本文实例为大家分享了Swift实现表格视图单元格单选的具体代码,供大家参考,具体内容如下
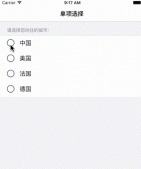
效果展示

前言
最近一个朋友问我,如何实现表格视图的单选?因为我之前用Objective-c写过一次,但那都是很久以前的事情了,于是就想着用swift实现一次,并分享给大家。
实现
下面我们来看看具体的实现方法。
首先我们创建一个Swift iOS工程,在AppDelegate.swift的didFinishLaunchingWithOptions方法中手动初始化UIWindow,并且给根视图控制器添加导航栏,当然在此之前我们需要到Info.plist文件中将Storyboard加载UIWindow字段的Main值删除。
|
1
2
3
4
|
self.window = UIWindow(frame: UIScreen.mainScreen().bounds)self.window?.backgroundColor = UIColor.blackColor()self.window?.rootViewController = UINavigationController(rootViewController: ViewController())self.window?.makeKeyAndVisible() |
下一步,我们需要到ViewController.swift文件中搭建界面,构造表格视图,以及数据源的配置,这里我直接上代码,相信表格视图的使用大家已经非常熟悉了。代码中注册的单元格使用的是自定义的单元格,而处理单选的方法主要就是在自定义单元格CustomTableViewCell中实现,稍后我会提及,涉及到的素材可到阿里矢量图中下载。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
import UIKitclass ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate { var tableView: UITableView? var dataSource: [String]? override func viewDidLoad() { super.viewDidLoad() self.initializeDatasource() self.initializeUserInterface() } // MARK:Initialize methods func initializeDatasource() { self.dataSource = ["中国", "美国", "法国", "德国"] } func initializeUserInterface() { self.title = "单项选择" self.automaticallyAdjustsScrollViewInsets = false self.view.backgroundColor = UIColor.whiteColor() // initialize table view self.tableView = { let tableView = UITableView(frame: CGRectMake(0, 64, CGRectGetWidth(self.view.bounds), CGRectGetHeight(self.view.bounds) - 64), style: UITableViewStyle.Grouped) tableView.dataSource = self tableView.delegate = self tableView.separatorStyle = UITableViewCellSeparatorStyle.SingleLine tableView.registerClass(CustomTableViewCell.classForCoder(), forCellReuseIdentifier: "cellIdentifier") return tableView }() self.view.addSubview(self.tableView!) } // MARK:UITableViewDataSource && UITableViewDelegate func numberOfSectionsInTableView(tableView: UITableView) -> Int { return 1 } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return (self.dataSource?.count)! } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("cellIdentifier", forIndexPath: indexPath) as! CustomTableViewCell cell.imageView?.image = UIImage(named: "iconfont-select.png") cell.textLabel?.text = self.dataSource![indexPath.row] return cell } func tableView(tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat { return 40 } func tableView(tableView: UITableView, titleForHeaderInSection section: Int) -> String? { return "请选择您向往的城市:" } func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { // get cell with index path let cell = tableView.cellForRowAtIndexPath(indexPath) print("您选择的城市:((cell?.textLabel?.text)!)") }} |
接下来我们看看 CustomTableViewCell.swift 文件,在自定义单元格中,要做的操作非常简单,只需在 setSelected方法中做如下操作即可:
|
1
2
3
4
5
6
7
8
9
10
11
|
override func setSelected(selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) if selected { imageView?.image = UIImage(named: "iconfont-selected.png") }else { imageView?.image = UIImage(named: "iconfont-select.png") } }} |
好了,表格视图的单选就这样实现了,运行看看吧。可能在实际开发中会遇到更为复杂的情况,就是多个组的单选,比如你要做一个类似于习题库的应用,将会用到多个组的单选,那应该如何实现呢?可参考:表格视图单元格单选(二)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/hierarch_lee/article/details/50052697