本节引言
linearlayout也是我们用的比较多的一个布局,我们更多的时候更钟情于他的weight(权重)属性,等比例划分,对屏幕适配还是帮助蛮大的;但是使用linearlayout的时候也有一个问题,就是当界面比较复杂的时候,需要嵌套多层的 linearlayout,这样就会降低ui render的效率(渲染速度),而且如果是listview或者gridview上的 item,效率会更低,另外太多层linearlayout嵌套会占用更多的系统资源,还有可能引发stackoverflow; 但是如果我们使用relativelayout的话,可能仅仅需要一层就可以完成了,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置,是比较方便的!当然,也不是绝对的,具体问题具体分析吧! 总结就是:尽量使用relativelayout + linearlayout的weight属性搭配使用吧!
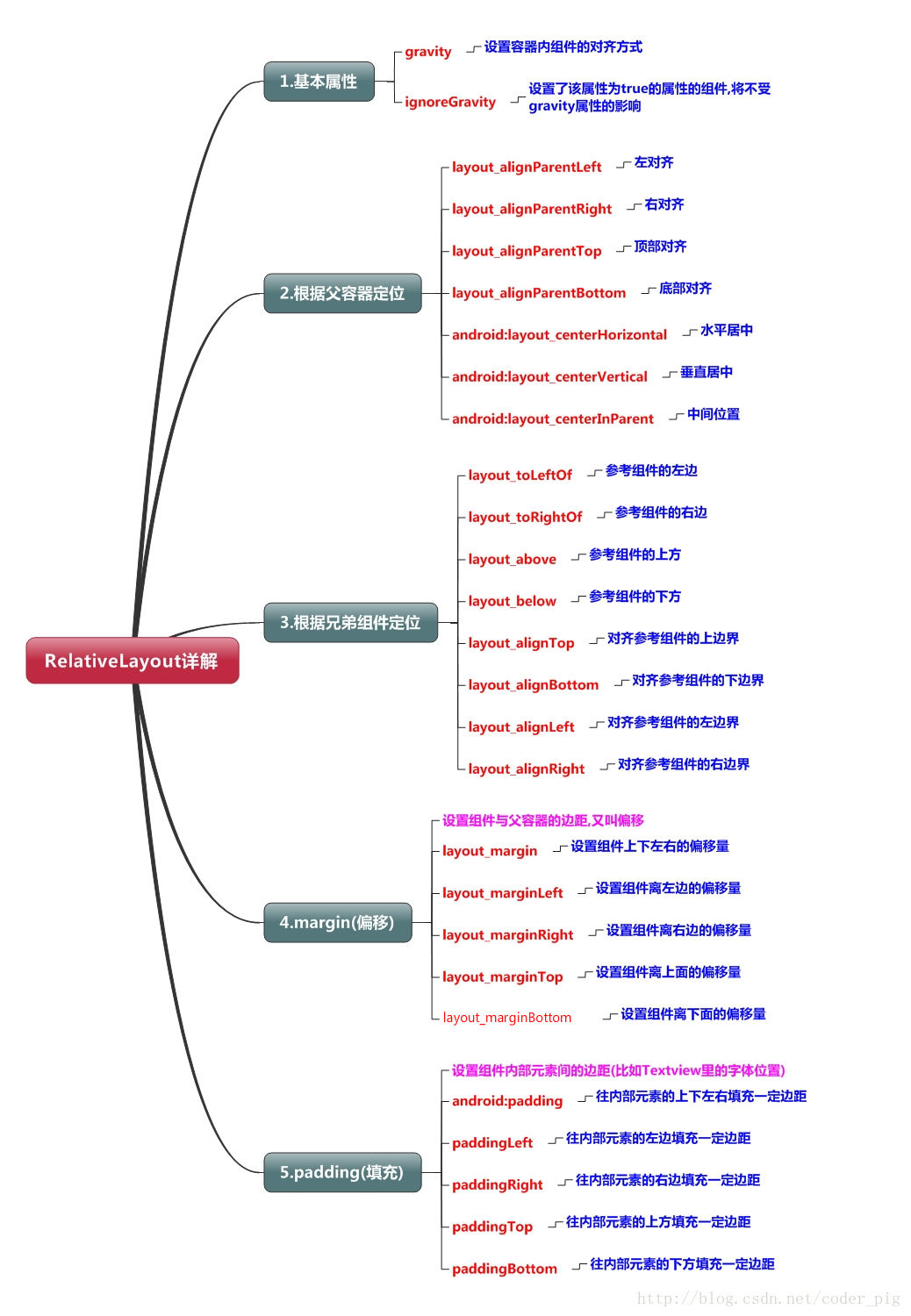
核心属性图

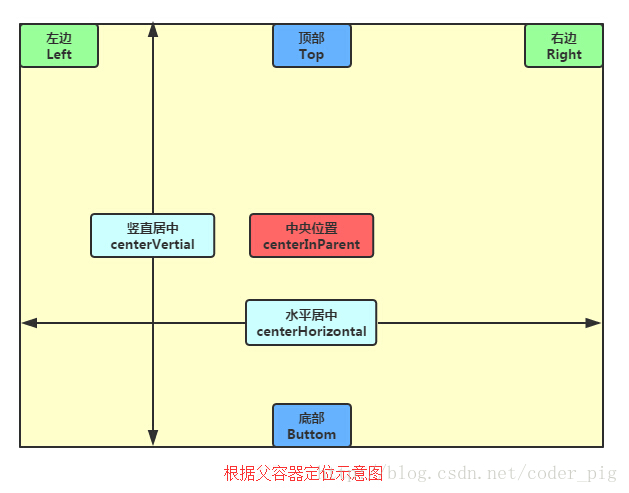
2.父容器定位属性示意图

3.根据兄弟组件定位
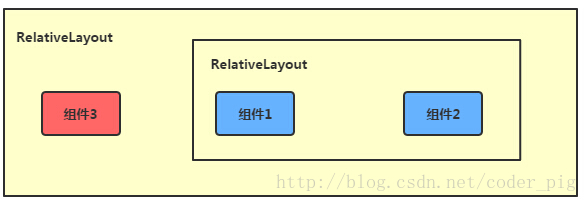
恩,先说下什么是兄弟组件吧,所谓的兄弟组件就是处于同一层次容器的组件,如图

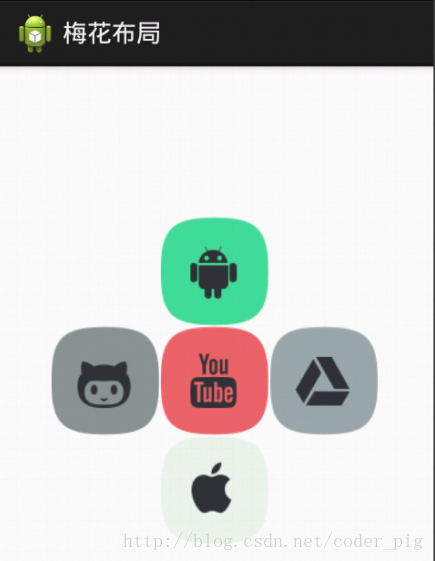
图中的组件1,2就是兄弟组件了,而组件3与组件1或组件2并不是兄弟组件,所以组件3不能通过组件1或2来进行定位,比如layout_toleftof = "组件1"这样是会报错的!切记!关于这个兄弟组件定位的最经典例子就是"梅花布局"了,下面代码实现下:
运行效果图:

实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativelayout1" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 这个是在容器中央的 --> <imageview android:id="@+id/img1" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerinparent="true" android:src="@drawable/pic1"/> <!-- 在中间图片的左边 --> <imageview android:id="@+id/img2" android:layout_width="80dp" android:layout_height="80dp" android:layout_toleftof="@id/img1" android:layout_centervertical="true" android:src="@drawable/pic2"/> <!-- 在中间图片的右边 --> <imageview android:id="@+id/img3" android:layout_width="80dp" android:layout_height="80dp" android:layout_torightof="@id/img1" android:layout_centervertical="true" android:src="@drawable/pic3"/> <!-- 在中间图片的上面--> <imageview android:id="@+id/img4" android:layout_width="80dp" android:layout_height="80dp" android:layout_above="@id/img1" android:layout_centerhorizontal="true" android:src="@drawable/pic4"/> <!-- 在中间图片的下面 --> <imageview android:id="@+id/img5" android:layout_width="80dp" android:layout_height="80dp" android:layout_below="@id/img1" android:layout_centerhorizontal="true" android:src="@drawable/pic5"/> </relativelayout> |
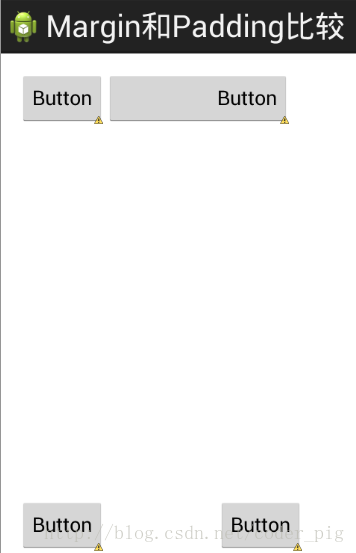
4.margin与padding的区别
初学者对于这两个属性可能会有一点混淆,这里区分下:首先margin代表的是偏移,比如marginleft = "5dp"表示组件离容器左边缘偏移5dp; 而padding代表的则是填充,而填充的对象针对的是组件中的元素,比如textview中的文字比如为textview设置paddingleft = "5dp",则是在组件里的元素的左边填充5dp的空间! margin针对的是容器中的组件,而padding针对的是组件中的元素,要区分开来!下面通过简单的代码演示两者的区别:
比较示例代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" tools:context=".mainactivity" > <button android:id="@+id/btn1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="button"/> <button android:paddingleft="100dp" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="button" android:layout_torightof="@id/btn1"/> <button android:id="@+id/btn2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="button" android:layout_alignparentbottom="true"/> <button android:layout_marginleft="100dp" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="button" android:layout_torightof="@id/btn2" android:layout_alignparentbottom="true"/> </relativelayout> |
运行效果图比较:

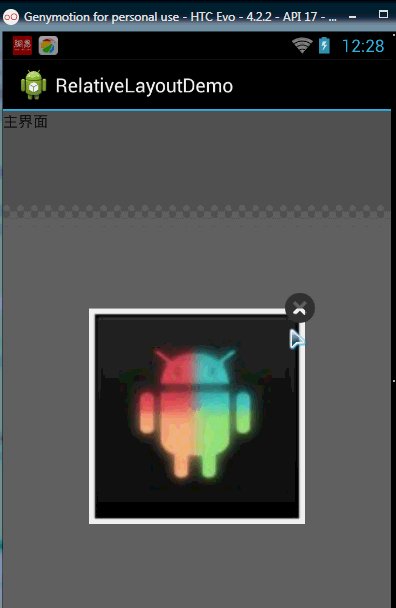
5.很常用的一点:margin可以设置为负数
相信很多朋友都不知道一点吧,平时我们设置margin的时候都习惯了是正数的, 其实是可以用负数的,下面写个简单的程序演示下吧,模拟进入软件后,弹出广告页面的,右上角的cancle按钮的margin则是使用负数的!
效果图如下:

贴出的广告activity的布局代码吧,当然,如果你对这个有兴趣的话可以下下demo, 因为仅仅是实现效果,所以代码会有些粗糙!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.jay.example.relativelayoutdemo.mainactivity" android:background="#00ccccff"> <imageview android:id="@+id/imgback" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerinparent="true" android:background="@drawable/myicon" /> <imageview android:id="@+id/imgcancle" android:layout_width="28dp" android:layout_height="28dp" android:layout_alignright="@id/imgback" android:layout_aligntop="@id/imgback" android:background="@drawable/cancel" android:layout_margintop="-15dp" android:layout_marginright="-10dp" /> </relativelayout> |














