!--轨迹,设置background--> <border margin="0,0,-1,0" background="{staticresource sliderthumb.track.decreasebackground}" verticalalignment="center" height="4.0" /> </border> </controltemplate> </setter.value> </setter></style> |
完整代码(只是考虑水平的slider):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
|
<resourcedictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <solidcolorbrush x:key="sliderthumb.static.foreground" color="#ffe5e5e5"/> <solidcolorbrush x:key="sliderthumb.mouseover.background" color="gray"/> <solidcolorbrush x:key="sliderthumb.mouseover.border" color="#ff7eb4ea"/> <solidcolorbrush x:key="sliderthumb.pressed.background" color="gray"/> <solidcolorbrush x:key="sliderthumb.pressed.border" color="gray"/> <solidcolorbrush x:key="sliderthumb.disabled.background" color="#fff0f0f0"/> <solidcolorbrush x:key="sliderthumb.disabled.border" color="#ffd9d9d9"/> <solidcolorbrush x:key="sliderthumb.static.background" color="#989898"/> <controltemplate x:key="sliderthumbhorizontaltop" targettype="{x:type thumb}"> <grid horizontalalignment="center" uselayoutrounding="true" verticalalignment="center"> <path x:name="grip" data="m 0,6 c0,6 5.5,0 5.5,0 5.5,0 11,6 11,6 11,6 11,18 11,18 11,18 0,18 0,18 0,18 0,6 0,6 z" fill="{staticresource sliderthumb.static.background}" stretch="fill" snapstodevicepixels="true" stroke="{binding path=fill, relativesource={x:static relativesource.self}}" strokethickness="1" uselayoutrounding="true" verticalalignment="center"/> </grid> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.mouseover.background}"/> <setter property="stroke" targetname="grip" value="{staticresource sliderthumb.mouseover.border}"/> </trigger> <trigger property="isdragging" value="true"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.pressed.background}"/> <setter property="stroke" targetname="grip" value="{staticresource sliderthumb.pressed.border}"/> </trigger> <trigger property="isenabled" value="false"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.disabled.background}"/> <setter property="stroke" targetname="grip" value="{staticresource sliderthumb.disabled.border}"/> </trigger> </controltemplate.triggers> </controltemplate> <controltemplate x:key="sliderthumbhorizontalbottom" targettype="{x:type thumb}"> <grid horizontalalignment="center" uselayoutrounding="true" verticalalignment="center"> <path x:name="grip" data="m 0,12 c0,12 5.5,18 5.5,18 5.5,18 11,12 11,12 11,12 11,0 11,0 11,0 0,0 0,0 0,0 0,12 0,12 z" fill="{staticresource sliderthumb.static.background}" stretch="fill" snapstodevicepixels="true" stroke="{binding path=fill, relativesource={x:static relativesource.self}}" strokethickness="1" uselayoutrounding="true" verticalalignment="center"/> </grid> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.mouseover.background}"/> <setter property="stroke" targetname="grip" value="{staticresource sliderthumb.mouseover.border}"/> </trigger> <trigger property="isdragging" value="true"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.pressed.background}"/> <setter property="stroke" targetname="grip" value="{staticresource sliderthumb.pressed.border}"/> </trigger> <trigger property="isenabled" value="false"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.disabled.background}"/> <setter property="stroke" targetname="grip" value="{staticresource sliderthumb.disabled.border}"/> </trigger> </controltemplate.triggers> </controltemplate> <solidcolorbrush x:key="sliderthumb.track.background" color="#b6b6b6"/> <solidcolorbrush x:key="sliderthumb.track.decreasebackground" color="#45db5e"/> <style x:key="repeatbuttontransparent" targettype="{x:type repeatbutton}"> <setter property="overridesdefaultstyle" value="true"/> <setter property="background" value="transparent"/> <setter property="focusable" value="false"/> <setter property="istabstop" value="false"/> </style> <style x:key="decreasebtn" targettype="{x:type repeatbutton}" basedon="{staticresource repeatbuttontransparent}"> <setter property="template"> <setter.value> <controltemplate targettype="{x:type repeatbutton}"> <border background="{templatebinding background}" height="{templatebinding height}" width="{templatebinding width}"> <border margin="1,0,-1,0" background="{staticresource sliderthumb.track.decreasebackground}" verticalalignment="center" height="4.0" /> </border> </controltemplate> </setter.value> </setter> </style> <style x:key="increasebtn" targettype="{x:type repeatbutton}" basedon="{staticresource repeatbuttontransparent}"> <setter property="template"> <setter.value> <controltemplate targettype="{x:type repeatbutton}"> <border background="{templatebinding background}" height="{templatebinding height}" width="{templatebinding width}"/> </controltemplate> </setter.value> </setter> </style> <controltemplate x:key="sliderthumbhorizontaldefault" targettype="{x:type thumb}"> <grid horizontalalignment="center" uselayoutrounding="true" verticalalignment="center"> <path x:name="grip" data="m0 512c0 229.230208 229.805588 0 512 0 794.769792 0 1024 229.805588 1024 512 1024 794.769792 794.194412 1024 512 1024 229.230208 1024 0 794.194412 0 512z" strokethickness="1" fill="{staticresource sliderthumb.static.background}" stroke="{binding path=fill, relativesource={x:static relativesource.self}}" width="18" height="{binding path=width, relativesource={x:static relativesource.self}}" stretch="fill" snapstodevicepixels="true" uselayoutrounding="true" verticalalignment="center"/> </grid> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.mouseover.background}"/> </trigger> <trigger property="isdragging" value="true"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.pressed.background}"/> <setter property="stroke" targetname="grip" value="{staticresource sliderthumb.pressed.border}"/> </trigger> <trigger property="isenabled" value="false"> <setter property="fill" targetname="grip" value="{staticresource sliderthumb.disabled.background}"/> <setter property="stroke" targetname="grip" value="{staticresource sliderthumb.disabled.border}"/> </trigger> </controltemplate.triggers> </controltemplate> <controltemplate x:key="sliderhorizontal" targettype="{x:type slider}"> <border x:name="border" borderbrush="{templatebinding borderbrush}" borderthickness="{templatebinding borderthickness}" background="{templatebinding background}" snapstodevicepixels="true"> <grid> <grid.rowdefinitions> <rowdefinition height="15"/> <rowdefinition height="auto" minheight="{templatebinding minheight}"/> <rowdefinition height="15"/> </grid.rowdefinitions> <tickbar x:name="toptick" fill="{templatebinding foreground}" height="4" margin="0,0,0,2" placement="top" grid.row="0" visibility="collapsed"/> <tickbar x:name="bottomtick" fill="{templatebinding foreground}" height="4" margin="0,2,0,0" placement="bottom" grid.row="2" visibility="collapsed"/> <border x:name="trackbackground" borderbrush="{staticresource sliderthumb.track.background}" borderthickness="1" background="{binding path=borderbrush, relativesource={x:static relativesource.self}}" height="4.0" margin="5,0" grid.row="1" verticalalignment="center"> <canvas horizontalalignment="stretch" margin="0,-1"> <rectangle x:name="part_selectionrange" fill="{dynamicresource {x:static systemcolors.highlightbrushkey}}" height="{binding path=height, elementname=trackbackground}" visibility="hidden"/> </canvas> </border> <track x:name="part_track" grid.row="1"> <track.decreaserepeatbutton> <repeatbutton command="{x:static slider.decreaselarge}" style="{staticresource decreasebtn}"/> </track.decreaserepeatbutton> <track.increaserepeatbutton> <repeatbutton command="{x:static slider.increaselarge}" style="{staticresource increasebtn}"/> </track.increaserepeatbutton> <track.thumb> <thumb x:name="thumb" focusable="false" height="20" overridesdefaultstyle="true" template="{staticresource sliderthumbhorizontaldefault}" verticalalignment="center" width="{binding path=height, relativesource={x:static relativesource.self}}"/> </track.thumb> </track> </grid> </border> <controltemplate.triggers> <trigger property="tickplacement" value="topleft"> <setter property="visibility" targetname="toptick" value="visible"/> <setter property="template" targetname="thumb" value="{staticresource sliderthumbhorizontaltop}"/> <setter property="margin" targetname="trackbackground" value="5,2,5,0"/> </trigger> <trigger property="tickplacement" value="bottomright"> <setter property="visibility" targetname="bottomtick" value="visible"/> <setter property="template" targetname="thumb" value="{staticresource sliderthumbhorizontalbottom}"/> <setter property="margin" targetname="trackbackground" value="5,0,5,2"/> </trigger> <trigger property="tickplacement" value="both"> <setter property="visibility" targetname="toptick" value="visible"/> <setter property="visibility" targetname="bottomtick" value="visible"/> </trigger> <trigger property="isselectionrangeenabled" value="true"> <setter property="visibility" targetname="part_selectionrange" value="visible"/> </trigger> </controltemplate.triggers> </controltemplate> <style x:key="sliderstyle" targettype="{x:type slider}"> <setter property="stylus.ispressandholdenabled" value="false"/> <setter property="background" value="transparent"/> <setter property="borderbrush" value="transparent"/> <setter property="template" value="{staticresource sliderhorizontal}"/> </style></resourcedictionary> |
其实最重要的还是控件的结构,只要对此很熟悉,做出理想的控件应该不难。
总结
以上所述是小编给大家介绍的wpf slider滑动条的颜色修改方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:https://www.cnblogs.com/hbatjzyb/archive/2018/08/01/9401218.html













