前面我们已经学习了平时实际开发中用得较多的线性布局(linearlayout)与相对布局(relativelayout), 其实学完这两个基本就够用了,笔者在实际开发中用得比较多的也是这两个,当然作为一个好学的程序猿, 都是喜欢刨根问题的,所以虽说用得不多,但是还是有必要学习一下基本的用法的,说不定哪一天能用得上呢! 你说是吧,学多点东西没什么的,又不吃亏!好了,扯淡就扯到这里,开始这一节的学习吧,这一节我们会学习 android中的第三个布局:tablelayout(表格布局)!
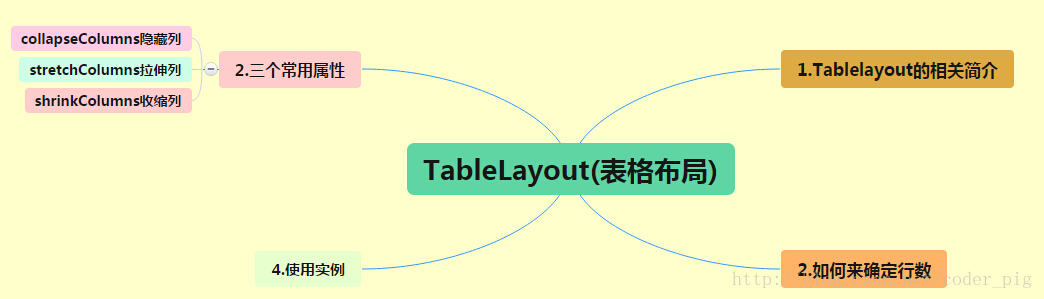
1.本节学习路线图

路线图分析: 从上面的路线图,可以看出tablelayout的用法还是很简单的,无非就是确定表格的行数,以及使用那三个属性来设置每一行中的第某列的元素隐藏,拉伸,或者收缩即可!
2.tablelayout的介绍
相信学过html的朋友都知道,我们可以通过< table >< tr >< td >就可以生成一个html的表格, 而android中也允许我们使用表格的方式来排列组件,就是行与列的方式,就说我们这节的tablelayout! 但却不像我们后面会讲到的android 4.0后引入的gridlayout(网格)布局一样,直接就可以设置多少行与多少列!
3.如何确定行数与列数
①如果我们直接往tablelayout中添加组件的话,那么这个组件将占满一行!!!
②如果我们想一行上有多个组件的话,就要添加一个tablerow的容器,把组件都丢到里面!
③tablerow中的组件个数就决定了该行有多少列,而列的宽度由该列中最宽的单元格决定
④tablerow的layout_width属性,默认是fill_parent的,我们自己设置成其他的值也不会生效!!!但是layout_height默认是wrapten——content的,我们却可以自己设置大小!
⑤整个表格布局的宽度取决于父容器的宽度(占满父容器本身)
⑥有多少行就要自己数啦,一个tablerow一行,一个单独的组件也一行!多少列则是看tablerow中的组件个数,组件最多的就是tablelayout的列数
4.三个常用属性
android:collapsecolumns:设置需要被隐藏的列的序号
android:shrinkcolumns:设置允许被收缩的列的列序号
android:stretchcolumns:设置运行被拉伸的列的列序号以上这三个属性的列号都是从0开始算的,比如shrinkcolunmns = "2",对应的是第三列!
可以设置多个,用逗号隔开比如"0,2",如果是所有列都生效,则用"*"号即可
除了这三个常用属性,还有两个属性,分别就是跳格子以及合并单元格,这和html中的table类似:android:layout_column="2":表示的就是跳过第二个,直接显示到第三个格子处,从1开始算的!
android:layout_span="4":表示合并4个单元格,也就说这个组件占4个单元格
属性使用示例:
①collapsecolumns(隐藏列)
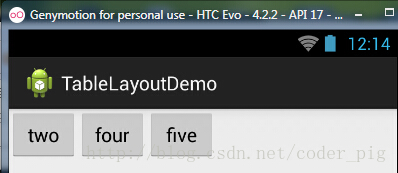
流程:在tablerow中定义5个按钮后,接着在最外层的tablelayout中添加以下属性: android:collapsecolumns = "0,2",就是隐藏第一与第三列,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<tablelayout android:id="@+id/tablelayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:collapsecolumns="0,2" > <tablerow> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="one" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="two" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="four" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="five" /> </tablerow> </tablelayout> |
运行效果图:

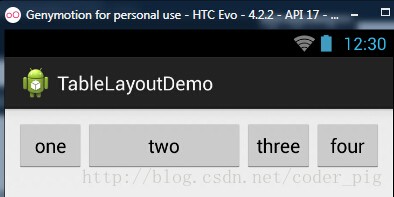
②stretchcolumns(拉伸列)
流程:在tablelayout中设置了四个按钮,接着在最外层的tablelayout中添加以下属性: android:stretchcolumns = "1"
设置第二列为可拉伸列,让该列填满这一行所有的剩余空间,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<tablelayout android:id="@+id/tablelayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchcolumns="1" > <tablerow> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="one" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="two" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="four" /> </tablerow> </tablelayout> |
运行效果图:

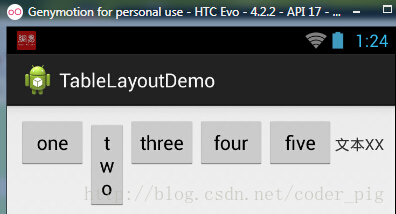
③shrinkcolumns(收缩列)
步骤:这里为了演示出效果,设置了5个按钮和一个文本框,在最外层的tablelayout中添加以下属性: android:shrinkcolumns = "1"
设置第二个列为可收缩列,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<tablelayout android:id="@+id/tablelayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shrinkcolumns="1" > <tablerow> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="one" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="two" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="four" /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="five" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="文本xx" /> </tablerow> </tablelayout> |
运行截图:

从图中我们可以看到two这个按钮被挤压成条条状,这个就是收缩,为了保证表格能适应父容器的宽度!至于另外两个属性就不讲解了,用法和html相同!有兴趣的可以研究下!
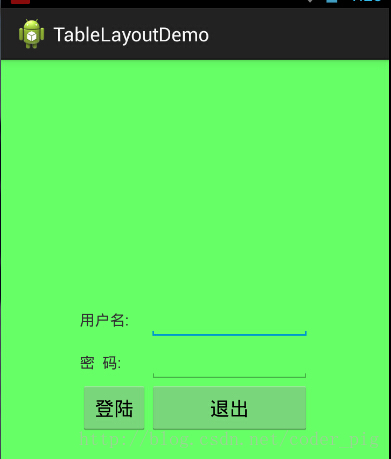
5.使用实例
使用tablelayout来完成简单的登录界面,运行效果图如下:

流程解析:
①调用gravity属性,设置为center_vertical,让布局里面的组件在竖直方向上居中
②将tablelayout中的第一和第四列设置为可拉伸
③在每个tablerow中添加两个textview,用于拉伸填满该行,这样可以让表格水平居中
android:stretchcolumns="0,3" 设置为0.3,是为了让两边都充满,那么中间部分就可以居中了
详细代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<tablelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/tablelayout1" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".mainactivity" android:stretchcolumns="0,3" android:gravity="center_vertical" android:background="#66ff66" > <tablerow> <textview /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:"/> <edittext android:layout_width="wrap_content" android:layout_height="wrap_content" android:minwidth="150dp"/> <textview /> </tablerow> <tablerow> <textview /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密 码:" /> <edittext android:layout_width="wrap_content" android:layout_height="wrap_content" android:minwidth="150dp" /> <textview /> </tablerow> <tablerow> <textview /> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登陆"/> <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="退出"/> <textview /> </tablerow> </tablelayout> |
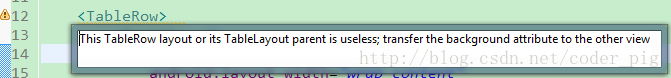
6.发现的问题
相信大家在使用这个这tablelayout的tablerow的时候会遇到这个警告:

当然,程序还是可以运行的,不过或许你是强迫症患者,看到黄色感叹号你就不爽的话!而解决这个警告的方法也是很奇葩的:只要你的tablelayout里面有2个或以上的tablerow就可以了!
本节小结:
好的,关于android的第三个布局:tablelayout就到这里~无非就是五个属性的使用而已,实际开发表格布局我们用的不多,知道简单的用法就可以了!感谢大家的学习和对服务器之家的支持,如果在学习中有任何问题也可以给我们留言。












