前言
本文主要介绍的是关于Flutter实现底部不规则导航的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
实现方法:
1、main.dart文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import 'package:flutter/material.dart';import 'bootom_appBar.dart';void main () =>runApp(MyApp());class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title:'不规则底部导航', //自定义主题样本 theme:ThemeData( primarySwatch:Colors.lightBlue ), home:BottomAppBarDemo(), ); }} |
2、bootom_appBar.dart
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
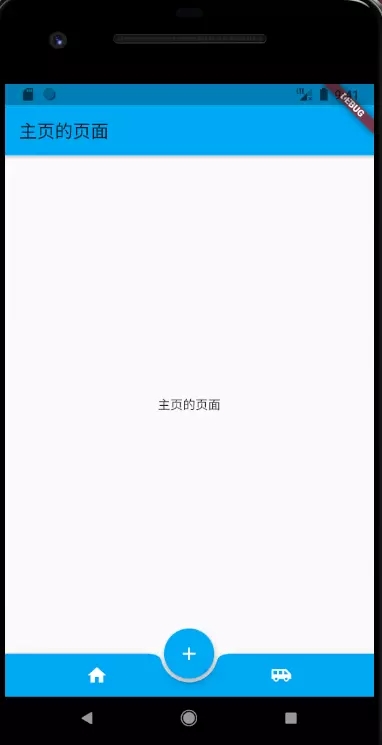
import 'package:flutter/material.dart';import 'each_view.dart';class BottomAppBarDemo extends StatefulWidget { @override _BottomAppBarDemoState createState() => _BottomAppBarDemoState();}class _BottomAppBarDemoState extends State<BottomAppBarDemo> { List<Widget> _eachView; int _index = 0; @override void initState() { _eachView = List(); _eachView ..add(EachView('主页的页面')); _eachView ..add(EachView('副页的页面')); // TODO: implement initState super.initState(); } @override Widget build(BuildContext context) { return Scaffold( //变换页面 body: _eachView[_index], floatingActionButton: FloatingActionButton( onPressed: (){ Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context){ return EachView('新添加的页面'); })); }, tooltip: '添加', child: Icon( Icons.add, color: Colors.white, ), ), floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, bottomNavigationBar: BottomAppBar( //工具栏比NavigationBar灵活 color: Colors.lightBlue, //与fab融合 //圆形缺口 shape: CircularNotchedRectangle(), child: Row( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.spaceAround, children: <Widget>[ IconButton( icon: Icon(Icons.home), color: Colors.white, onPressed: (){ setState(() { _index = 0; }); }, ), IconButton( icon: Icon(Icons.airport_shuttle), color: Colors.white, onPressed: (){ setState(() { _index = 1; }); }, ) ], ), ), ); }} |
3、each_view.dart
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import 'package:flutter/material.dart';class EachView extends StatefulWidget { String _title; EachView(this._title); @override _EachViewState createState() => _EachViewState();}class _EachViewState extends State<EachView> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(widget._title),), body: Center(child: Text(widget._title),), ); }} |
4、效果展示

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。
原文链接:https://juejin.im/post/5d501a86e51d453bc470de95