前言
很多微信公众号中需要生成推广海报的功能,粉丝获得专属海报后可以分享到朋友圈或发给朋友,为公众号代言邀请好友即可获取奖励的。海报自带渠道二维码,粉丝长按二维码即可关注微信公众号,从而达到吸粉的目的。
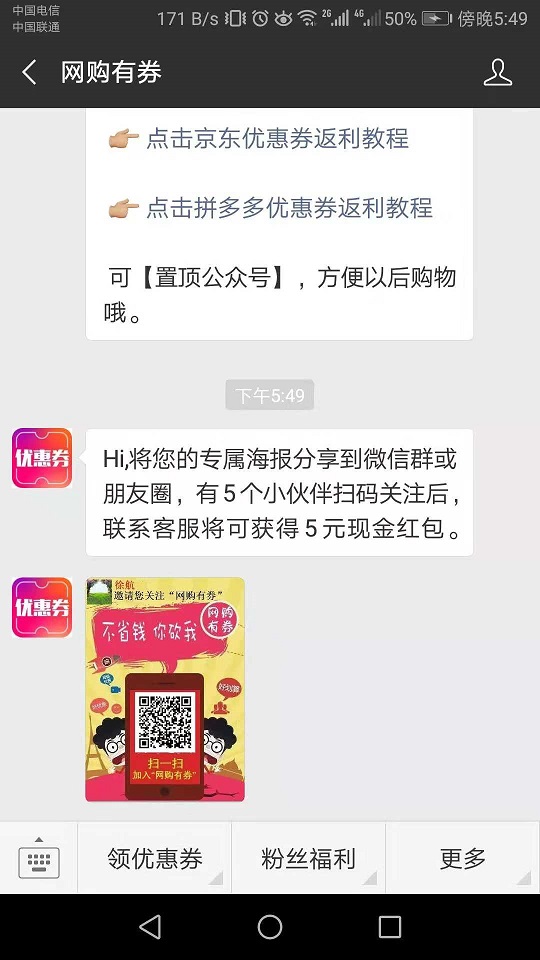
效果如下:

代码实现:
1.获取临时二维码ticket
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/// <summary>/// 获取临时二维码ticket/// </summary>/// <param name="scene_str">场景值id openid做场景值id</param>/// <returns></returns>public static string createtempqrcode(string scene_str,string access_token){ var result = httputility.sendposthttprequest($"https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={access_token}", "application/json", "{\"expire_seconds\": 2592000, \"action_name\": \"qr_str_scene\", \"action_info\": {\"scene\": {\"scene_str\": \"" + scene_str + "\"}}}"); jobject jobect = (jobject)jsonconvert.deserializeobject(result); string ticket = (string)jobect["ticket"]; if (string.isnullorempty(ticket)) { loghelper.writelog(typeof(weixinhelper), "获取临时二维码ticket失败" + result); return null; } return ticket;} |
使用openid作为场景值的好处是通过扫a推广的二维码关注用户的场景值便是a的openid。
2. 生成带二维码的专属推广图片
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
/// <summary>/// 生成带二维码的专属推广图片/// </summary>/// <param name="user"></param>/// <returns></returns>public string draw(wxuser user){ //背景图片 string path = server.mappath("/content/images/tg.jpg"); system.drawing.image imgsrc = system.drawing.image.fromfile(path); //处理二维码图片大小 240*240px system.drawing.image qrcodeimage = reduceimage("https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket="+user.ticket, 240, 240); //处理头像图片大小 100*100px image titleimage = reduceimage(user.headimgurl, 100, 100); using (graphics g = graphics.fromimage(imgsrc)) { //画专属推广二维码 g.drawimage(qrcodeimage, new rectangle(imgsrc.width - qrcodeimage.width - 200, imgsrc.height - qrcodeimage.height - 200, qrcodeimage.width, qrcodeimage.height), 0, 0, qrcodeimage.width, qrcodeimage.height, graphicsunit.pixel); //画头像 g.drawimage(titleimage, 8, 8, titleimage.width, titleimage.height); font font = new font("宋体", 30, fontstyle.bold); g.drawstring(user.nickname, font, new solidbrush(color.red), 110, 10); } string newpath = server.mappath(@"/content/images/newtg_" + guid.newguid().tostring() + ".jpg"); imgsrc.save(newpath, system.drawing.imaging.imageformat.jpeg); return newpath;}/// <summary>/// 缩小/放大图片/// </summary>/// <param name="url">图片网络地址</param>/// <param name="towidth">缩小/放大宽度</param>/// <param name="toheight">缩小/放大高度</param>/// <returns></returns>public image reduceimage(string url, int towidth, int toheight){ webrequest request = webrequest.create(url); webresponse response = request.getresponse(); stream responsestream = response.getresponsestream(); image originalimage = image.fromstream(responsestream); if (towidth <= 0 && toheight <= 0) { return originalimage; } else if (towidth > 0 && toheight > 0) { if (originalimage.width < towidth && originalimage.height < toheight) return originalimage; } else if (towidth <= 0 && toheight > 0) { if (originalimage.height < toheight) return originalimage; towidth = originalimage.width * toheight / originalimage.height; } else if (toheight <= 0 && towidth > 0) { if (originalimage.width < towidth) return originalimage; toheight = originalimage.height * towidth / originalimage.width; } image tobitmap = new bitmap(towidth, toheight); using (graphics g = graphics.fromimage(tobitmap)) { g.interpolationmode = system.drawing.drawing2d.interpolationmode.high; g.smoothingmode = system.drawing.drawing2d.smoothingmode.highquality; g.clear(color.transparent); g.drawimage(originalimage, new rectangle(0, 0, towidth, toheight), new rectangle(0, 0, originalimage.width, originalimage.height), graphicsunit.pixel); originalimage.dispose(); return tobitmap; }} |
3.将图片上传微信服务器,并发送给用户
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
string imagepath = draw(user); string result = httputility.uploadfile($"https://api.weixin.qq.com/cgi-bin/material/add_material?access_token={access_token}&type=image", imagepath);jobject jobject = (jobject)jsonconvert.deserializeobject(result); string media_id = (string)jobject["media_id"];if (!string.isnullorempty(media_id)){ string resxml = "<xml><tousername><![cdata[" + xmlmsg.fromusername + "]]></tousername><fromusername><![cdata[" + xmlmsg.tousername + "]]></fromusername><createtime>" + nowtime + "</createtime><msgtype><![cdata[image]]></msgtype><image><mediaid><![cdata[" + media_id + "]]></mediaid></image></xml>"; return resxml;}loghelper.writelog(typeof(wechatcontroller), "上传专属推广图片素材失败" + result); |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.cnblogs.com/gracexu/p/10081111.html













