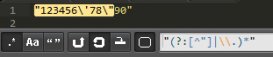
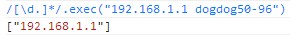
一、中括号[]里面的特殊字符是不用转义的,例如[/]、[.]、[*]、[?]、[+]都是可以直接匹配对应的字符\ . *?+。下面是测试结果:

所以,/[\d.]/这个正则表达式实际上是匹配数字字符或者字符".",作用等同于/[\d\.]/

二、match()和exec()的区别
二者的区别主要在于正则表达式在设置了全局标识符g的情况。
如果没有设置全局标识符g,那么调用string.match(regexp)的结果和调用regexp.exec(string)的结果是相同的,
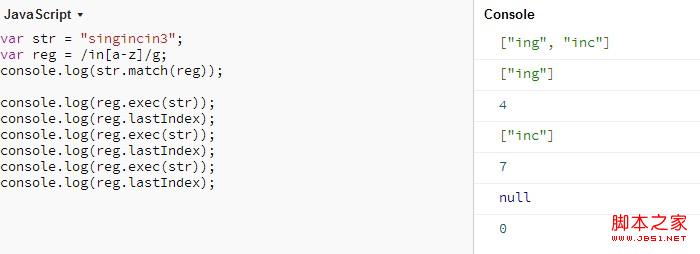
但在设置了全局标识符g时,string.match(regexp)会把所有的匹配都放入结果数组中,regexp.exec(string)的结果则只给出第一个成功的匹配。
而用regexp.lastIndex属性来记录下一次匹配开始的位置。测试如下:

PS:另外要注意的是lastIndex只对exec()和test()方法起作用,string.match(regexp)是不会影响regexp这个正则的lastIndex属性的。