天给老铁们分享17个Javascript网络请求和动画库工具类,希望大家喜欢。

全文大纲
网络请求
- Axios 一个基于 Promise 的 HTTP 库,可用在 Node.js 和浏览器上发起 HTTP 请求,支持所有现代浏览器,甚至包括 IE8+
- Superagent 基于 Ajax 的优化, 可以与 Node.js HTTP 客户端搭配使用
- fly.js 一个基于 promise 的 http 请求库, 可以用在 node.js, Weex, 微信小程序, 浏览器, React Native 中
动画库
- Anime.js 一个 JavaScript 动画库,可以处理 CSS 属性,单个 CSS 转换,SVG 或任何 DOM 属性以及 JavaScript 对象
- Velocity 一个高效的 Javascript 动画引擎,与 jQuery 的 $.animate() 有相同的 API, 同时还支持彩色动画、转换、循环、画架、SVG 支持和滚动等效果
- Vivus 一个零依赖的 JavaScript 动画库,可以让我们用 SVG 制作动画,使其具有被绘制的外观
- GreenSock JS 一个 JavaScript 动画库,用于创建高性能、零依赖、跨浏览器动画,已在超过 400 万个网站上使用, 并且可以在 React、Vue、Angular 项目中使用
- Scroll Reveal 零依赖,为 web 和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动中的内容
- Kute.js 一个强大高性能且可扩展的原生 JavaScript 动画引擎,具有跨浏览器动画的基本功能
- Typed.js 一个轻松实现打字效果的 js 插件
- fullPage.js 一个可轻易创建全屏滚动网站的 js 滚动动画库, 兼容性无可替代
- iscroll 移动端使用的一款轻量级滚动插件
- swiper.js 一款强大的 js 跨端触摸滑动插件
- MixItUp 是用于 DOM 操作的高性能,无依赖库,使您能够使用精美的动画过滤,排序,添加和删除 DOM 元素的 js 动画库
- Lottie 一个用于 Android,iOS,Web 和 Windows 的库,用于解析使用 Bodymovin 导出为 json 的 Adobe After Effects 动画,并在移动设备和网络上呈现它们
鼠标/键盘相关
- KeyboardJS 一个在浏览器中使用的库(与 node.js 兼容).它使开发人员可以轻松设置键绑定和使用组合键来设置复杂的绑定.
- SortableJS 功能强大的 JavaScript 拖拽库
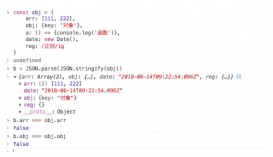
Axios
官方地址:https://axios-http.com/
Github(97.6k): https://github.com/axios/axios
Axios 一个基于 Promise 的 HTTP 库,可用在 Node.js 和浏览器上发起 HTTP 请求,支持所有现代浏览器,甚至包括 IE8+
如下图:

Superagent
官方地址:https://ladjs.github.io/superagent/
Github(16.2k): https://github.com/visionmedia/superagent
Superagent 基于 Ajax 的优化, 可以与 Node.js HTTP 客户端搭配使用
如下图:

Fly
官方地址:https://wendux.github.io/dist/#/language
Github(3.8k): https://github.com/wendux/fly
fly.js 一个基于 promise 的 http 请求库, 可以用在 node.js, Weex, 微信小程序, 浏览器, React Native 中
如下图:

anime
官方地址:https://animejs.com/
Github(43.8k): https://github.com/juliangarnier/anime
Anime.js 一个 JavaScript 动画库,可以处理 CSS 属性,单个 CSS 转换,SVG 或任何 DOM 属性以及 JavaScript 对象
如下图:

Velocity
官方地址:http://velocityjs.org/
Github(17.2k): https://github.com/julianshapiro/velocity
Velocity 一个高效的 Javascript 动画引擎,与 jQuery 的 $.animate() 有相同的 API, 同时还支持彩色动画、转换、循环、画架、SVG 支持和滚动等效果
如下图:

vivus
官方地址:http://maxwellito.github.io/vivus/
Github(14.4k): https://github.com/maxwellito/vivus
Vivus 一个零依赖的 JavaScript 动画库,可以让我们用 SVG 制作动画,使其具有被绘制的外观
如下图:

GreenSock
官方地址:https://greensock.com/
Github(15.3k): https://github.com/greensock/GSAP
GreenSock JS 一个 JavaScript 动画库,用于创建高性能、零依赖、跨浏览器动画,已在超过 400 万个网站上使用, 并且可以在 React、Vue、Angular 项目中使用
如下图:

Scroll Reveal
官方地址:https://scrollrevealjs.org/
Github(21.2k): https://github.com/jlmakes/scrollreveal
Scroll Reveal 零依赖,为 web 和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动中的内容
如下图:

Kute
官方地址:http://thednp.github.io/kute.js
Github(2.4k): https://github.com/thednp/kute.js/
Kute.js 一个强大高性能且可扩展的原生 JavaScript 动画引擎,具有跨浏览器动画的基本功能
如下图:

Typed.js
官方地址:http://www.mattboldt.com/demos/typed-js/
Github(12.5k): https://github.com/mattboldt/typed.js/
Typed.js 一个轻松实现打字效果的 js 插件
如下图:

fullPage
官方地址:http://alvarotrigo.com/fullPage/
Github(34.2k): https://github.com/alvarotrigo/fullPage.js/
fullPage.js 一个可轻易创建全屏滚动网站的 js 滚动动画库, 兼容性无可替代
如下图:


iscroll
官方地址:http://iscrolljs.com/
Github(12.5k): https://github.com/cubiq/iscroll
iscroll 移动端使用的一款轻量级滚动插件
如下图:

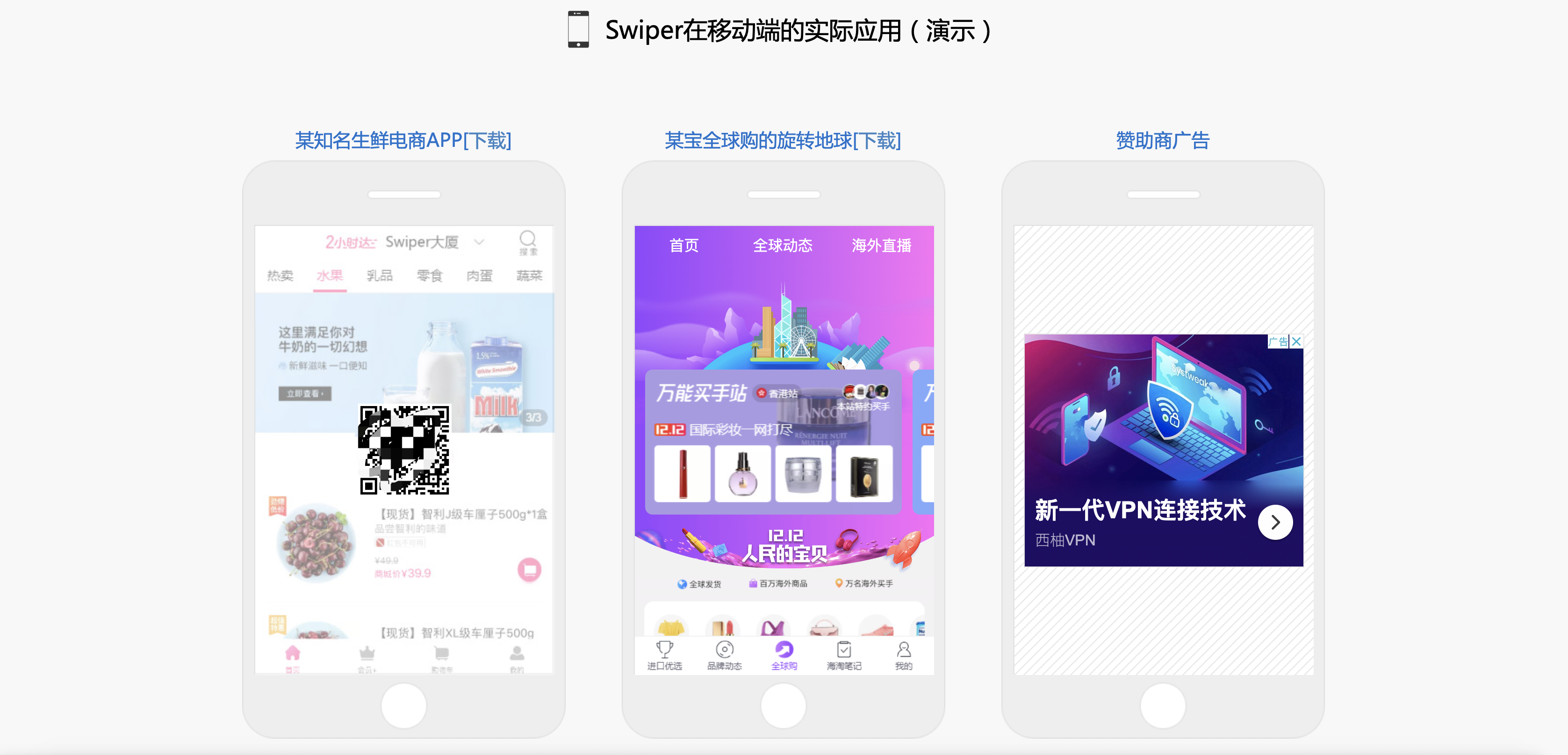
swiper
官方地址:https://www.swiper.com.cn/api/index.html
swiper.js 一款强大的 js 跨端触摸滑动插件
如下图:



MixItUp
官方地址:https://www.kunkalabs.com/mixitup/
Github(4.5k): https://github.com/patrickkunka/mixitup
MixItUp 是用于 DOM 操作的高性能,无依赖库,使您能够使用精美的动画过滤,排序,添加和删除 DOM 元素的 js 动画库
如下图:

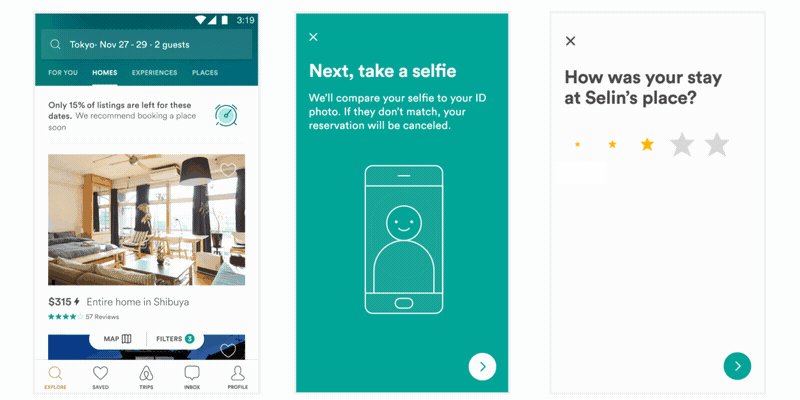
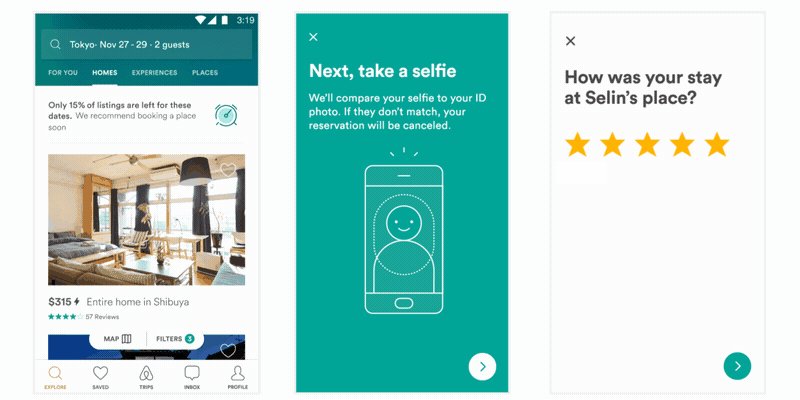
Lottie
官方地址:http://airbnb.io/lottie/
Github(27.8k): https://github.com/airbnb/lottie-web
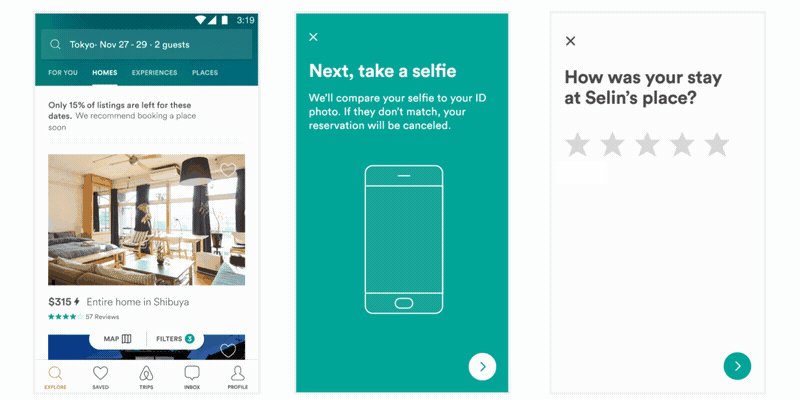
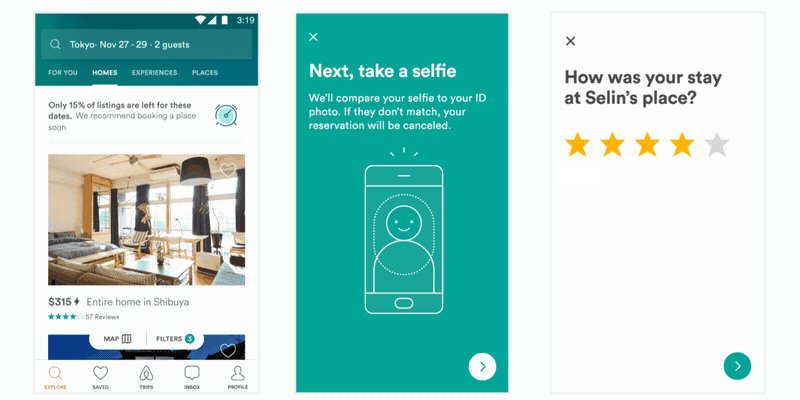
Lottie 一个用于 Android,iOS,Web 和 Windows 的库,用于解析使用 Bodymovin 导出为 json 的 Adobe After Effects 动画,并在移动设备和网络上呈现它们
如下图:





KeyboardJS
官方地址:http://robertwhurst.github.io/KeyboardJS/
Github(2k): https://github.com/RobertWHurst/KeyboardJS
KeyboardJS 一个在浏览器中使用的库(与 node.js 兼容).它使开发人员可以轻松设置键绑定和使用组合键来设置复杂的绑定.
如下图:

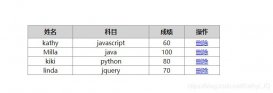
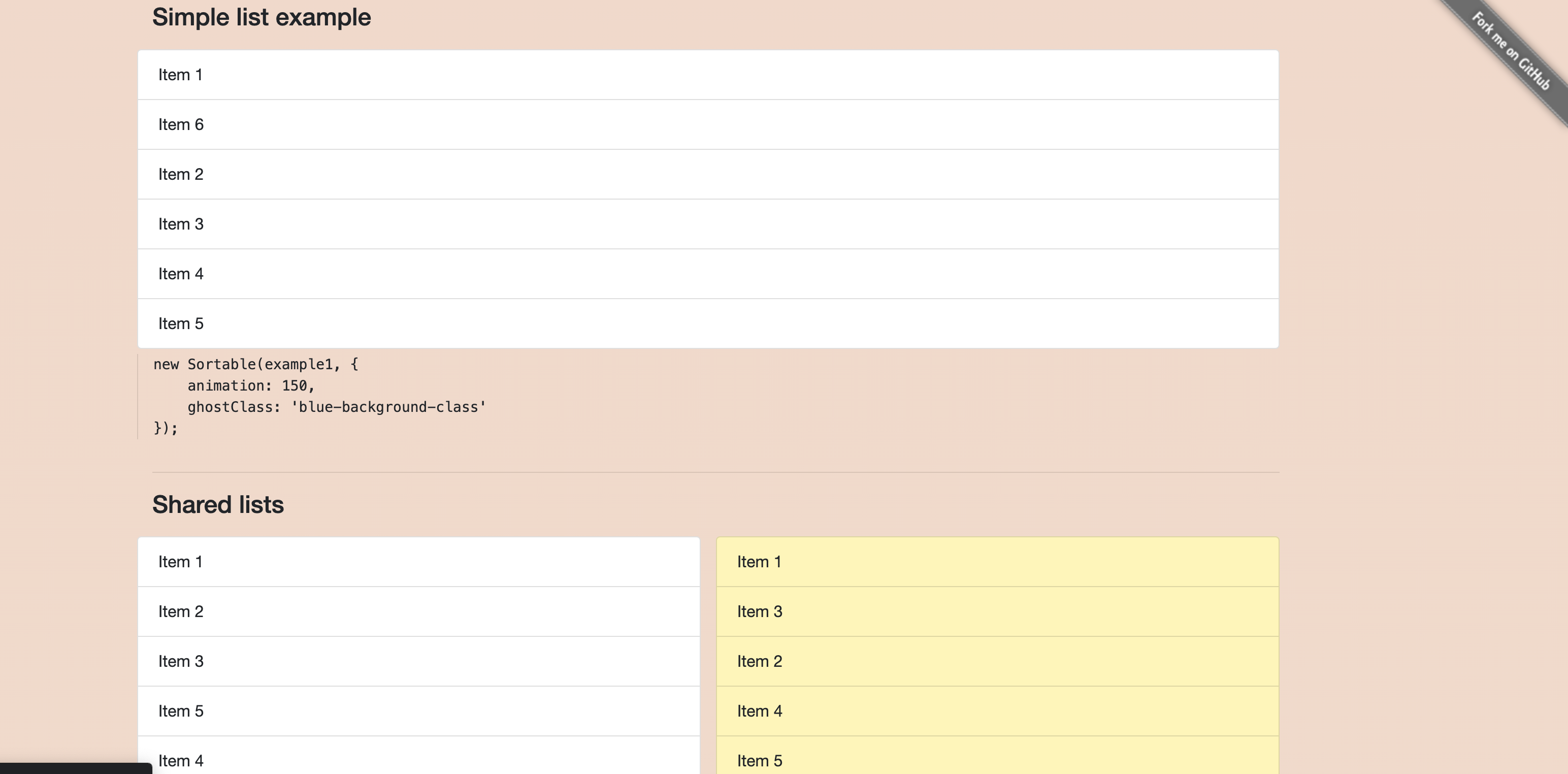
SortableJS
官方地址:https://sortablejs.github.io/Sortable/
Github(26k): https://github.com/SortableJS/
SortableJS 功能强大的 JavaScript 拖拽库
如下图:


原文地址:https://www.toutiao.com/article/7173484005592154658/