报错信息一:jquery.handleerror is not a function

上传图片的时候,通过f12,查看到这个错误。
解决方案:
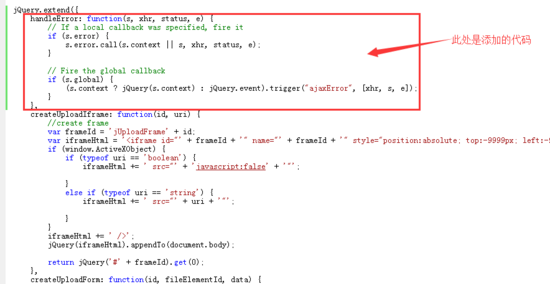
jquery版本问题,handlererror只在jquery-1.4.2之前的版本中存在,jquery-1.4.2之后的版本中都没有这个函数了。通过添加下面代码,解决错误。
|
1
2
3
4
5
6
7
8
9
10
|
handleerror: function(s, xhr, status, e) { // if a local callback was specified, fire it if (s.error) { s.error.call(s.context || s, xhr, status, e); } // fire the global callback if (s.global) { (s.context ? jquery(s.context) : jquery.event).trigger("ajaxerror", [xhr, s, e]); }}, |
示例:

报错信息二:syntaxerror:unexpected token <
解决了上述错误以后,出现了新的错误:

解决方案:
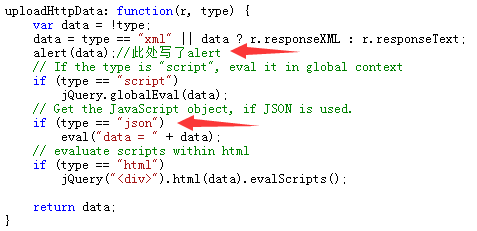
几经周折,通过查看ajaxfileupload.js的源码,我发现下面这样一段代码:

这里可以看到,返回的数据类型。其中类型为json的时候,是直接用eval函数生成json对象的,所以我猜测,这里转对象的时候,报错了。于是我在上面添加了一个alert,看一看未转换之前的数据格式是什么样的。
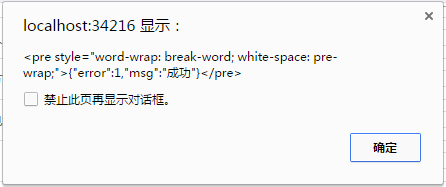
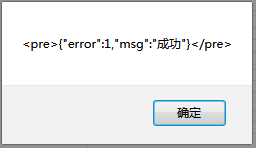
通过alert弹窗发现,返回数据的格式如下:

此时就可以解释通,为何转换不了对象了。因为它已经不是一个正确的json格式数据了,外面包了一层<pre>标签,导致eval生成json对象的时候解析失败。
解决的思路为去掉前后<pre>标签,使data变成正确的json格式数据,然后再用eval函数完成json对象的生成。
js代码方式一(红色标记为去掉<pre>标签):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function fileupload() { $.ajaxfileupload({ url: '/common/image', fileelementid: 'upload_img', datatype: 'content',//此处写content,是因为想让ajaxfileupload直接return data数据,即带<pre>标签的数据。 success: function(data) { var reg = /<pre.+?>(.+)<\/pre>/g; var result = data.match(reg); data = regexp.$1; var obj = eval("data=" + data); //转josn if (obj.error == 1) { $("#images_src").attr("src", obj.msg); $("#img_path").val(obj.msg); } else { alert("失败"); } }, error: function(data, status, e) { alert(e); } }); return false;} |
js代码方式二(通过修改ajaxfileupload内部方法,红色标记为去掉<pre>标签):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
uploadhttpdata: function(r, type) { var data = !type; data = type == "xml" || data ? r.responsexml : r.responsetext; // if the type is "script", eval it in global context if (type == "script") jquery.globaleval(data); // get the javascript object, if json is used. if (type == "json") eval("data = " + data); // evaluate scripts within html if (type == "html") jquery("<div>").html(data).evalscripts(); //此处是去掉<pre>标签的代码,新添加一种类型,前台js的datatype类型写content,即datatype: 'content' if (type == "content") { var reg = /<pre.+?>(.+)<\/pre>/g; var result = data.match(reg); data = regexp.$1; eval("data = " + data); } return data;} |
以上是在qq浏览器进行的,当我使用火狐浏览器的时候,又出现了新的错误。
报错信息三:referenceerror: $ is not defined

解决方案:
没有看懂错误信息,通过用最开始的方法,我在ajaxfileupload.js代码中写了alert,弹一下data数据,发现数据格式变成这样:

<pre>标签的内容发生了变化,所以我改变了思路,通过indexof定位< >,然后只取标签中间的内容。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
uploadhttpdata: function(r, type) { var data = !type; data = type == "xml" || data ? r.responsexml : r.responsetext; // if the type is "script", eval it in global context if (type == "script") jquery.globaleval(data); // get the javascript object, if json is used. if (type == "json") eval("data = " + data); // evaluate scripts within html if (type == "html") jquery("<div>").html(data).evalscripts(); //此处是去掉<pre>标签的代码 if (type == "content") { //------以下是修改的代码------ var start = data.indexof(">"); if (start != -1) { var end = data.indexof("<", start + 1); if (end != -1) { data = data.substring(start + 1, end); } } eval("data = " + data); } return data;} |
后来想了想,可以用过大括号来筛选,这样更准确一些吧。
|
1
2
3
4
5
6
7
|
var start = data.indexof("{");if (start != -1) { var end = data.indexof("}", start + 1); if (end != -1) { data = data.substring(start + 1, end); }} |
总结
以上所述是小编给大家介绍的ajaxfileupload插件,c#返回json数据报错问题的解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://www.cnblogs.com/cang12138/p/7991351.html?utm_source=tuicool&utm_medium=referral













