经过前面的学习,已经建立了版本库,并上传了文件,这次来学习对这些文件进行基本的操作,即:
◆ 撤销操作
◆ 删除文件
◆ 恢复文件
我在此之前,已经将三个文件提交到了版本库

撤销操作
撤销操作的语法:
git checkout -- 文件名
撤销操作一般有两种情况:
◆ 文件修改后还没有提交到暂存区,进行撤销操作之后,文件恢复到和版本库中一模一样
◆文件修改后提交到了暂存区,进行撤销之后,文件恢复到在提交到暂存区之前的状态
现在index.htm中的内容是:
index.html
我们修改他的内容为:
|
1
2
3
4
5
6
7
8
9
|
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>document</title> </head> <body> </body> </html> |
1、文件未提交到暂存区
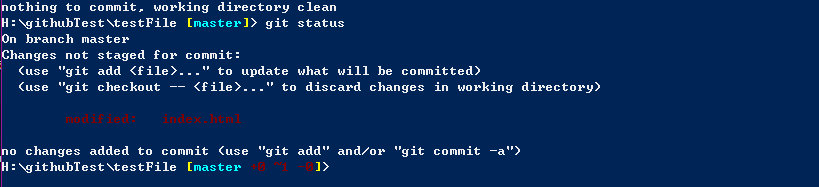
用 git status 命令查看文件状态

可以看到 index.html 修改了,但是还没有提交到暂存库,我们对这个文件进行撤销操作

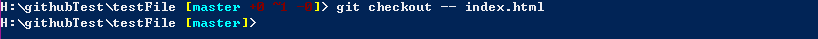
然后再打开 index.html 文件,就可以发现,它就恢复到了和版本库中一模一样的状态
2、文件提交到了暂存区,但未提交到版本库
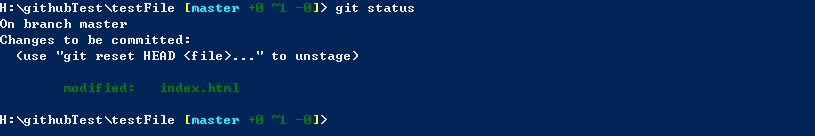
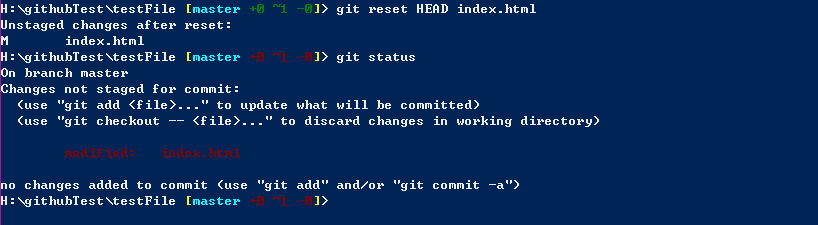
用 git status 命令查看:

如果这个文件写错了,想要修改,但是它已经提交到了暂存区。所以先需要将它撤销到工作区
git reset head 文件名
写入命令并查看文件状态

可以看到,文件已经撤销到了工作区,但是现在文件的内容还没有变化,如果想要恢复到修改之前的状态就使用
git checkout -- 文件名
此时,文件就和版本库中的文件一模一样了
删除文件
新写一个文件,并提交到暂存区
1、先删除工作区中的文件,在删除暂存区的文件
要先删除工作区中的文件,有两种方式:
◆ 只在文件夹中删除
◆用命令行
rm 文件名
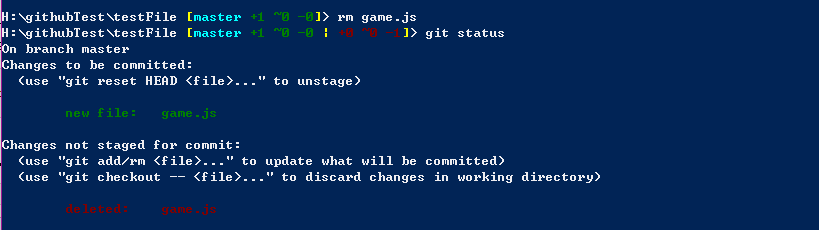
删除工作区的文件后,查看文件状态:

可以看到,工作区中的 game.js 删除了,但是暂存区中的 game.js 还未删除
删除暂存区中的文件:
git rm 文件名
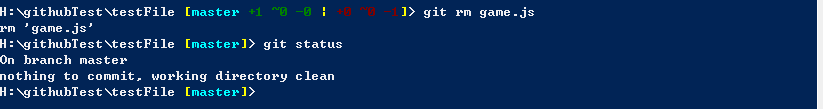
如图:

这样就将两个去的文件都删除了
2、同时删除工作区和暂存区中的文件
git rm -f 文件名
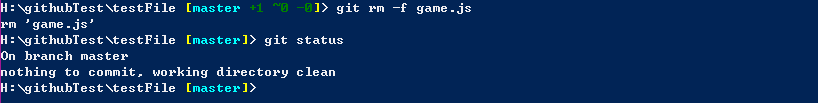
如图:

3、删除暂存区的文件,不删除工作区的文件
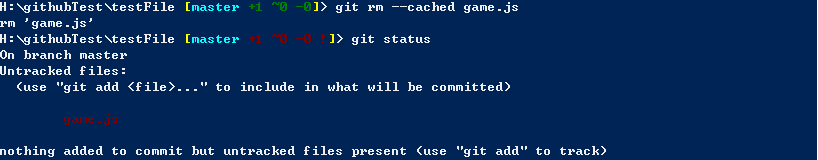
git rm --cached 文件名
如图:

恢复文件
如果我们想要恢复某个文件或者整个项目到之前的某个版本,git提供了方便的操作
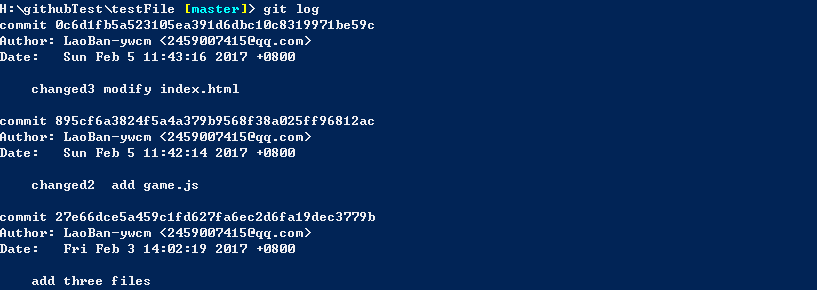
可以使用 git log 查看版本库的信息
如图:

如果想要将某个文件恢复到某个版本时的状态,可以使用以下的命令:
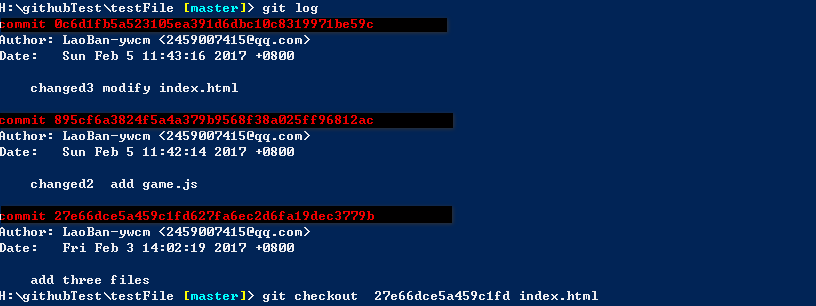
git checkout id 文件名
其中的id是图中框出来的,例如要将 index.html 文件恢复到 add three files 版本时的状态:

id可以不用全部复制过来,复制一部分就可以了
如果要将所有的文件都恢复到某个版本,可以使用下面的命令
git reset --hard id
如图:

除了用id恢复到某个版本库时的状态,还有别的写法:
|
1
2
3
4
|
//恢复到上一个版本git reset --hard head^ // 恢复到前两个版本git reset --hard head~2 |
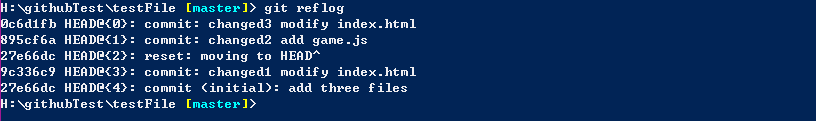
另外,可以用 git reflog 查看恢复的记录

参考资料:
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.cnblogs.com/qqandfqr/p/6362553.html


















