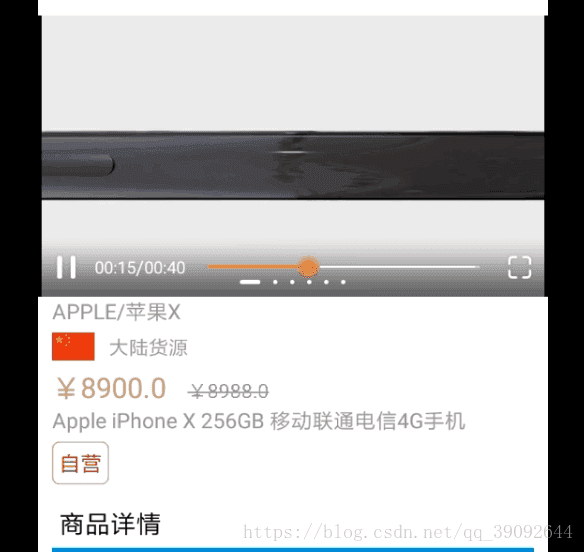
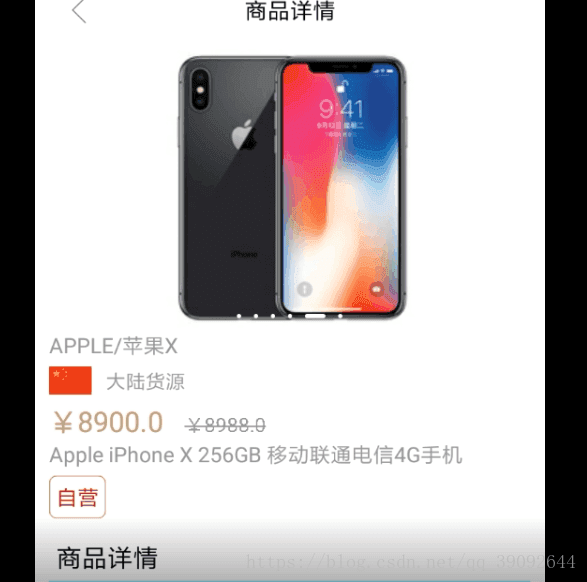
循环添加视频view 图片view
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
for (int i = 0 ;i<beansArrayList.size();i++){ if (beansArrayList.get(i).getType()==1){ videoPlayer = new NiceVideoPlayer(this); controller = new TxVideoPlayerController(this); videoPlayer.setController(controller); videoPlayer.setUp(beansArrayList.get(i).getVideo(),null); videoPlayer.continueFromLastPosition(false); videoPlayer.setOnStart(new NiceVideoPlayer.onStart() { @Override public void start() { bannerView.startLoop(false); } }); controller.setOnRestartPause(new TxVideoPlayerController.onRestartPause() { @Override public void onStart(boolean start) { bannerView.startLoop(start); } @Override public void onRestart() { } }); GlideLoading.setImage(this,beansArrayList.get(i).getStrUrl(),controller.imageView()); viewList.add(videoPlayer); }else { ImageView img = new ImageView(this); img.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); img.setScaleType(ImageView.ScaleType.FIT_XY); img.setAdjustViewBounds(true); final int finalI = i; img.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ArrayList<String> imgUrl = new ArrayList<>(); int position = 0; for (int j = 0 ;j<beansArrayList.size();j++){ if (beansArrayList.get(j).getStrUrl().equals(beansArrayList.get(finalI).getStrUrl())){ position = j ; } imgUrl.add(beansArrayList.get(j).getStrUrl()); } PreviewPhone.previewPhone(ActivityProductDetails.this,imgUrl,position,v); } }); GlideLoading.setImage(this,beansArrayList.get(i).getStrUrl(),img); viewList.add(img); }}bannerView.startLoop(true);bannerView.setOnPageSelected(new BannerView.onPageSelected() { @Override public void onNext() { if (videoPlayer != null){ if (videoPlayer.isPlaying()){ bannerView.startLoop(true); videoPlayer.pause(); } } } @Override public void onTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: bannerView.startLoop(false); break; case MotionEvent.ACTION_MOVE: bannerView.startLoop(false); break; case MotionEvent.ACTION_UP: case MotionEvent.ACTION_CANCEL: if (videoPlayer.isPlaying()){ bannerView.startLoop(false); }else { bannerView.startLoop(true); } break; } }}); |
xml应用
|
1
2
3
4
5
6
|
<com.zym.common.view.banner.BannerView android:id="@+id/banner" android:layout_width="match_parent" android:layout_height="200dp"></com.zym.common.view.banner.BannerView> |
轮播适配器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
public class BannerAdapter extends PagerAdapter { private List<View> viewList; private int size; private final int cacheCount = 3; public BannerAdapter(List<View> viewList) { this.viewList = viewList; size = viewList.size(); } @Override public void destroyItem(ViewGroup container, int position, Object object) { if (viewList.size() > cacheCount){ container.removeView(viewList.get(position%size)); } } @Override public Object instantiateItem(ViewGroup container, int position) { ViewGroup parent = (ViewGroup) viewList.get(position%size).getParent(); if (parent != null) { parent.removeView(viewList.get(position%size)); } container.addView(viewList.get(position%size)); return viewList.get(position%size); } @Override public int getCount() { return Integer.MAX_VALUE; } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } |



以上所述是小编给大家介绍的android 视频图片混合轮播实现详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:https://blog.csdn.net/qq_39092644/article/details/80938069