前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
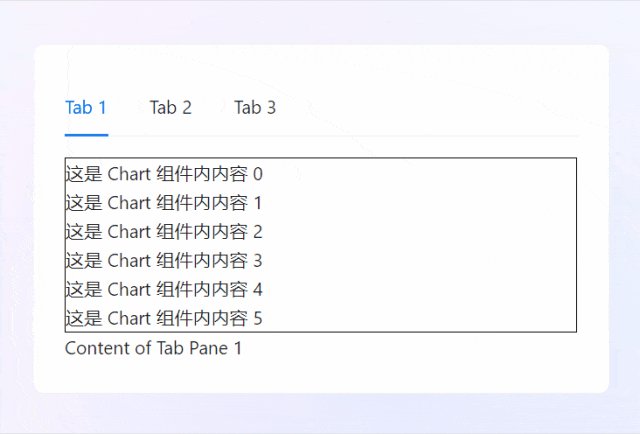
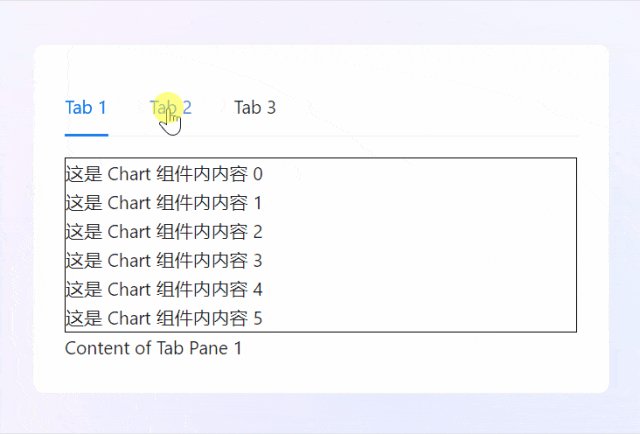
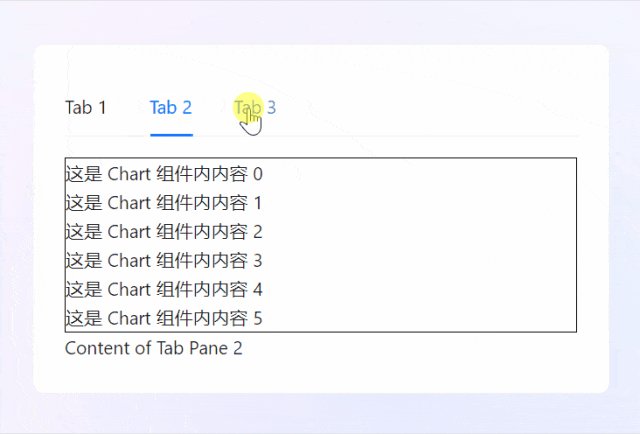
最近项目中有一个页面,是之前的老页面,页面中的内容其实就是一个 Tabs 组件,有三个 Tab,分别展示不同的内容,但是也有共同内容,那就是共同都有一个一个报表组件
 图片
图片
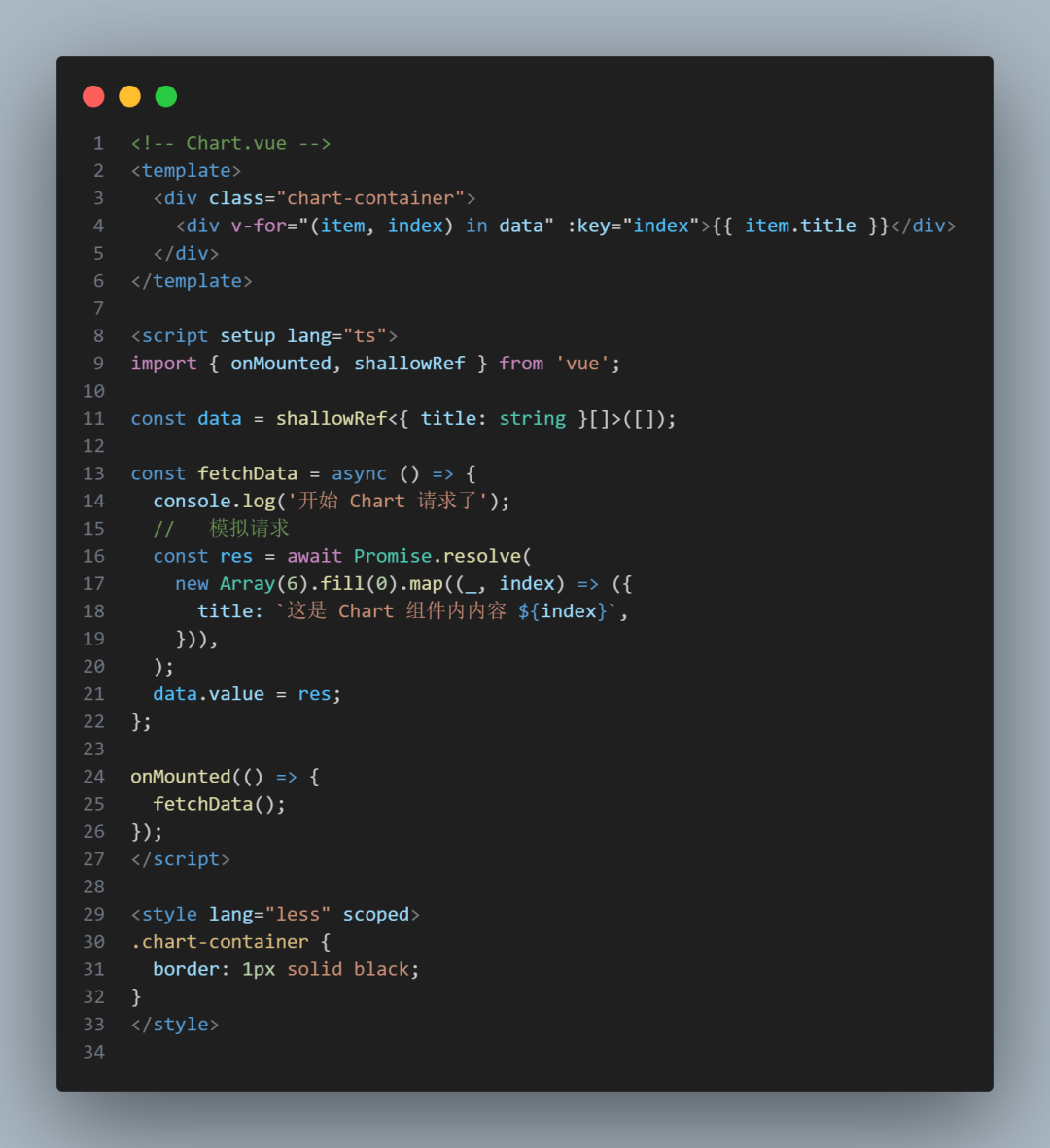
下面是大致的代码展示如下,为了方便大家阅读吗,我把代码简化了
 图片
图片
Chart.vue中会进行大量的请求,这里我就直接简单模拟一下了
 图片
图片
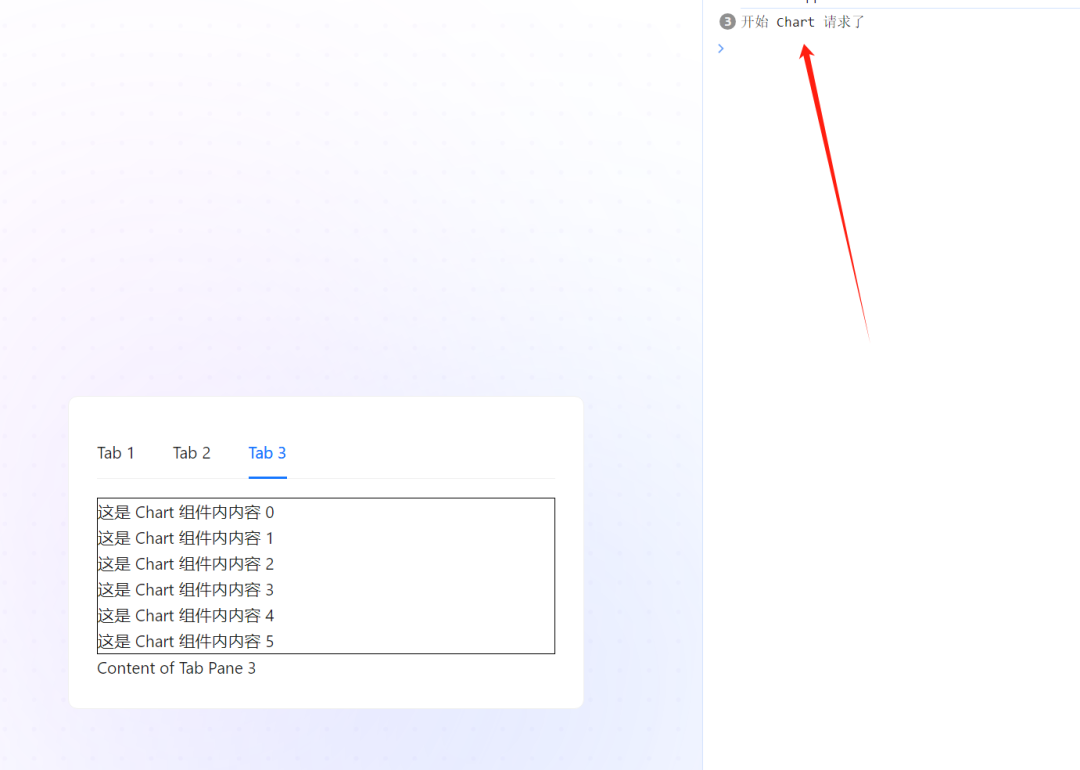
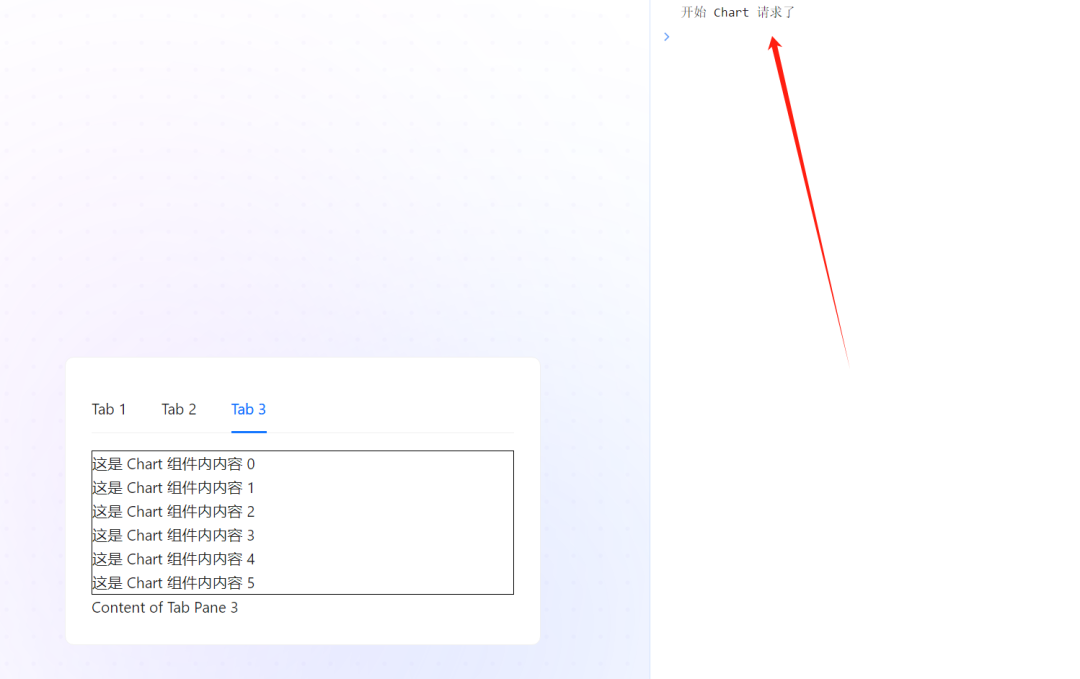
但是当我阅读到这一段旧代码时,我就觉得不太妙,这代码这么写,显然是没有考虑到性能问题,我们可以切换 Tab1 -> Tab2 -> Tab3 ,会发现 Chart.vue 请求了三次!!!
 图片
图片
但是其实只需要请求一次就够了,因为其实都是一样的数据、一样的组件,并且 Chart.vue 内部的请求其实是很多个的,这样就大大浪费了浏览器资源
改进?
其实很多人第一时间就是想到了,我们可以只请求一次,然后让这三个 Chart 共用同一份数据,这样做就能保证只请求一次了
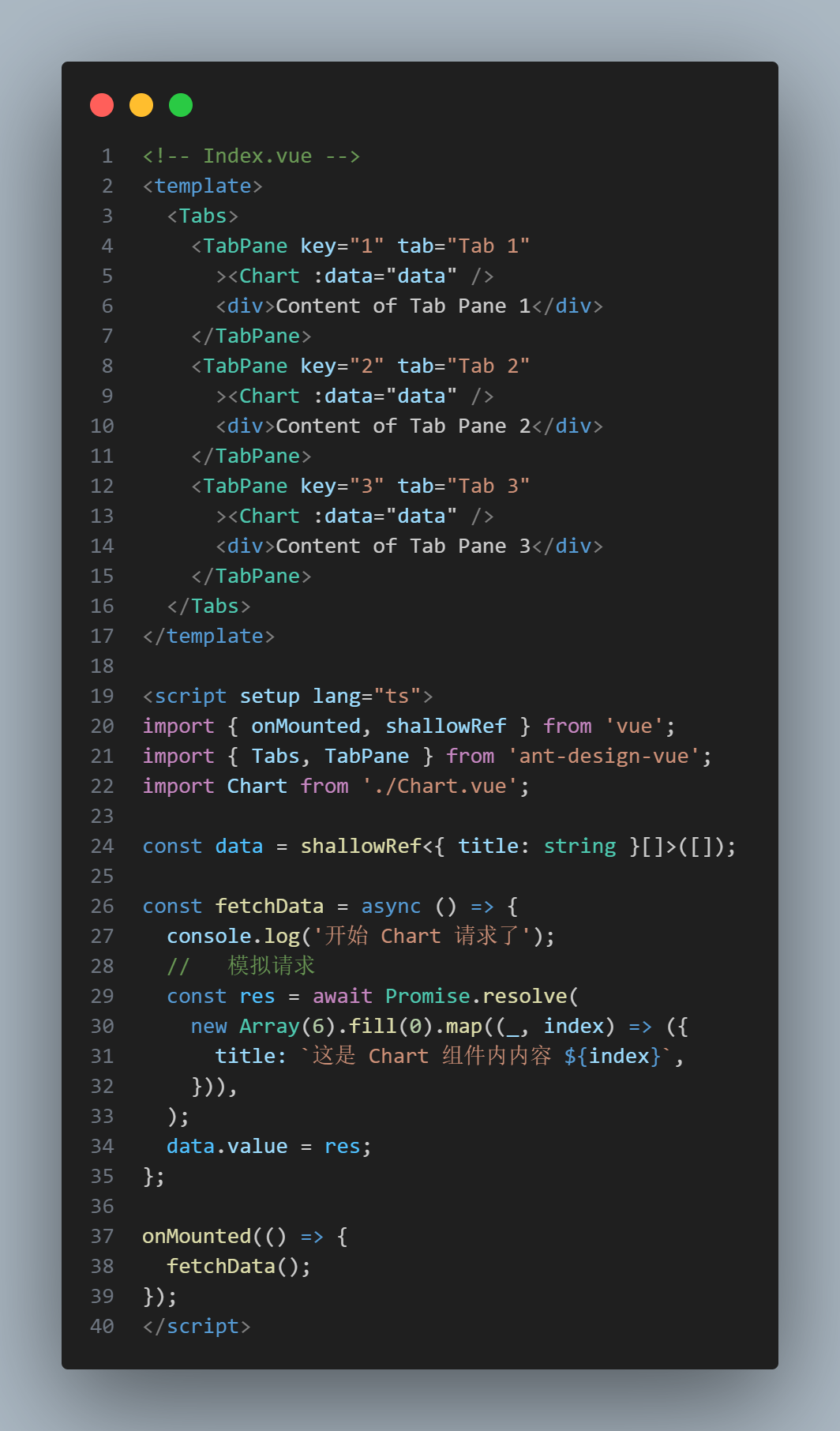
确实,这样做大大提升了性能,大致的代码如下,也就是把请求放在 Index 中去做,然后把数据传给三个 Chart
 图片
图片
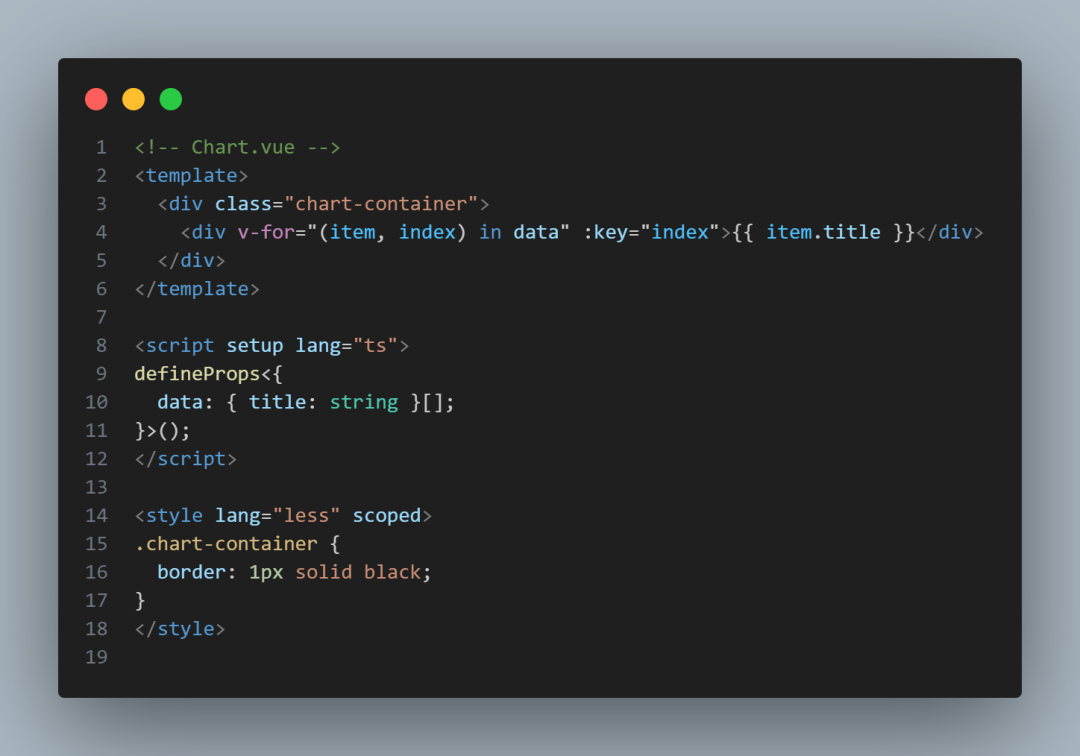
Chart 中只需要接收,并渲染即可
 图片
图片
现在切换 Tab1 -> Tab2 -> Tab3,发现确实只请求了一次了,这对于这个页面,简直是很大的提升!
 图片
图片
结束了吗?
其实 Chart 内部拿到数据之后,会拿着数据去渲染很多的东西(这里我简化了而已,其实很多的)。
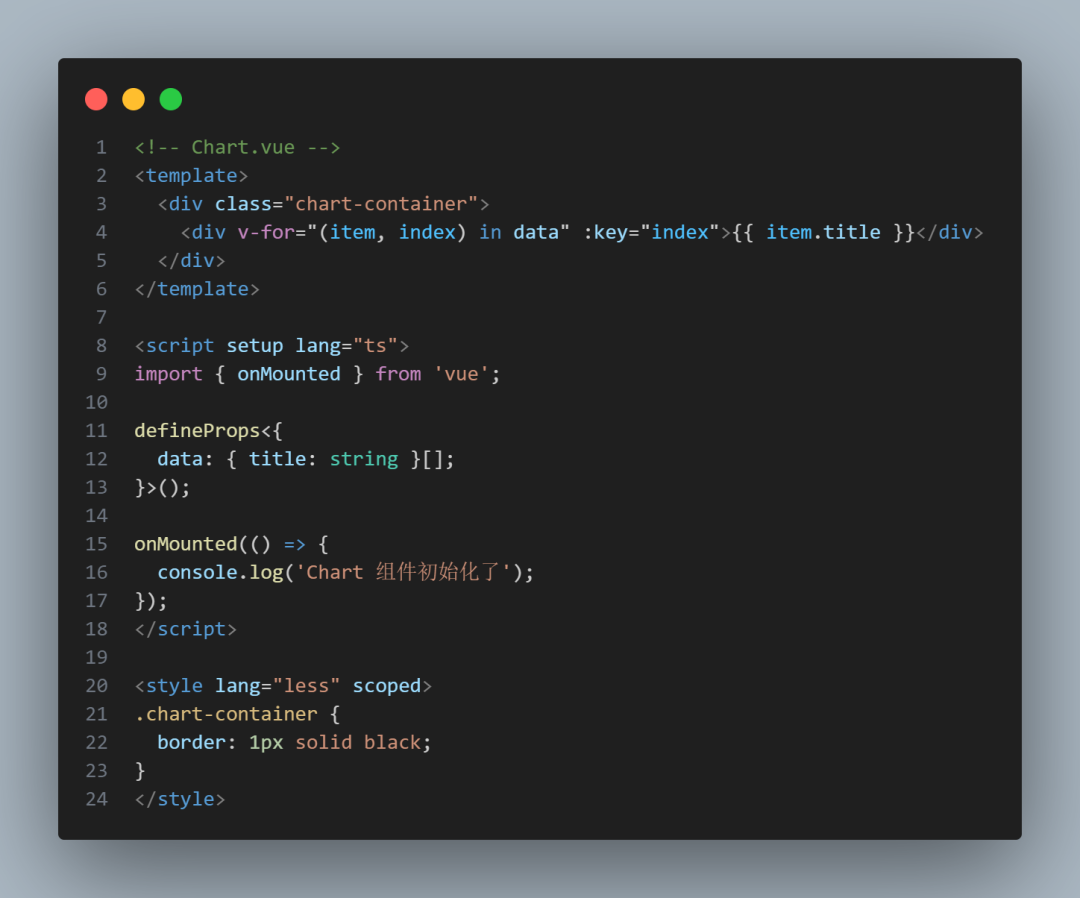
刚刚我们只是保证了请求是一次,但是我们并没有保证渲染是一次哦~我们可以给 Chart 的 onMounted 中加个打印
 图片
图片
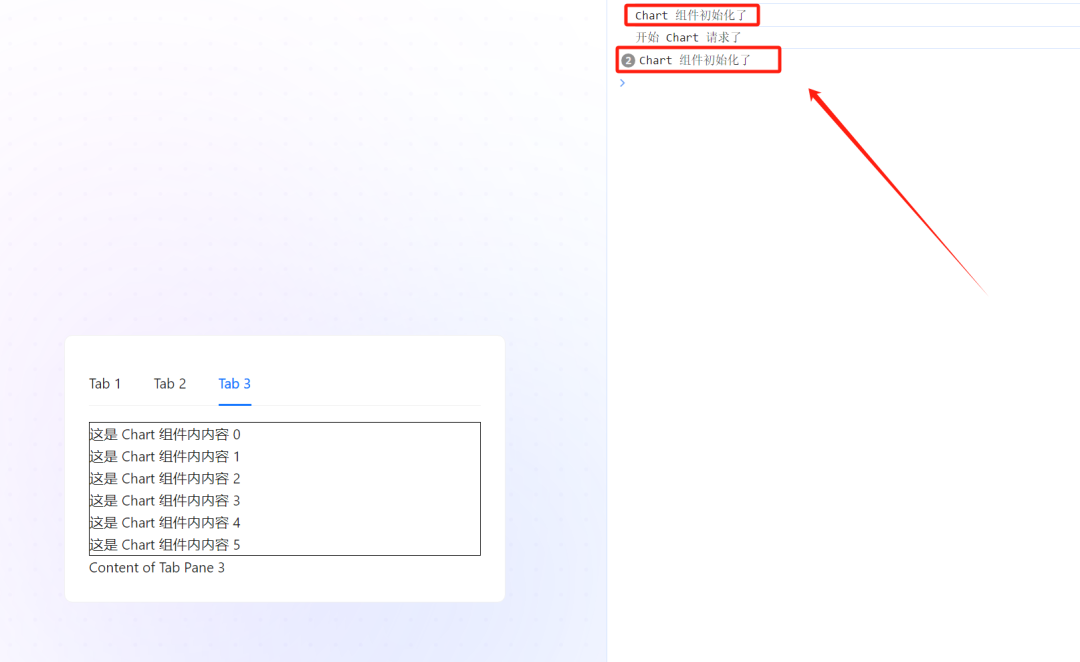
切换 Tab1 -> Tab2 -> Tab3,可以看到总共渲染了三次,这其实也降低了页面的性能,理想是只渲染一次即可
 图片
图片
巧妙使用 Teleport
也就是,我需要做到只渲染一次 Chart,但是需要渲染到不同的三个 Tab 中去~
那就只能是动态地去渲染了,根据选择不同的 Tab,去决定 Chart 渲染到哪个 Tab 下了
这时候我就想到了 Teleport 了,这是一个 Vue3 提供的 全局组件,类似于一个传送门,能把一个 DOM 节点渲染到另一个 DOM 节点上
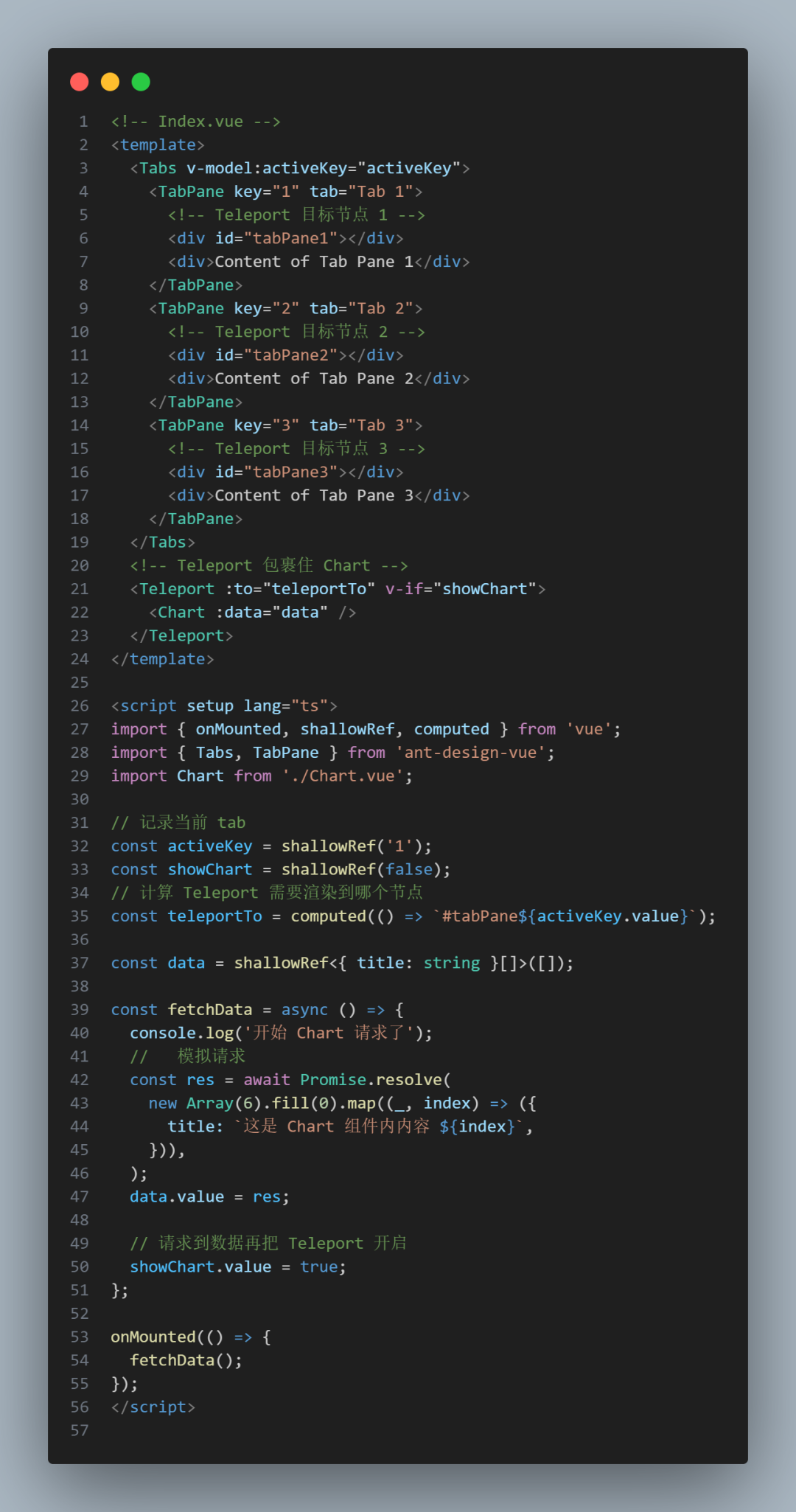
改进后的代码如下
 图片
图片
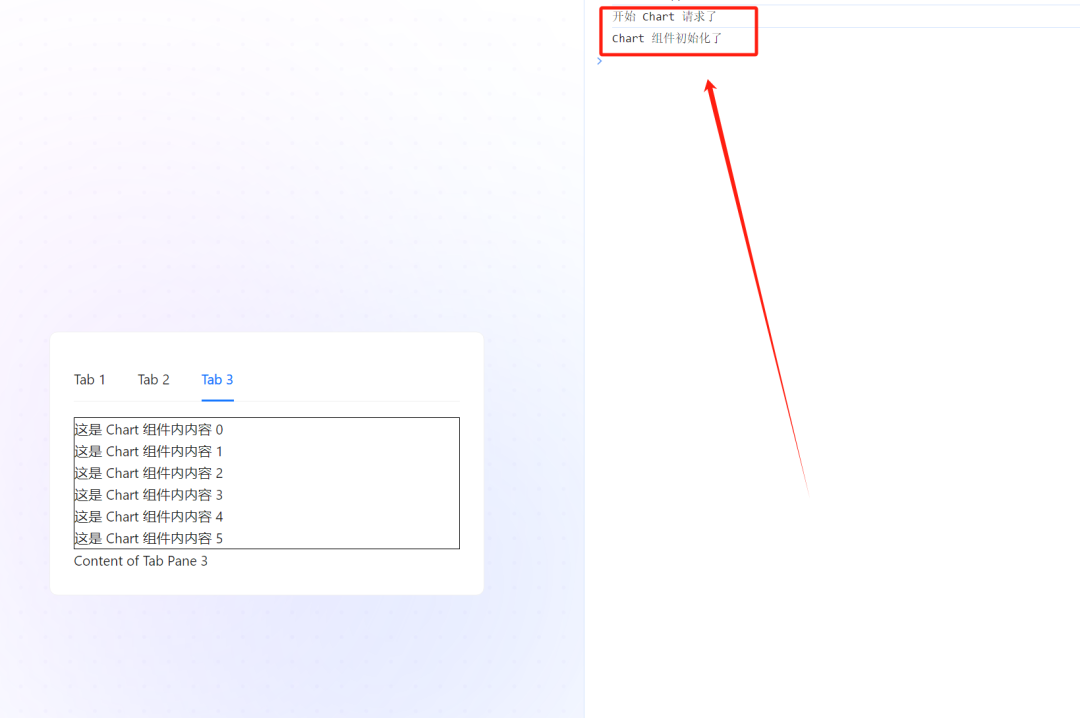
现在切换 Tab1 -> Tab2 -> Tab3,可以看到
- 请求只一次
- 渲染只一次
真是太妙了!!!
 图片
图片
原文地址:https://mp.weixin.qq.com/s/HeTP7apB-ag3dIvWGQ00Jg