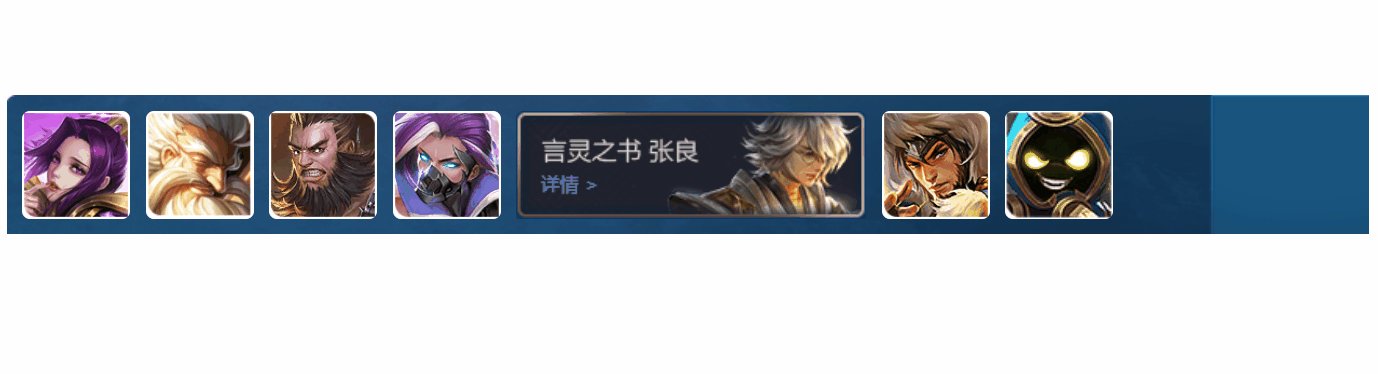
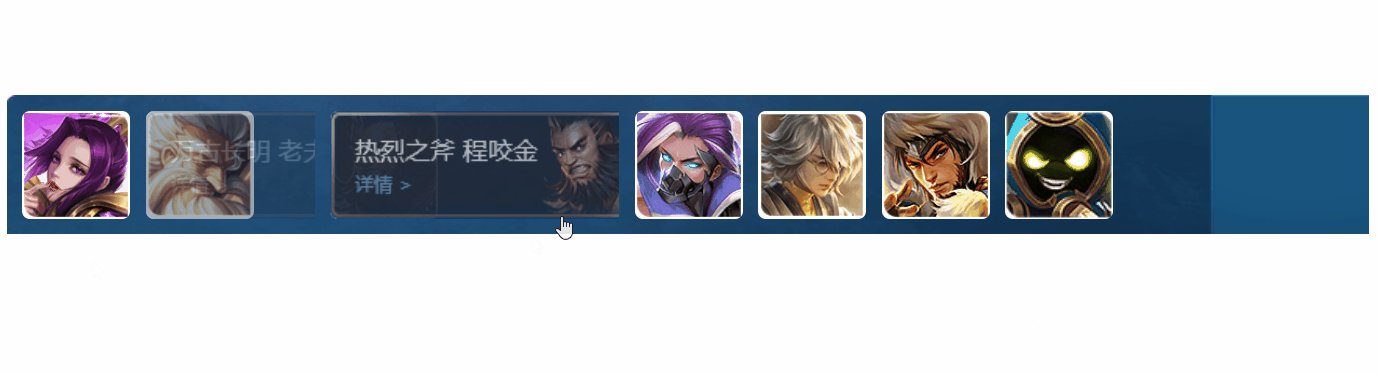
本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下
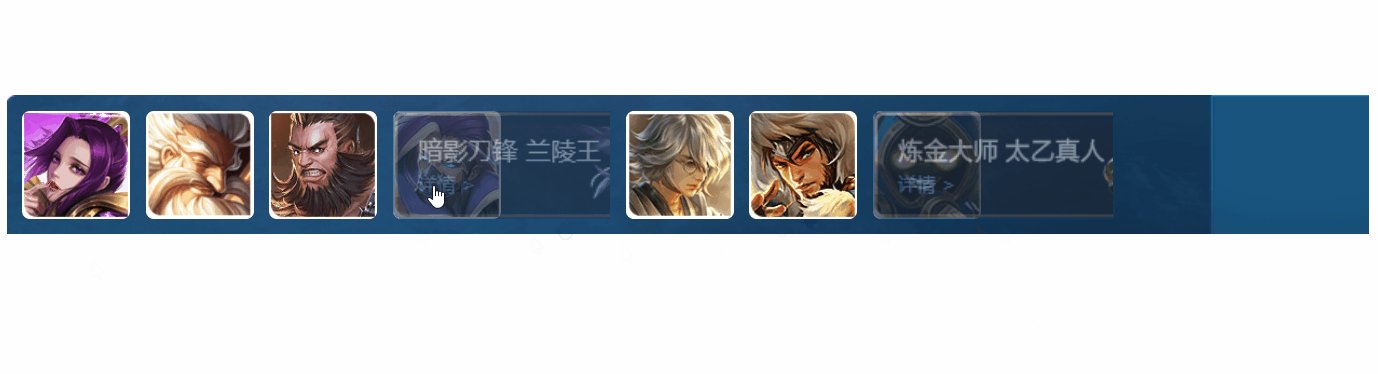
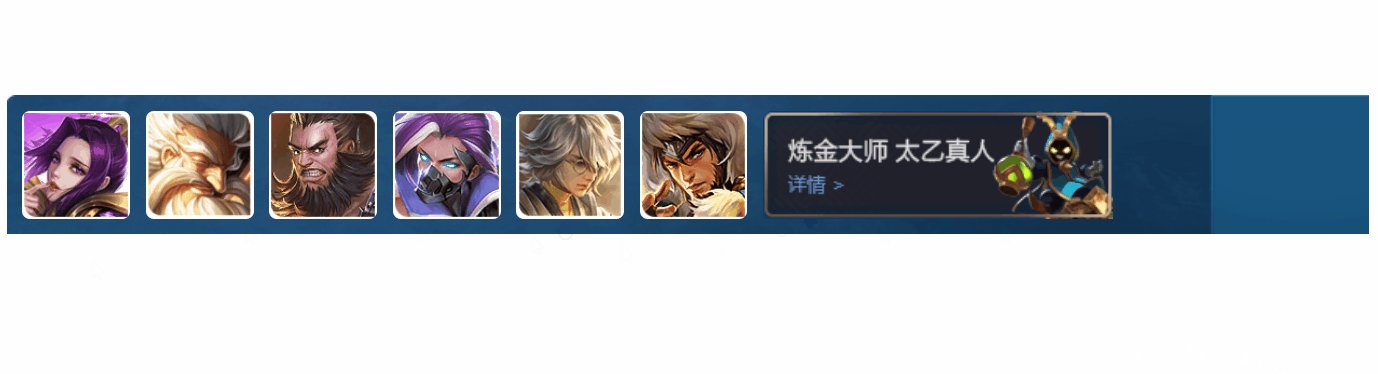
运用jQuery效果(功能如下):

代码(链式编程):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
|
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jquery-3.4.1.min.js"></script><style type="text/css">* {margin: 0;padding: 0;}img {display: block;}ul {list-style: none;}.king {width: 852px;margin: 100px auto;background: url(../images/bg.png) no-repeat;overflow: hidden;padding: 10px;}.king ul {overflow: hidden;}.king li {position: relative;float: left;width: 69px;height: 69px;margin-right: 10px;}.king li.current {width: 224px;}.king li.current .big {display: block;}.king li.current .small {display: none;}.big {width: 224px;display: none;}.small {position: absolute;top: 0;left: 0;width: 69px;height: 69px;border-radius: 5px;}</style></head><body><div class="king"><ul><li class="current"><a href="#" ><img src="../images/m1.jpg" alt="" class="small"><img src="../images/m.png" alt="" class="big"></a></li><li><a href="#" ><img src="../images/l1.jpg" alt="" class="small"><img src="../images/l.png" alt="" class="big"></a></li><li><a href="#" ><img src="../images/c1.jpg" alt="" class="small"><img src="../images/c.png" alt="" class="big"></a></li><li><a href="#" ><img src="../images/w1.jpg" alt="" class="small"><img src="../images/w.png" alt="" class="big"></a></li><li><a href="#" ><img src="../images/z1.jpg" alt="" class="small"><img src="../images/z.png" alt="" class="big"></a></li><li><a href="#" ><img src="../images/h1.jpg" alt="" class="small"><img src="../images/h.png" alt="" class="big"></a></li><li><a href="#" ><img src="../images/t1.jpg" alt="" class="small"><img src="../images/t.png" alt="" class="big"></a></li></ul></div></body><script>$(function() {//1.鼠标经过小li有两步操作:当前小li的宽度变为225px,同时里面的小图片淡出,大图片淡入//2.其余兄弟元素小li宽度变为69px,小图片淡入,大图片淡出$(".king li").mouseenter(function() {$(this).stop().animate({width: 224}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();$(this).siblings("li").stop().animate({width: 69}).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();})})</script></html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/weixin_47339511/article/details/112344614