不想废话,直接写了!因为是留给自己做随笔的,所以大神们看到别喷……
1.必须有微信公众账号
2.你也可以申请测试微信号,链接给你 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
然后,建立mvc,你只需要点几下vs就帮你搞定了。这不废话
接着,要创建一个一般处理程序,随便起个名字,测试通过才是重点,抓紧时间……
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/// <summary> /// 验证微信签名 /// </summary> /// <returns></returns> /// * 将token、timestamp、nonce三个参数进行字典序排序 /// * 将三个参数字符串拼接成一个字符串进行sha1加密 /// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。 private bool checksignature() { var token = "token"; var signature = httpcontext.current.request.querystring["signature"]; var timestamp = httpcontext.current.request.querystring["timestamp"]; var nonce = httpcontext.current.request.querystring["nonce"]; var echostr = httpcontext.current.request.querystring["echostr"]; string[] arrtmp = { token, timestamp, nonce }; array.sort(arrtmp); //字典排序 var tmpstr = string.join("", arrtmp); tmpstr = formsauthentication.hashpasswordforstoringinconfigfile(tmpstr, "sha1");//加密方式 if (tmpstr.tolower() == signature) { return true; } return false; } |
这代码相当于是跟微信公众号中【开发】--》【基本配置】里面你所写的token 一个一对一令牌通信握手,只要互相通了,那么你就算是搞定了!
搞定是后话,还有工作没做完,接着写!
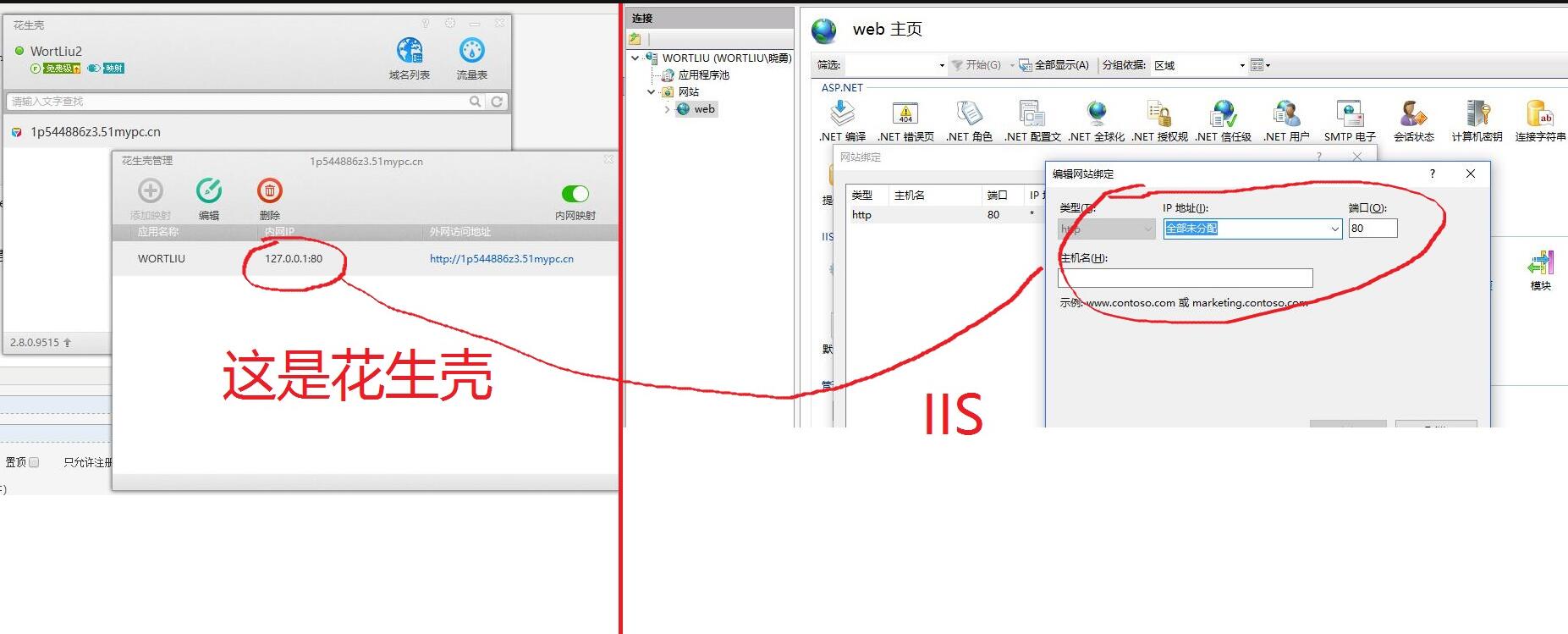
怎么配置,这是问题,哎只能用花生壳给测试先,至少要知道玩了半天是不是通的!
看下图:左边花生壳配置-----右边iis网站发布绑定

看到这图,你也明白下一步怎么玩了吧。本地iis配上了域名。这简直屌爆了…………
下面。我们加上代码。设置发送和自动回复测试,看看能不能玩
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
#region 接收消息/// <summary>/// 接收微信发送的xml消息并且解析/// </summary>private void receivexml(){var requeststream = httpcontext.current.request.inputstream;var requestbyte = new byte[requeststream.length];requeststream.read(requestbyte, 0, (int)requeststream.length);var requeststr = encoding.utf8.getstring(requestbyte);if (!string.isnullorempty(requeststr)){//封装请求类var requestdocxml = new xmldocument();requestdocxml.loadxml(requeststr);var rootelement = requestdocxml.documentelement;if (rootelement == null) return;var wxxmlmodel = new wxxmlmodel{ tousername = rootelement.selectsinglenode("tousername").innertext, fromusername = rootelement.selectsinglenode("fromusername").innertext, createtime = rootelement.selectsinglenode("createtime").innertext, msgtype = rootelement.selectsinglenode("msgtype").innertext};switch (wxxmlmodel.msgtype){ case "text"://文本 wxxmlmodel.content = rootelement.selectsinglenode("content").innertext; break; case "image"://图片 wxxmlmodel.picurl = rootelement.selectsinglenode("picurl").innertext; break; case "event"://事件 wxxmlmodel.event = rootelement.selectsinglenode("event").innertext; if (wxxmlmodel.event != "templatesendjobfinish")//关注类型 { wxxmlmodel.eventkey = rootelement.selectsinglenode("eventkey").innertext; } break; default: break;}responsexml(wxxmlmodel);//回复消息}}#endregion#region 回复消息private void responsexml(wxxmlmodel wxxmlmodel){var qrcodeapi = new qrcodeapi();var xml = "";switch (wxxmlmodel.msgtype){case "text"://文本回复 xml = responsemessage.gettext(wxxmlmodel.fromusername, wxxmlmodel.tousername, wxxmlmodel.content); break;case "event": switch (wxxmlmodel.event) { case "subscribe": if (string.isnullorempty(wxxmlmodel.eventkey)) { xml = responsemessage.gettext(wxxmlmodel.fromusername, wxxmlmodel.tousername, "关注成功"); } else { xml = responsemessage.subscanqrcode(wxxmlmodel.fromusername, wxxmlmodel.tousername, wxxmlmodel.eventkey);//扫描带参数二维码先关注后推送事件 } break; case "scan": xml = responsemessage.scanqrcode(wxxmlmodel.fromusername, wxxmlmodel.tousername, wxxmlmodel.eventkey);//扫描带参数二维码已关注 直接推送事件 break; } break;default://默认回复 break;}httpcontext.current.response.write(xml);httpcontext.current.response.end();}#endregion |
上面一个发送,一个接收,还是在whapi.ashx处理程序文件里面。我就想说清楚,呵呵!
因为你根公众平台握手成功了,你肯定要发点东西过去试试对吧~~
下图是一个接收方法和一个自动匹配回复文件的关联,别急下面我会上传这个文件!

还缺一个配置,就是vs要设置【调试】----【附加到进程】,只需要把下面【显示所有用户进程】一项打勾,你就能找到w3wp.exe 如果有多个这样的进程,那你还是要确认【用户名】那一列,选中跟你程序池名称一样的就ok,点附加,确定附加!
接下来。好玩了…………………………………………………………
微信扫一扫那个测试公众号,发一条自定义消息,看看有什么回复,上面的繁琐配置,可以加断点调试的,不然搞那么多也没意义是吧,看看发送和接收跟你自己设定的吻合,那就ok了。
就这样…………写完了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。













