本文实例为大家分享了unity shader序列帧动画效果的具体代码,供大家参考,具体内容如下


实现原理
主要的思想是设置显示uv纹理的大小,并逐帧修改图片的uv坐标。(可分为以下四步)
1、我们首先把 _time.y 和速度属性_speed 相乘来得到模拟的时间,并使用cg 的floor 函数对结果值取整来得到整数时间time
2、然后,我们使用time 除以_horizontalamount 的结果值的商来作为当前对应的行索引,除法结果的余数则是列索引。
3、接下来,我们需要使用行列索引值来构建真正的采样坐标。由于序列帧图像包含了许多关键帧图像, 这意味着采样坐标需要映射到每个关键帧图像的坐标范围内。我们可以首先把原纹理坐标i.uv 按行数和列数进行等分,得到每个子图像的纹理坐标范围。
4、然后, 我们需要使用当前的行列数对上面的结果进行偏移,得到当前子图像的纹理坐标。需要注意的是,对竖直方向的坐标偏移需要使用减法, 这是因为在unity 中纹理坐标竖直方向的顺序(从下到上逐渐增大)和序列帧纹理中的顺序(播放顺序是从上到下〉是相反的。这样,我们就得到了真正的纹理采样坐标。
unity shader实现序列帧动画的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
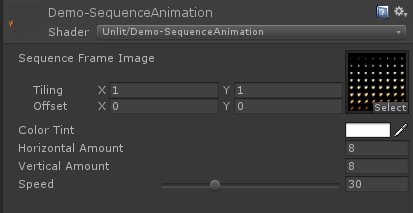
shader "unlit/demo-sequenceanimation"{ properties { _maintex ("sequence frame image", 2d) = "white" {} // 序列帧动画纹理 _color("color tint", color) = (1, 1, 1, 1) // 颜色 _horizontalamount("horizontal amount", float) = 4 // 行数 _verticalamount("vertical amount", float) = 4 // 列数 _speed("speed", range(1, 100)) = 30 // 播放速度 } subshader { // 由于序列帧图像通常包含了透明通道,因此可以被当成是一个半透明对象。 // 在这里我们使用半透明的“标配”来设置它的subshader 标签,即把queue 和rendertype 设置成transparent, //把ignoreprojector 设置为true tags { "rendertype"="transparent" "queue"="transparent" "ignoreprojector"="true"} lod 100 pass { tags{"lightmode"="forwardbase"} // 由于序列帧图像通常是透明纹理,我们需要设置pass 的相关状态,以渲染透明效果 // 在pass 中,我们使用blend 命令来开启并设置混合模式,同时关闭了深度写入 zwrite off blend srcalpha oneminussrcalpha cgprogram #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" struct appdata { float4 vertex : position; float2 uv : texcoord0; }; struct v2f { float2 uv : texcoord0; float4 vertex : sv_position; }; sampler2d _maintex; float4 _maintex_st; fixed4 _color; float _horizontalamount; float _verticalamount; float _speed; v2f vert (appdata v) { v2f o; o.vertex = mul(unity_matrix_mvp, v.vertex); o.uv = transform_tex(v.uv, _maintex); return o; } fixed4 frag (v2f i) : sv_target { float time = floor(_time.y * _speed); //所经过的时间 float row = floor(time / _horizontalamount); // 第几行图片 (和行数不能对应起来) float column = time - row * _horizontalamount; // 第几列图片 //每次更新的量// float offserx = 1.0 / _horizontalamount; // float offsery = 1.0 / _verticalamount;// half2 uv = float2(i.uv.x * offsetx, i.uv.y*offsety); //将所显示的图片缩放至应有的大小 (即一个关键帧图像的大小) half2 uv = float2(i.uv.x /_horizontalamount, i.uv.y / _verticalamount); // 等价于上面3句 //下面方法虽然不能和序列帧动画一一对应,但仍符合序列帧动画的执行顺序 uv.x += column / _horizontalamount; // 更换序列帧 uv.y -= row / _verticalamount; //等价于uv.y += 1.0 - row / _verticalamount; // sample the texture fixed4 col = tex2d(_maintex, uv); col.rgb *= _color.rgb; // 设置纹理颜色 return col; } endcg } }} |

tip:
因为使用了透明度混合,如果在game视图中看不到效果,可去掉lighting面板中的skybox的材质;
ceil(x) 对输入参数向上取整。例如:ceil(float(1.3)) ,其返回值为 2.0
floor(x) 对输入参数向下取整。例如floor(float(1.3)) 返回的值为 1.0;但是 floor(float(-1.3))返回的值为-2.0。
源工程下载:unityshader序列帧动画效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/e295166319/article/details/80319465













