开发工具:vs2017
语言:c#
dotnet版本:.net framework 4.0及以上
使用的dll工具名称:gembox.spreadsheet.dll (版本:37.3.30.1185)
一、gembox.spreadsheet工具:
该dll是由gembox公司开发的基于excel功能的开发工具,该dll很轻量,且使用起来很方便,在这里推荐下来来使用。
下载地址:
本文就是使用该工具进行excel的写入操作。
二、创建excel
为了能使用该dll,必须在调用前写入以下代码:
|
1
|
spreadsheetinfo.setlicense("free-limited-key"); |
创建excel文件如下:
|
1
|
excelfile excel = new excelfile(); |
这里仅仅只是创建一个excel,代表的是excel整个文件,而保存该文件的代码如下:
|
1
|
excel.save("文件路径"); |
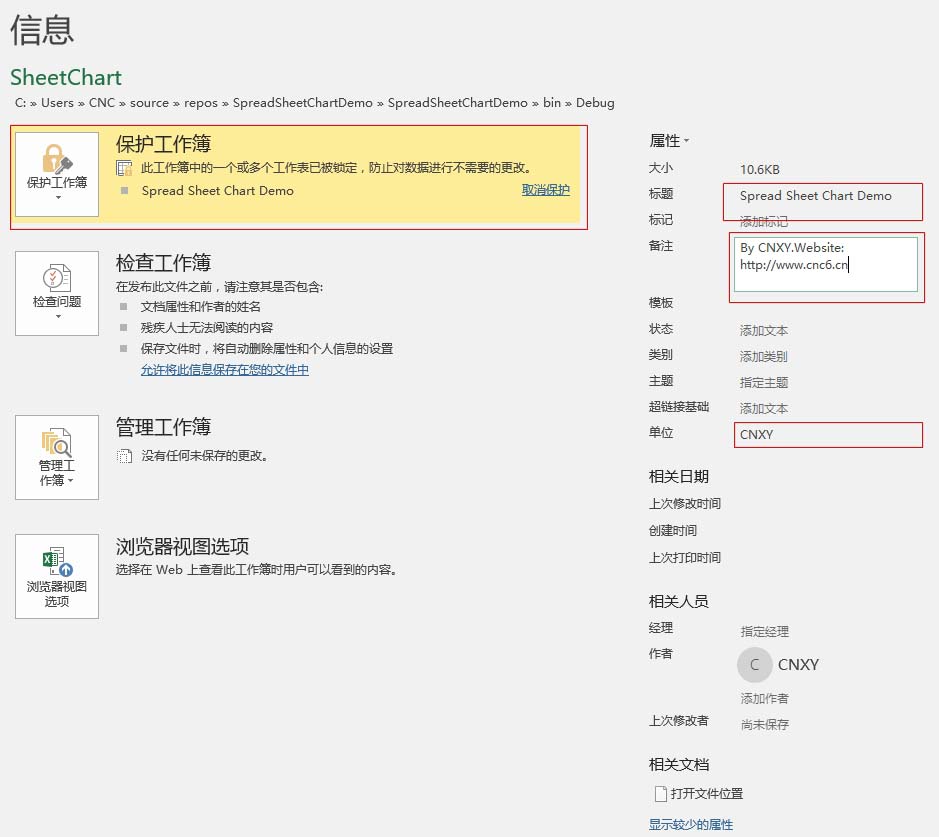
三、给excel添加一些属性
我们可以给excel添加一些诸如文档标题、作者、公司及备注等内容,实现这些内容的代码如下:
|
1
2
3
4
|
excel.documentproperties.builtin.add(new keyvaluepair<builtindocumentproperties, string>(builtindocumentproperties.title, title));excel.documentproperties.builtin.add(new keyvaluepair<builtindocumentproperties, string>(builtindocumentproperties.author, "cnxy"));excel.documentproperties.builtin.add(new keyvaluepair<builtindocumentproperties, string>(builtindocumentproperties.company, "cnxy"));excel.documentproperties.builtin.add(new keyvaluepair<builtindocumentproperties, string>(builtindocumentproperties.comments, "by cnxy.website: http://www.cnc6.cn")); |
四、给excel默认字体
这是给整个excel设置统一的字体,具体代码如下:
|
1
|
excel.defaultfontname = "times new roman"; |
五、添加一个sheet表格
要知道,excel是由sheet表格构成的,因此添加sheet表格的代码如下:
|
1
|
excelworksheet sheet = excel.worksheets.add("表格名称"); |
以上,已经在excel上添加了一个名为“表格名称”的数据表格。
六、给sheet添加密码保护
有时候,为了保护自己的excel不被篡改,需要设置一下sheet的密码,具体代码如下:
|
1
2
|
sheet.protectionsettings.setpassword("cnxy");sheet.protected = true; |
七、让网格线不可见
默认情况下,sheet的网格线是可见的,有时候,我们可以设置网格线不可见,具体代码如下:
|
1
|
sheet.viewoptions.showgridlines = false; |
八、写入单元格
访问单元格的方式有三种,三种分别如下:
|
1
2
3
|
sheet.cells["a1"]sheet.cells[0,0]sheet.rows[0].cells[0] |
以上三种方法都可以访问单元格,但如下写入单元格呢,其实方法很简单,如下:
|
1
|
sheet.cells["a1"].value= 内容 |
以上没有加双引号的原因是:内容不一定是字符串,有可能是数字、日期等。
九、单元格样式设置
单元格设置需要使用cellstyle对象,其代码如下:
|
1
2
3
4
5
6
7
8
9
10
|
cellstyle style = new cellstyle();//设置水平对齐模式style.horizontalalignment = horizontalalignmentstyle.center;//设置垂直对齐模式style.verticalalignment = verticalalignmentstyle.center;//设置字体style.font.size = 22 * pt; //pt=20style.font.weight = excelfont.boldweight;style.font.color = color.blue;sheet.cells["a1"].style = style; |
填充方式如下:
|
1
2
|
sheet.cells[24,1].style.fillpattern.patternstyle = fillpatternstyle.solid; sheet.rows[24].cells[1].style.fillpattern.patternforegroundcolor = color.gainsboro; |
设置边框如下:
|
1
|
style.borders.setborders(multipleborders.outside, color.black, linestyle.thin); |
十、合并单元格
合并单元格需使用cellrange对象,我们可以从sheet.cells.getsubrange或getsubrangeabsolute获得,代码如下:
|
1
2
3
4
|
cellrange range = sheet.cells.getsubrange("b2", "j3");range.value = "chart";range.merged = true;sheet.cells.getsubrangeabsolute(24, 1, 24, 9).merged = true; |
十一、创建chart图表对象
使用的是linechart对象,代码如下:
|
1
|
linechart chart =(linechart)sheet.charts.add(charttype.line,"b4","j22"); |
以上意思是从b4到j22创建一个linechart对象。
设置图表标题不可见,代码如下:
|
1
|
chart.title.isvisible = false; |
设置x轴与y轴的标题可见,代码如下:
|
1
2
|
chart.axes.horizontal.title.text = "time";chart.axes.vertical.title.text = "voltage"; |
十二、给y轴设置属性
主要使用了chart.axes.verticalvalue返回的valueaxis对象,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
valueaxis axisy = chart.axes.verticalvalue;//y轴最大刻度与最小刻度axisy.minimum = -100;axisy.maximum = 100;//y轴主要与次要单位大小axisy.majorunit = 20;axisy.minorunit = 10;//y轴主要与次要网格是否可见axisy.majorgridlines.isvisible = true;axisy.minorgridlines.isvisible = true;//y轴刻度线类型axisy.majortickmarktype = tickmarktype.cross; axisy.minortickmarktype = tickmarktype.inside; |
十三、附上完整的源代码
- using gembox.spreadsheet;
- using gembox.spreadsheet.charts;
- using system;
- using system.collections.generic;
- using system.diagnostics;
- using system.drawing;
- namespace spreadsheetchartdemo
- {
- class program
- {
- const int pt = 20;
- const int length = 200;
- const string timesnewroman = "times new roman";
- const string title = "spread sheet chart demo";
- static void main(string[] args)
- {
- spreadsheetinfo.setlicense("free-limited-key");
- excelfile excel = new excelfile();
- //excel默认字体
- excel.defaultfontname = timesnewroman;
- //excel文档属性设置
- excel.documentproperties.builtin.add(new keyvaluepair<builtindocumentproperties, string>(builtindocumentproperties.title, title));
- excel.documentproperties.builtin.add(new keyvaluepair<builtindocumentproperties, string>(builtindocumentproperties.author, "cnxy"));
- excel.documentproperties.builtin.add(new keyvaluepair<builtindocumentproperties, string>(builtindocumentproperties.company, "cnxy"));
- excel.documentproperties.builtin.add(new keyvaluepair<builtindocumentproperties, string>(builtindocumentproperties.comments, "by cnxy.website: http://www.cnc6.cn"));
- //新建一个sheet表格
- excelworksheet sheet = excel.worksheets.add(title);
- //设置表格保护
- sheet.protectionsettings.setpassword("cnxy");
- sheet.protected = true;
- //设置网格线不可见
- sheet.viewoptions.showgridlines = false;
- //定义一个b2-g3的单元格范围
- cellrange range = sheet.cells.getsubrange("b2", "j3");
- range.value = "chart";
- range.merged = true;
- //定义一个单元格样式
- cellstyle style = new cellstyle();
- //设置边框
- style.borders.setborders(multipleborders.outside, color.black, linestyle.thin);
- //设置水平对齐模式
- style.horizontalalignment = horizontalalignmentstyle.center;
- //设置垂直对齐模式
- style.verticalalignment = verticalalignmentstyle.center;
- //设置字体
- style.font.size = 22 * pt;
- style.font.weight = excelfont.boldweight;
- style.font.color = color.blue;
- range.style = style;
- //增加chart
- linechart chart = (linechart)sheet.charts.add(charttype.line,"b4","j22");
- chart.title.isvisible = false;
- chart.axes.horizontal.title.text = "time";
- chart.axes.vertical.title.text = "voltage";
- valueaxis axisy = chart.axes.verticalvalue;
- //y轴最大刻度与最小刻度
- axisy.minimum = -100;
- axisy.maximum = 100;
- //y轴主要与次要单位大小
- axisy.majorunit = 20;
- axisy.minorunit = 10;
- //y轴主要与次要网格是否可见
- axisy.majorgridlines.isvisible = true;
- axisy.minorgridlines.isvisible = true;
- //y轴刻度线类型
- axisy.majortickmarktype = tickmarktype.cross;
- axisy.minortickmarktype = tickmarktype.inside;
- random random = new random();
- double[] data = new double[length];
- for (int i=0;i< length; i++)
- {
- if( random.next(0,100) > 50)
- data[i] = random.nextdouble() * 100;
- else
- data[i] = -random.nextdouble() * 100;
- }
- chart.series.add("random", data);
- //尾部信息
- range = sheet.cells.getsubrange("b23", "j24");
- range.value = $"write time:{datetime.now:yyyy-mm-dd hh:mm:ss} by cnxy";
- range.merged = true;
- //b25(三种单元格模式)
- sheet.cells["b25"].value = "http://www.cnc6.cn";
- sheet.cells[24,1].style.fillpattern.patternstyle = fillpatternstyle.solid;
- sheet.rows[24].cells[1].style.fillpattern.patternforegroundcolor = color.gainsboro;
- //b25,j25
- sheet.cells.getsubrangeabsolute(24, 1, 24, 9).merged = true;
- string filepath = $@"{environment.currentdirectory}sheetchart.xlsx";
- try
- {
- excel.save(filepath);
- process.start(filepath);
- console.writeline("write successfully");
- }
- catch(exception ex)
- {
- console.writeline(ex);
- }
- console.write("press any key to continue.");
- console.readkey();
- }
- }
- }
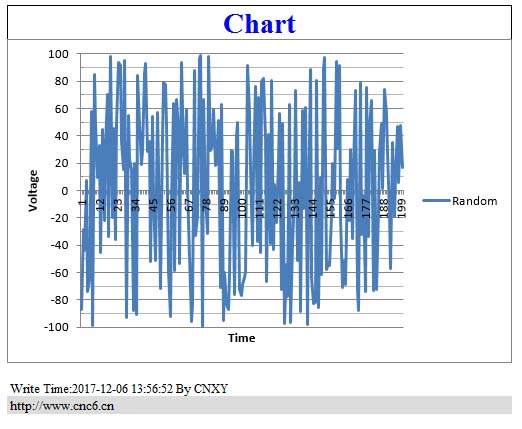
十四、生成的excel
演示的excel下载地址:


十五、生成的exe
下载地址如下:
运行结果如下:

以上这篇c#使用gembox.spreadsheet向excel写入数据及图表的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/cncc/archive/2017/12/06/7992383.html













