本文实例为大家分享了Qt自定义控件实现抽奖转盘的具体代码,供大家参考,具体内容如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
#ifndef LOTTERYTURNTABLEWIDGET_H#define LOTTERYTURNTABLEWIDGET_H #include <QWidget> class LotteryTurntableWidget : public QWidget{ Q_OBJECT Q_PROPERTY(int rotate READ getRotate WRITE setRotate MEMBER painterRotate)public: LotteryTurntableWidget(QWidget *parent = nullptr); ~LotteryTurntableWidget()override; int getRotate(); void setRotate(int rotate); protected: void paintEvent(QPaintEvent *event)override; void mousePressEvent(QMouseEvent *event)override; void mouseReleaseEvent(QMouseEvent *event)override; private: QRect centerBtnRect; bool isPressCenterBtn{false}; bool isRuning{false}; int painterRotate{0}; void onRotateFinished(); QList<Qt::GlobalColor> colorList;};#endif // LOTTERYTURNTABLEWIDGET_H |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
|
#include "lotteryturntablewidget.h"#include <QPainter>#include <QPaintEvent>#include <QPainterPath>#include <QTime>#include <QDebug>#include <QRandomGenerator>#include <QPropertyAnimation> LotteryTurntableWidget::LotteryTurntableWidget(QWidget *parent) : QWidget(parent){ setPalette(Qt::white); setMinimumSize(500,500); colorList << Qt::red << Qt::yellow << Qt::green << Qt::cyan << Qt::blue << Qt::magenta << Qt::darkGreen << Qt::darkCyan;} LotteryTurntableWidget::~LotteryTurntableWidget(){} int LotteryTurntableWidget::getRotate(){ return painterRotate;} void LotteryTurntableWidget::setRotate(int rotate){ painterRotate = rotate; update();} void LotteryTurntableWidget::paintEvent(QPaintEvent *event){ QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing,true); //反走样开启 const auto rect = event->rect(); auto radius = std::min(rect.width(),rect.height()) / 2 - 25; painter.save(); painter.translate(rect.center()); //将坐标系的原点设置为(r,r) QPen pen; pen.setColor(QColor("#F0630B")); pen.setWidth(16); painter.setPen(pen); painter.drawEllipse(QPoint(0, 0), radius, radius); pen.setColor(QColor("#FF4500")); pen.setWidth(8); painter.setPen(pen); radius -= 8; painter.drawEllipse(QPoint(0, 0), radius, radius); pen.setColor(QColor("#B71606")); pen.setWidth(40); painter.setPen(pen); radius -= 24; painter.drawEllipse(QPoint(0, 0), radius, radius); painter.save(); if(!isRuning) { painter.setPen(Qt::white); painter.setBrush(Qt::white); } for (int i = 0; i < 20; ++i) { painter.rotate(18.0); int smallEllipse; if(i % 2 == 0) { if(isRuning) { if(painterRotate % 2 == 0) { painter.setPen(Qt::red); painter.setBrush(Qt::red); } else { painter.setPen(Qt::blue); painter.setBrush(Qt::blue); } } smallEllipse = 15; } else { if(isRuning) { if(painterRotate % 2 == 0) { painter.setPen(Qt::blue); painter.setBrush(Qt::blue); } else { painter.setPen(Qt::red); painter.setBrush(Qt::red); } } smallEllipse = 10; } painter.drawEllipse(QPoint(radius, 0), smallEllipse, smallEllipse); } painter.restore(); pen.setColor(QColor("#FFC228")); pen.setWidth(20); painter.setPen(pen); radius -= 30; painter.drawEllipse(QPoint(0, 0), radius, radius); radius -= 10; auto centerRect = QRect(-radius,-radius,radius * 2,radius * 2); painter.setPen(Qt::transparent); painter.save(); painter.rotate(18.0 * painterRotate); for (int i = 0;i < 8;++i) { QPainterPath path; path.moveTo(0,0); path.arcTo(centerRect, 45 * i,45); path.closeSubpath(); painter.fillPath(path,colorList[i]); } painter.restore(); QPainterPath trianglePath;//三角形 QPolygon polygon; polygon.append(QPoint(0,-radius * 0.55)); polygon.append(QPoint(-radius * 0.25,0)); polygon.append(QPoint(radius * 0.25,0)); trianglePath.addPolygon(polygon); painter.setBrush(QColor("#EEDAA2")); painter.drawPath(trianglePath); painter.setBrush(QColor("#FDFAEA")); radius = static_cast<int>(radius * 0.3); painter.drawEllipse(QPoint(0, 0), radius, radius); painter.setBrush(isPressCenterBtn ? QColor("#B91A0D").lighter() : QColor("#B91A0D"));//中间的按钮 radius -= 2; painter.drawEllipse(QPoint(0, 0), radius, radius); centerBtnRect = QRect(rect.width() / 2 - radius,rect.height() / 2 - radius,radius * 2,radius * 2); painter.restore();} void LotteryTurntableWidget::mousePressEvent(QMouseEvent *event){ if(isRuning) { QWidget::mousePressEvent(event); return; } QRegion ellipseRegion(centerBtnRect, QRegion::Ellipse); isPressCenterBtn = ellipseRegion.contains(event->pos()); if(isPressCenterBtn) { isRuning = true; QPropertyAnimation *animation = new QPropertyAnimation(this, "rotate"); animation->setEasingCurve(QEasingCurve::InOutCubic); animation->setDuration(3000); animation->setStartValue(0); animation->setEndValue(QRandomGenerator::global()->bounded(360) + 360 * 5); connect(animation, &QAbstractAnimation::finished, this, &LotteryTurntableWidget::onRotateFinished); animation->start(QAbstractAnimation::DeleteWhenStopped); update(); } QWidget::mousePressEvent(event);} void LotteryTurntableWidget::mouseReleaseEvent(QMouseEvent *event){ if(isPressCenterBtn) { isPressCenterBtn = false; update(); } QWidget::mouseReleaseEvent(event);} void LotteryTurntableWidget::onRotateFinished(){ isRuning = false;} |
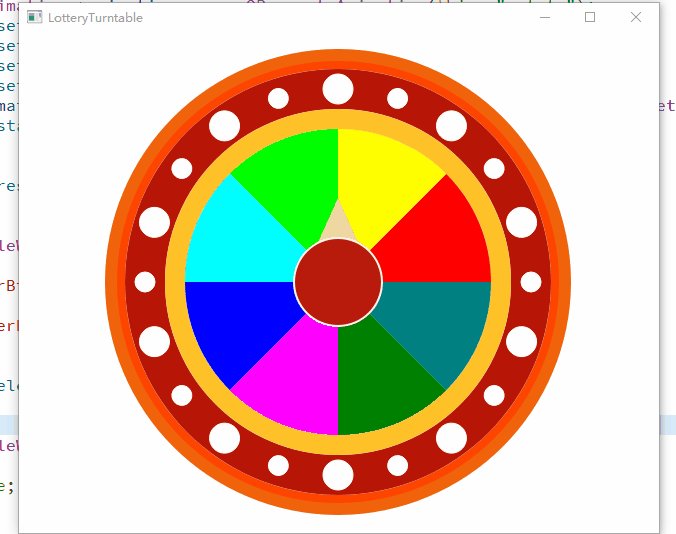
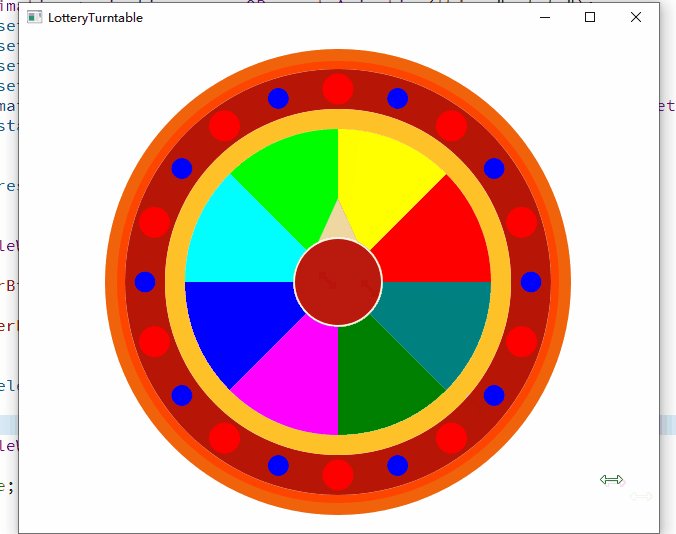
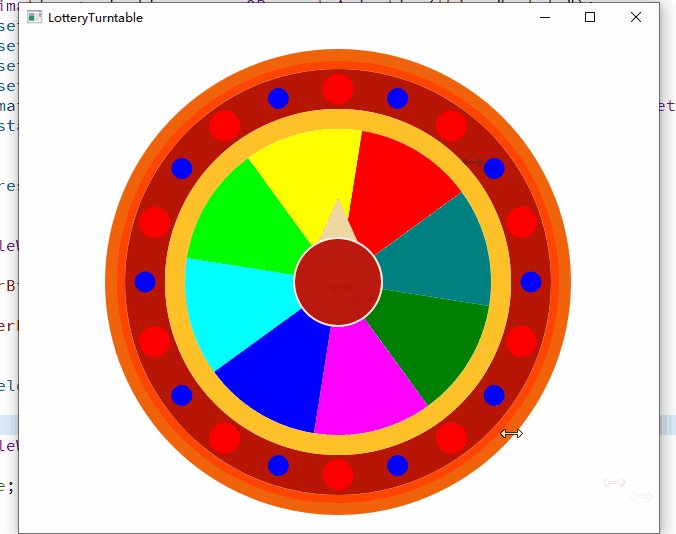
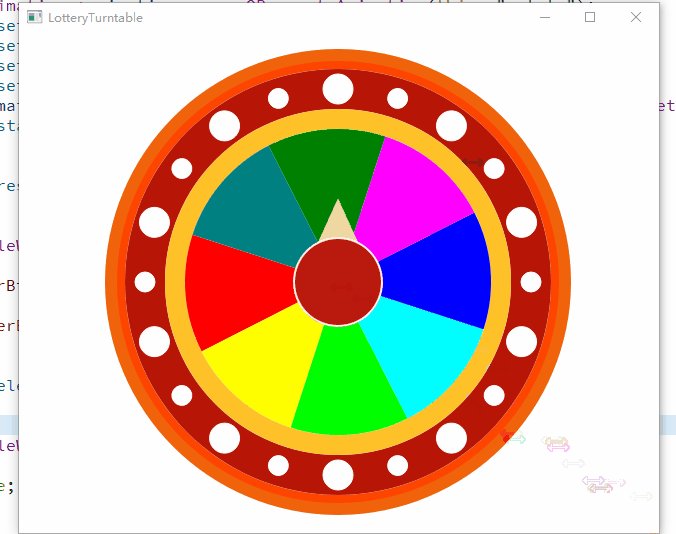
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/kenfan1647/article/details/120701213