推荐阅读:listview 百分比进度条(delphi版)
对于已经有的组件,可以直接添加进来,添加后要先运行一下,然后会在工具箱内找到相应控件。
1、首先编写组件,然后将组件添加到工具箱内

编写代码如下:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
public partial class listviewex : system.windows.forms.listview{public listviewex(){initializecomponent();}//c# listview进度条显示private color mprogresscolor = color.red;public color progresscolor{get{return this.mprogresscolor;}set{this.mprogresscolor = value;}}private color mprogresstextcolor = color.black;public color progresstextcolor{get{return mprogresstextcolor;}set{mprogresstextcolor = value;}}public int progresscolumindex{set{progressindex = value;}get{return progressindex;}}int progressindex = -1;const string numberstring = "0123456789.";private bool checkisfloat(string s){//c# listview进度条显示foreach (char c in s){if (numberstring.indexof(c) > -1){ continue; }else return false;}return true;}protected override void dispose(bool disposing){base.dispose(disposing);}//c# listview进度条显示private void initializecomponent(){this.ownerdraw = true;this.view = view.details;}protected override void ondrawcolumnheader(drawlistviewcolumnheadereventargs e){e.drawdefault = true;base.ondrawcolumnheader(e);}protected override void ondrawsubitem(drawlistviewsubitemeventargs e){if (e.columnindex != this.progressindex){e.drawdefault = true; base.ondrawsubitem(e);}else{if (checkisfloat(e.item.subitems[e.columnindex].text))//判断当前subitem文本是否可以转为浮点数{float per = float.parse(e.item.subitems[e.columnindex].text);if (per >= 1.0f) { per = per / 100.0f; }rectangle rect = new rectangle(e.bounds.x, e.bounds.y, e.bounds.width, e.bounds.height);drawprogress(rect, per, e.graphics);}}}//c# listview进度条显示 ///绘制进度条列的subitem private void drawprogress(rectangle rect, float percent, graphics g){if (rect.height > 2 && rect.width > 2){if ((rect.top > 0 && rect.top < this.height) && (rect.left > this.left && rect.left < this.width)){//绘制进度 int width = (int)(rect.width * percent);rectangle newrect = new rectangle(rect.left + 1, rect.top + 1, width - 2, rect.height - 2);using (brush tmpb = new solidbrush(this.mprogresscolor)){ g.fillrectangle(tmpb, newrect); }newrect = new rectangle(rect.left + 1, rect.top + 1, rect.width - 2, rect.height - 2);g.drawrectangle(pens.royalblue, newrect);stringformat sf = new stringformat();sf.alignment = stringalignment.center;sf.linealignment = stringalignment.center;sf.trimming = stringtrimming.ellipsischaracter;newrect = new rectangle(rect.left + 1, rect.top + 1, rect.width - 2, rect.height - 2);using (brush b = new solidbrush(mprogresstextcolor)){g.drawstring(percent.tostring("p1"), this.font, b, newrect, sf);}}}//c# listview进度条显示else{return;}} } |
2、调用方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
private void form1_load(object sender, eventargs e){listviewitem lviusername = new listviewitem();listviewitem.listviewsubitem lvsinc = new listviewitem.listviewsubitem();listviewitem.listviewsubitem lvsihostname = new listviewitem.listviewsubitem();listviewitem.listviewsubitem lvsiip = new listviewitem.listviewsubitem();lviusername.text = "5";lvsinc.text = "4";lvsihostname.text = "3";lvsiip.text = "100";lviusername.subitems.add(lvsinc);lviusername.subitems.add(lvsihostname);lviusername.subitems.add(lvsiip);this.listview1.items.add(lviusername);this.listview1.progresstextcolor = color.red;this.listview1.progresscolor = color.yellowgreen;}private void listview1_drawsubitem(object sender, drawlistviewsubitemeventargs e){//设置进度条的colunindexthis.listview1.progresscolumindex = 1;}private void timer1_tick(object sender, eventargs e){if (convert.toint32(listview1.items[0].subitems[1].text.tostring()) <= 100){//进度条数字更新listview1.items[0].subitems[1].text = (convert.toint32(listview1.items[0].subitems[1].text.tostring()) + 1).tostring();}} |
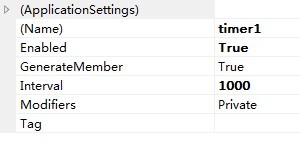
3、注意要添加timer控件
相应属性设置如下:

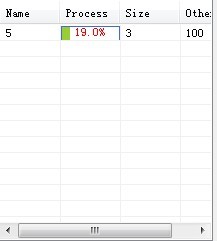
4、运行结果如下所示

以上所述是基于c#实现带进度条的listview ,希望对大家有所帮助。













