本文实例为大家分享了Swift自定义UITableViewCell背景色的具体代码,供大家参考,具体内容如下
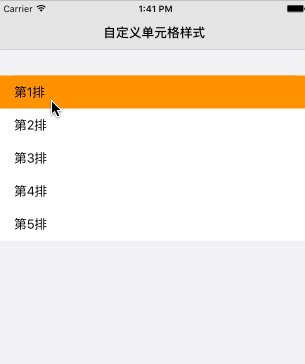
效果

前言
前段时间在整理课件 《UITableView》 章节的时候,看着单元格选中时的背景颜色觉得特别扭,系统给的颜色太过单调,当时想整理一篇修改单元格选中样式的文章,但一直没有时间,现在闲下来,终于可以完成了。在实际开发中,系统提供的样式不能满足需求,可能大家想到的最直接的方式就是定制,自定义。没错,这里修改表格视图单元格选中时的背景颜色也是通过自定义单元格的方法实现,当然也可以通过代理方法实现,如果有兴趣,大家可以研究一下。
实现
在UITableViewCell的子类文件(CustomTableViewCell.swift)中实现如下方法即可
|
1
2
3
4
5
6
7
8
9
10
11
|
override func setSelected(selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) // Configure the view for the selected state if selected { self.backgroundColor = UIColor.orangeColor() }else { self.backgroundColor = UIColor.whiteColor() }} |
运行工程,可能你会发现,当你点击单元格的时候,选中样式依旧是系统样式,如下图:

这是什么原因导致的呢?打开视图层级,我们就会发现,其实我们已经设置成功了,只是被遮住了,如下图:

那应该如何解决呢?其实很简单,只需要修改cell的selectionStyle属性即可,如下所示:
|
1
|
cell.selectionStyle = UITableViewCellSelectionStyle.None |
现在,我们就完成了自定义单元格选中样式了,特简单吧?
延伸
有时可能会有这种需求,就是我不需要选中背景色,但是我想在点击某个单元格的时候闪一下,即背景色突变一下就OK,像这种需求又改如何解决呢?
首先,我们需要实现如下方法,当单元格不管是选中也好,未选中也罢,都设为白色。
|
1
2
3
4
5
6
7
8
9
10
11
|
override func setSelected(selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) // Configure the view for the selected state if selected { self.backgroundColor = UIColor.whiteColor() }else { self.backgroundColor = UIColor.whiteColor() }} |
其次,在代理方法中,做如下操作:
|
1
2
3
4
5
6
7
|
func tableView(tableView: UITableView, didHighlightRowAtIndexPath indexPath: NSIndexPath) { let cell = tableView.cellForRowAtIndexPath(indexPath) // change the cell background color cell?.backgroundColor = UIColor.redColor()} |
除了在代理方法中操作,还可以在自定义单元格中实现,效果一致,只是无需通过代理方法实现,具体实现如下:
|
1
2
3
4
5
6
7
|
override func setHighlighted(highlighted: Bool, animated: Bool) { if highlighted { self.backgroundColor = UIColor.redColor() }else { self.backgroundColor = UIColor.whiteColor() }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Hierarch_Lee/article/details/50054637