本篇博客主要讲解以下问题:
git 常用命令
创建新仓库
检出仓库
添加与提交
推送改动
分支
更新与合并
标签
替换本地改动
git实例教程
操作小技巧
git 常用命令常用命令
创建新仓库
创建新文件夹,打开,然后执行
git init
以创建新的 git 仓库。
检出仓库
执行如下命令以创建一个本地仓库的克隆版本:
git clone /path/to/repository
如果是远端服务器上的仓库,你的命令会是这个样子:
git clone username@host:/path/to/repository
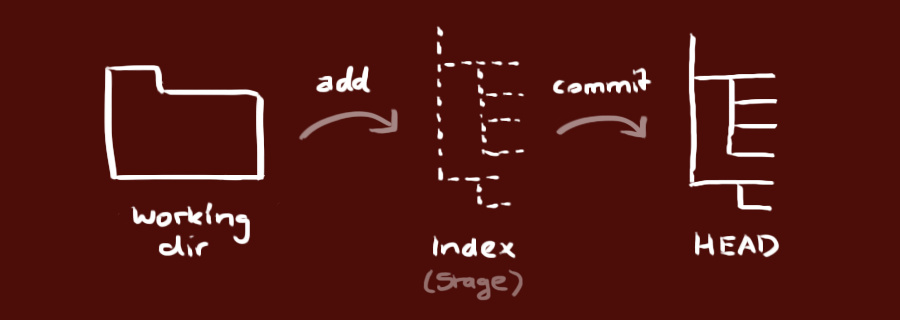
工作流
你的本地仓库由 git 维护的三棵“树”组成。第一个是你的 工作目录,它持有实际文件;第二个是 缓存区(index),它像个缓存区域,临时保存你的改动;最后是 head,指向你最近一次提交后的结果。

添加与提交
你可以计划改动(把它们添加到缓存区),使用如下命令:
git add <filename> git add * # 添加所有文件 git add .
这是 git 基本工作流程的第一步;使用如下命令以实际提交改动:
git commit -m "代码提交信息"
现在,你的改动已经提交到了 head,但是还没到你的远端仓库。
推送改动
你的改动现在已经在本地仓库的 head 中了。执行如下命令以将这些改动提交到远端仓库:
git push origin master
可以把 master 换成你想要推送的任何分支。
如果你还没有克隆现有仓库,并欲将你的仓库连接到某个远程服务器,你可以使用如下命令添加:
# 注意 server必须是存在的仓库 git remote add origin <server> git remote add origin https://github.com/gdutxiaoxu/test2.git
该命令是移除本地缓存已有的remote信息
git remote remove origin
如此你就能够将你的改动推送到所添加的服务器上去了。
分支
分支是用来将特性开发绝缘开来的。在你创建仓库的时候,master 是“默认的”。在其他分支上进行开发,完成后再将它们合并到主分支上。
创建一个叫做“feature_x”的分支,并切换过去:
git checkout -b feature_x
切换回主分支:
git checkout master
切换回分支:
git checkout <branch> git checkout feature_x
再把新建的分支删掉:
git branch -d feature_x
除非你将分支推送到远端仓库,不然该分支就是 不为他人所见的:
git push origin <branch> git push origin feature_x
更新与合并
要更新你的本地仓库至最新改动,执行:
git pull
以在你的工作目录中 获取(fetch) 并 合并(merge) 远端的改动。
要合并其他分支到你的当前分支(例如 master),执行:
git merge <branch> git merge feature_x
两种情况下,git 都会尝试去自动合并改动。不幸的是,自动合并并非次次都能成功,并可能导致 冲突(conflicts)。 这时候就需要你修改这些文件来人肉合并这些 冲突(conflicts) 了。改完之后,你需要执行如下命令以将它们标记为合并成功:
git add <filename>
在合并改动之前,也可以使用如下命令查看:
git diff <source_branch> <target_branch>
标签
在软件发布时创建标签,是被推荐的。这是个旧有概念,在 svn 中也有。可以执行如下命令以创建一个叫做 1.0.0 的标签:
git tag 1.0.0 1b2e1d63ff
1b2e1d63ff 是你想要标记的提交 id 的前 10 位字符。使用如下命令获取提交 id:
git log
你也可以用该提交 id 的少一些的前几位,只要它是唯一的。
替换本地改动
假如你做错事(自然,这是不可能的),你可以使用如下命令替换掉本地改动:
git checkout -- <filename>
此命令会使用 head 中的最新内容替换掉你的工作目录中的文件。已添加到缓存区的改动,以及新文件,都不受影响。
假如你想要丢弃你所有的本地改动与提交,可以到服务器上获取最新的版本并将你本地主分支指向到它:
git fetch origin git reset --hard origin/master
有用的贴士
内建的图形化 git:
gitk
彩色的 git 输出:
git config color.ui true
显示历史记录时,只显示一行注释信息:
git config format.pretty oneline
交互地添加文件至缓存区:
git add -i
到此 git常用的命令已经 讲解完毕,下面开始讲解git 实例教程
git实例教程
大概分为以下两步
实例教程
github账号的注册与repo的创建
github注册
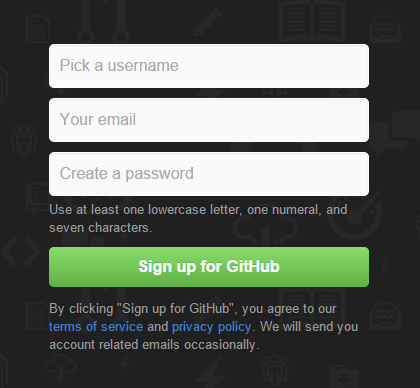
打开https://github.com/,在下图的框中,分别输入自己的用户名,邮箱,密码。

然后前往自己刚才填写的邮箱,点开github发送给你的注册确认信,确认注册,结束注册流程。
一定要确认注册,否则无法使用gh-pages!
创建代码库
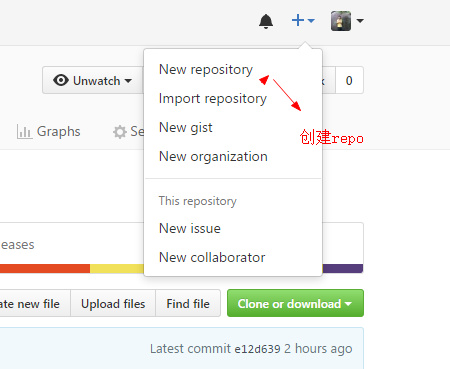
登陆之后,点击页面右上角的加号,选择new repository:

新建代码库
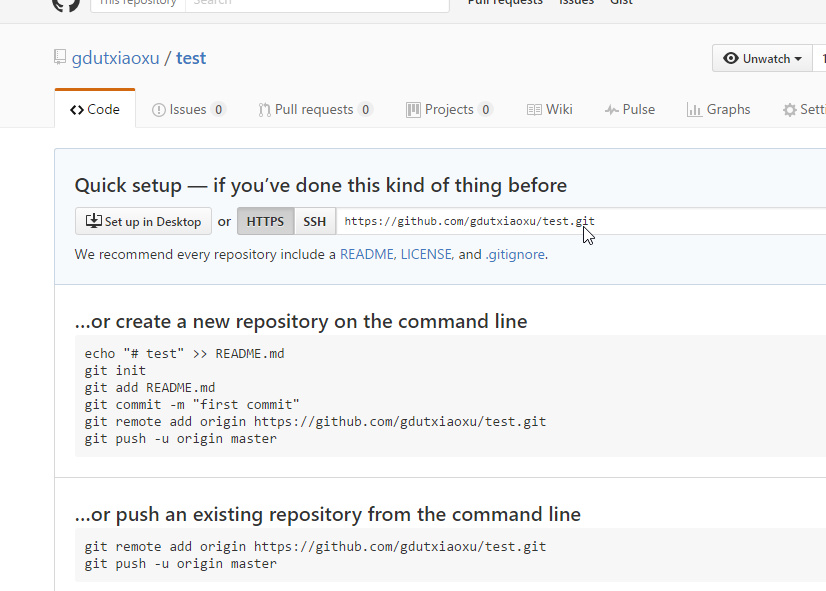
进入代码库创建页面:

到此我们就创建好了repo,地址 为:https://github.com/gdutxiaoxu/test.git
实例教程
这里我们把仓库建在 g://test 目录下
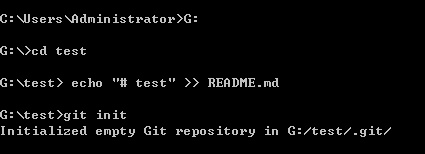
首先打开命令行,进入g 盘,输入以下命令
# 在 test目录下创建 readme.md 文件 echo "# test" >> readme.md
接着初始化仓库
git init
可以看到如下图片的效果

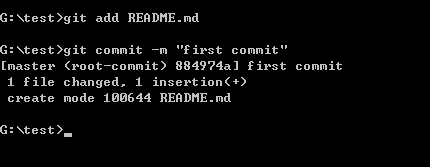
将 readme.md 文件添加到版本控制
git add readme.md
提交文件到本地缓存,并添加说明
git commit -m "first commit"

将本地仓库与远程仓库 https://github.com/gdutxiaoxu/test.git 联系起来
git remote add origin https://github.com/gdutxiaoxu/test.git
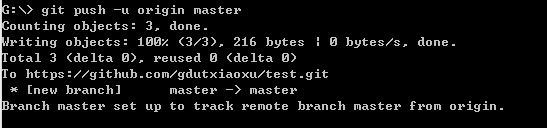
将本地仓库缓存的文件提交到远程仓库中
git push -u origin master
如果你没有配置ssh ,那么在这里需要输入你的github 账户的用户名和密码

正确输入你的用户名和密码后,可以看到

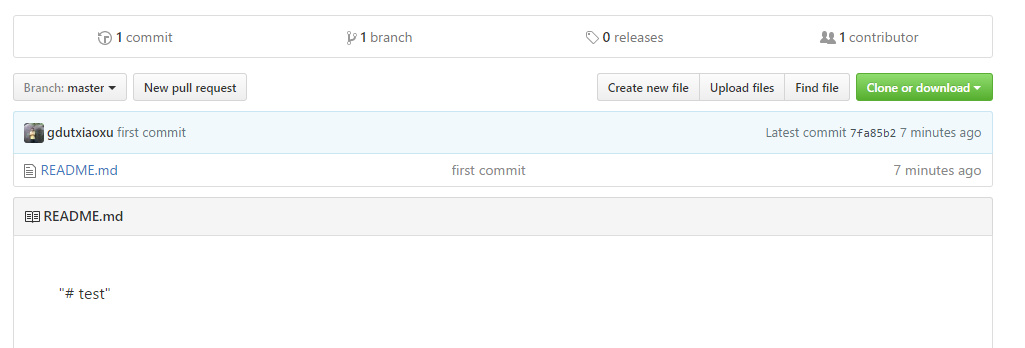
同时我们登陆我们的github 仓库 : https://github.com/gdutxiaoxu/test.git ,可以看到:

说明已经提交成功了。
注意事项:如果我们本地已经存在仓库了,那我们只需要执行以下命令就可以将我们本地仓库与远程绑定起来
git remote add origin https://github.com/gdutxiaoxu/test.gitgit push -u origin mastergit pull https://github.com/gdutxiaoxu/test.git master
如果本地仓库已经绑定别的远程仓库,我们可以用以下命令将其删除相应的仓库信息
# 该命令是移除本地缓存已有的remote信息git remote remove origin
如果我们remote repo (即远端仓库已经存在了),那么我们只需要执行以下命令就ok了
git clone https://github.com/gdutxiaoxu/test.git "you path"
比如我们想储存在 g://test 目录下,那么我们可以输入一下命令
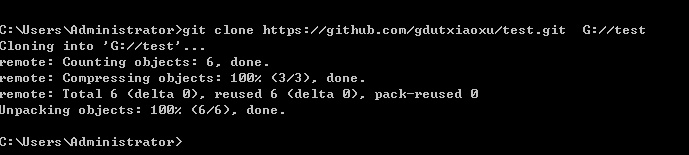
git clone https://github.com/gdutxiaoxu/test.git g://test
效果图如下

操作小技巧
有时候在cmd 窗口中,你会发现复制,粘贴的快捷键失效了,对我们开发者来说很不方便,拿我们有什么解决方法你? 哈哈,就是开启快速插入模式。
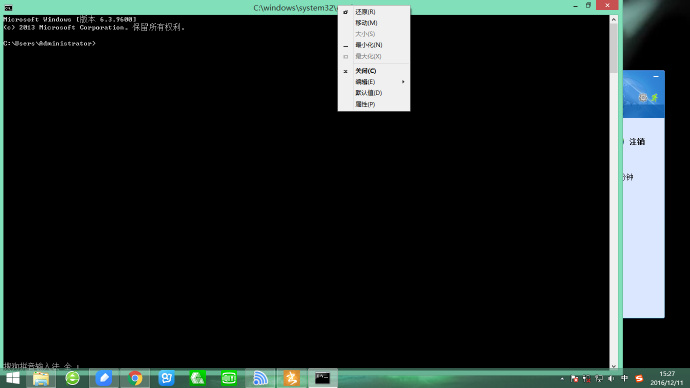
右键点击,点击cmd 窗口

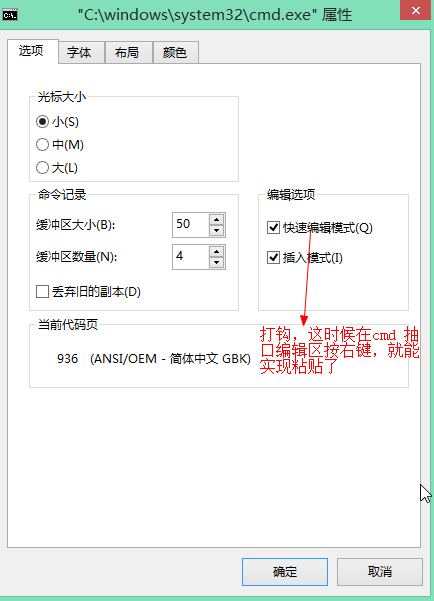
选择快速插入模式,在cmd 窗口,按右键,就能实现粘贴了。

同理,在git bash 窗口也是这样,这样就不在阐述了。
原文链接:http://blog.csdn.net/gdutxiaoxu/article/details/53573339


















