在讲使用path绘制多边形时,讲下canvas的translate(),rotate()方法的使用,本博客中会使用这方面的知识,先单独讲下,搞懂了这个,下面讲path绘制多边形就简单的多,我们知道每次我们使用canvas.draw...()绘制什么图形的时候,都是创建了一个新的图层,如果不知道图层是啥意思,就去看下我之前写的关于canvas基础,有讲这方面的,其实你可以理解成每次新创建了一个activity,然后把这个activity压入栈中,translate()是画布平移,其实每次画布还是同一个画布,通过paint绘制的图形都是在这同一个canvas上,但是绘制的内容跟你是否使用了translate()有关系,下面通过简单的demo来演示下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
package smart.com.pathview;import android.content.context;import android.graphics.canvas;import android.graphics.color;import android.graphics.paint;import android.util.attributeset;import android.view.view;/** * 绘制多边形 */public class pathmmultiview extends view { private paint paint; public pathmmultiview(context context) { this(context,null); } public pathmmultiview(context context, attributeset attrs) { this(context, attrs,0); } public pathmmultiview(context context, attributeset attrs, int defstyleattr) { super(context, attrs, defstyleattr); initpaint(); } private void initpaint() { paint = new paint(); paint.setantialias(true); paint.setstrokewidth(5); paint.settextsize(24); } @override protected void ondraw(canvas canvas) { super.ondraw(canvas); paint.setcolor(color.green); canvas.drawtext("杭州是个美丽的城市",20,20,paint); paint.setcolor(color.red); canvas.drawpoint(100,100,paint); canvas.translate(100,100); paint.setcolor(color.blue); canvas.drawtext("杭州是个美丽的城市",0,0,paint); }} |
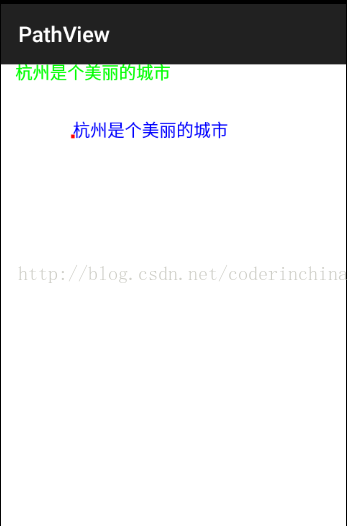
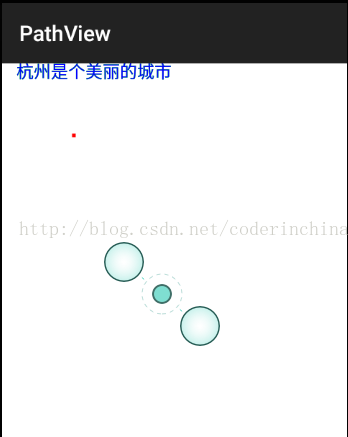
效果:

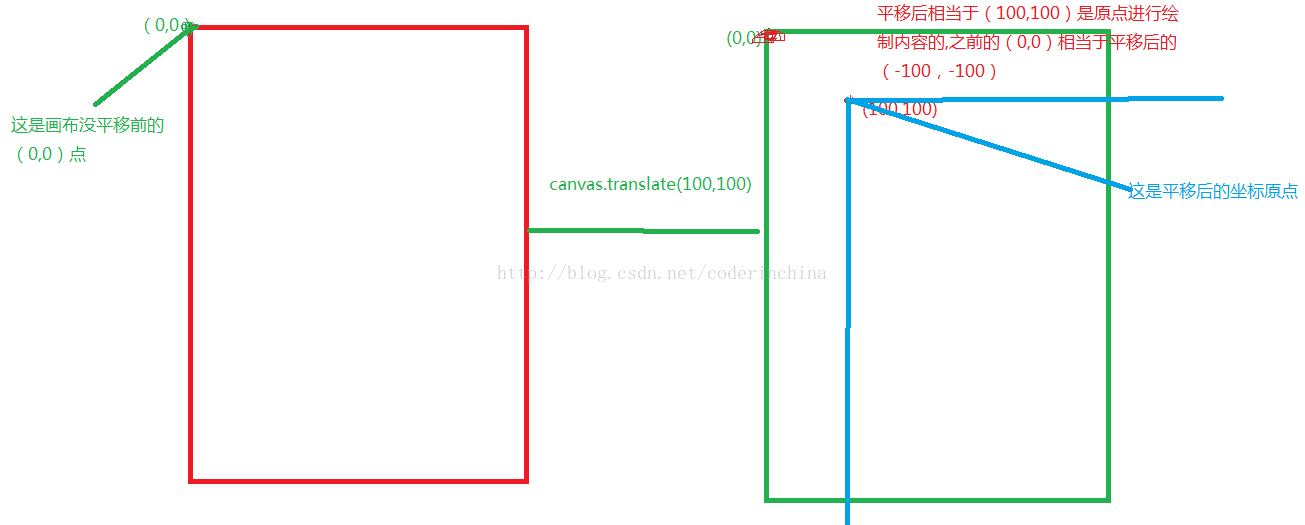
上面的红点是坐标点(100,100)的位置,为什么绘制的蓝色的文字是在坐标点(100,100)的位置呢?是因为你canvas使用了translate(100,100)也就是x,y坐标都平移了100px,这个是根据你当前的view的左上角坐标为原点进行平移的,平移肯定是相对那个点进行平移的,不人为的去设置画布的颜色,默认都是透明的,否则你draw...2次,上次绘制的内容就被覆盖了,文字太苍白无力,就好像你对一个女孩说一千篇我爱你,还不如说你在杭州买了套房来的实际,就好像香港有一个电影中的台词是这么说的,这是一个最好的时代,也是一个最坏的时代,好了废话不多说,图,我要图!

关于如何恢复画布有三种情况 就以平移例子来讲
第一种:
你x,y平移了多少后,我们知道x>0是向右平移,x<0是向左平移,那么恢复就很简单了
canvas.translate(-x,-y)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@overrideprotected void ondraw(canvas canvas) { super.ondraw(canvas); paint.setcolor(color.green); canvas.drawtext("杭州是个美丽的城市",20,20,paint); paint.setcolor(color.red); canvas.drawpoint(100,100,paint); canvas.translate(100,100); paint.setcolor(color.blue); canvas.translate(-100,-100); canvas.drawtext("杭州是个美丽的城市",20,20,paint);} |
效果:

你会发现绿色和蓝色是重叠了。
第二种:
配套使用canvas.save() canvas.restore() ;save()是绑定画布,restore()是让画布恢复到最初的状态
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@overrideprotected void ondraw(canvas canvas) { super.ondraw(canvas); paint.setcolor(color.green); canvas.save(); canvas.drawtext("杭州是个美丽的城市",20,20,paint); paint.setcolor(color.red); canvas.drawpoint(100,100,paint); canvas.translate(100,100); paint.setcolor(color.blue); canvas.restore(); canvas.drawtext("杭州是个美丽的城市",20,20,paint);} |
效果:

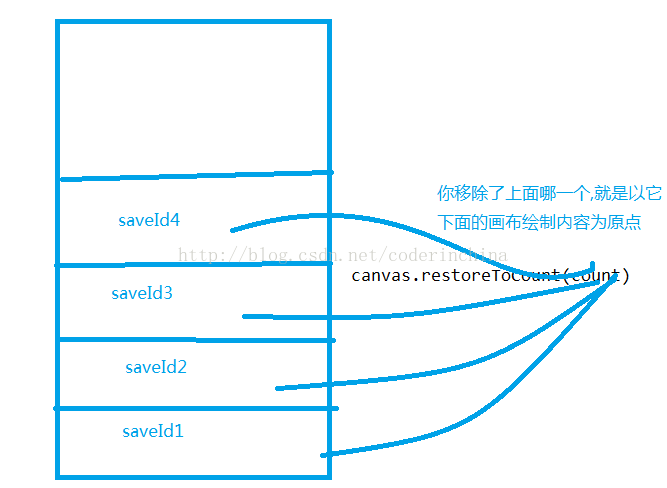
第三种:
|
1
2
|
int count = canvas.save(canvas.matrix_save_flag);//这个看你是在canvas.draw...哪里调用了,就相当于保存画布canvas.restoretocount(count);//恢复 |
画图:

现在讲下画多边形,先确定下思路:
1:把这个多边形的外切圆画出来当做一个辅助的参考目标,
2:计算多个点的坐标然后连接成一条线
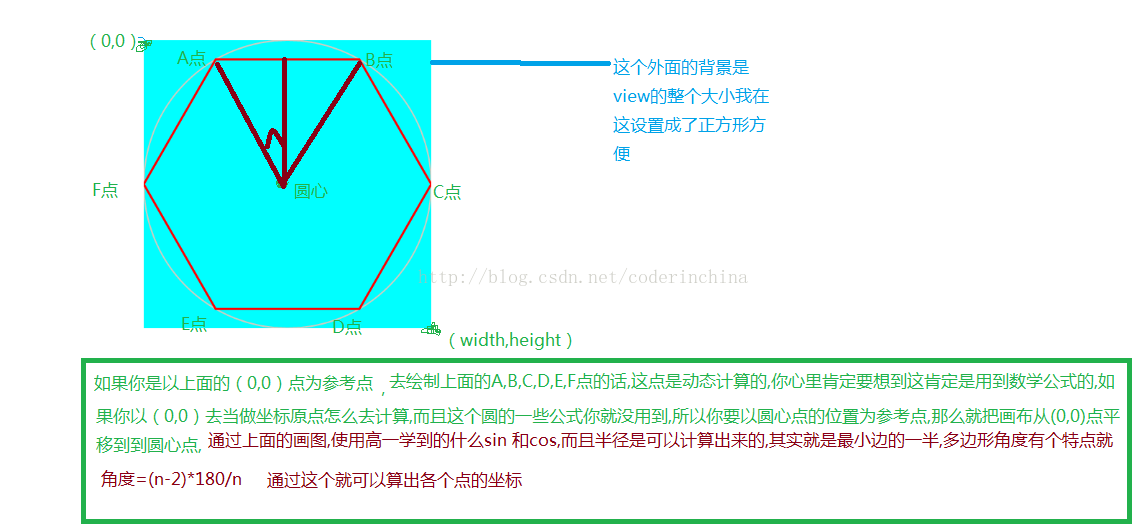
如图分析:

现在根据这个思路把代码实现下:
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
package smart.com.pathview;import android.content.context;import android.graphics.canvas;import android.graphics.color;import android.graphics.paint;import android.graphics.path;import android.util.attributeset;import android.view.view;/** * 绘制多边形 */public class pathmmultiview extends view { private paint paint; private path path; private int width,height; public pathmmultiview(context context) { this(context,null); } public pathmmultiview(context context, attributeset attrs) { this(context, attrs,0); } public pathmmultiview(context context, attributeset attrs, int defstyleattr) { super(context, attrs, defstyleattr); initpaint(); } private void initpaint() { width = 400; height = 400; path = new path(); paint = new paint(); paint.setantialias(true); paint.setstrokewidth(5); paint.setcolor(color.blue); paint.setstyle(paint.style.stroke); } @override protected void onmeasure(int widthmeasurespec, int heightmeasurespec) { setmeasureddimension(width,height); } @override protected void ondraw(canvas canvas) { super.ondraw(canvas); drawmultshape(canvas,6,width/2); } /** * @param canvas 画布 * @param count 绘制几边形 * @param radius //外圆的半径 */ public void drawmultshape(canvas canvas,int count,float radius){ canvas.translate(radius,radius);// if(count<5){ return; } for (int i=0;i<count;i++){ if (i==0){ path.moveto(radius*cos(360/count*i),radius*sin(360/count*i));//绘制起点 }else{ path.lineto(radius*cos(360/count*i),radius*sin(360/count*i)); } } paint.setstrokewidth(3); path.close(); paint.setcolor(color.green); canvas.drawpath(path,paint); //因为我下面不再绘制内容了 所以画布就不恢复了 } float sin(int num){ return (float) math.sin(num*math.pi/180); } float cos(int num){ return (float) math.cos(num*math.pi/180); }} |
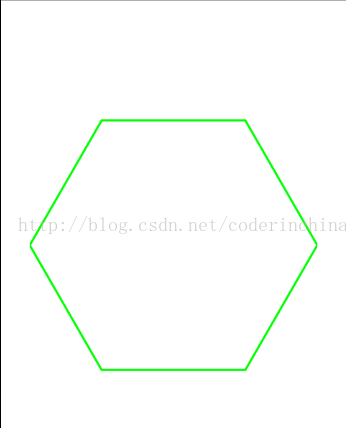
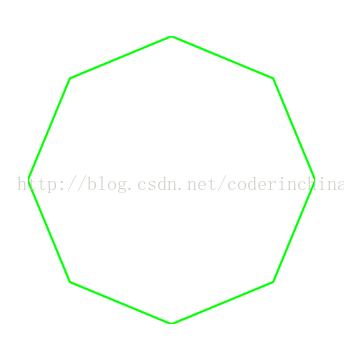
效果:

哪绘制正8变形呢?好说,直接
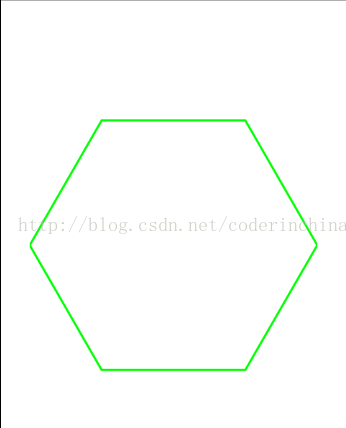
drawmultshape(canvas,6,width/2); 第二个参数就是几边形的改为8就ok了,试试看看效果:

就一句话,哦了。
还有一个问题就是如果所绘制的是多边形,但是好像形状不一样,怎么修改,这个时候只要旋转画布就行了,比如这张图片:

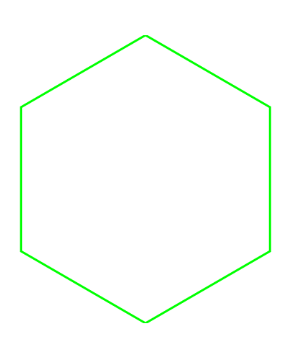
使用canvas.rotate(30);旋转30度后是这样的

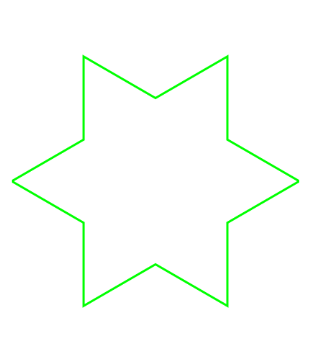
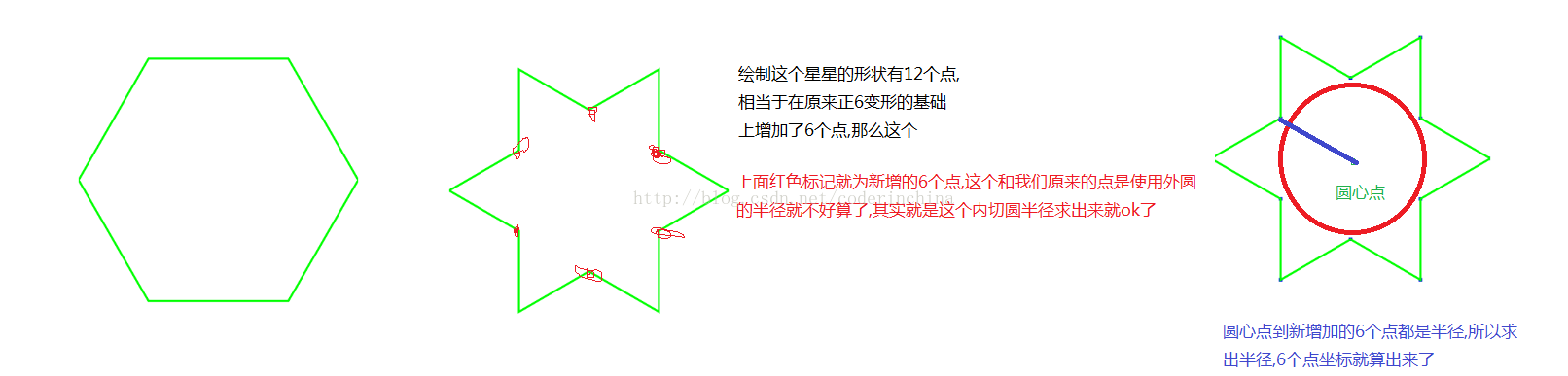
当然你要在绘制这个图形之前对画布进行旋转,不然不起作用,网上有些五角星的效果,是怎么实现的呢?比如这样的效果:

这是正6变形所形成的星星形状,分析如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/coderinchina/article/details/53509643