先看看效果图

开发环境准备
小程序 出来第二天就被破解,第三天微信就把开发工具开发下载了, 现在只需要下载 微信开发者工具 就可以使用了,

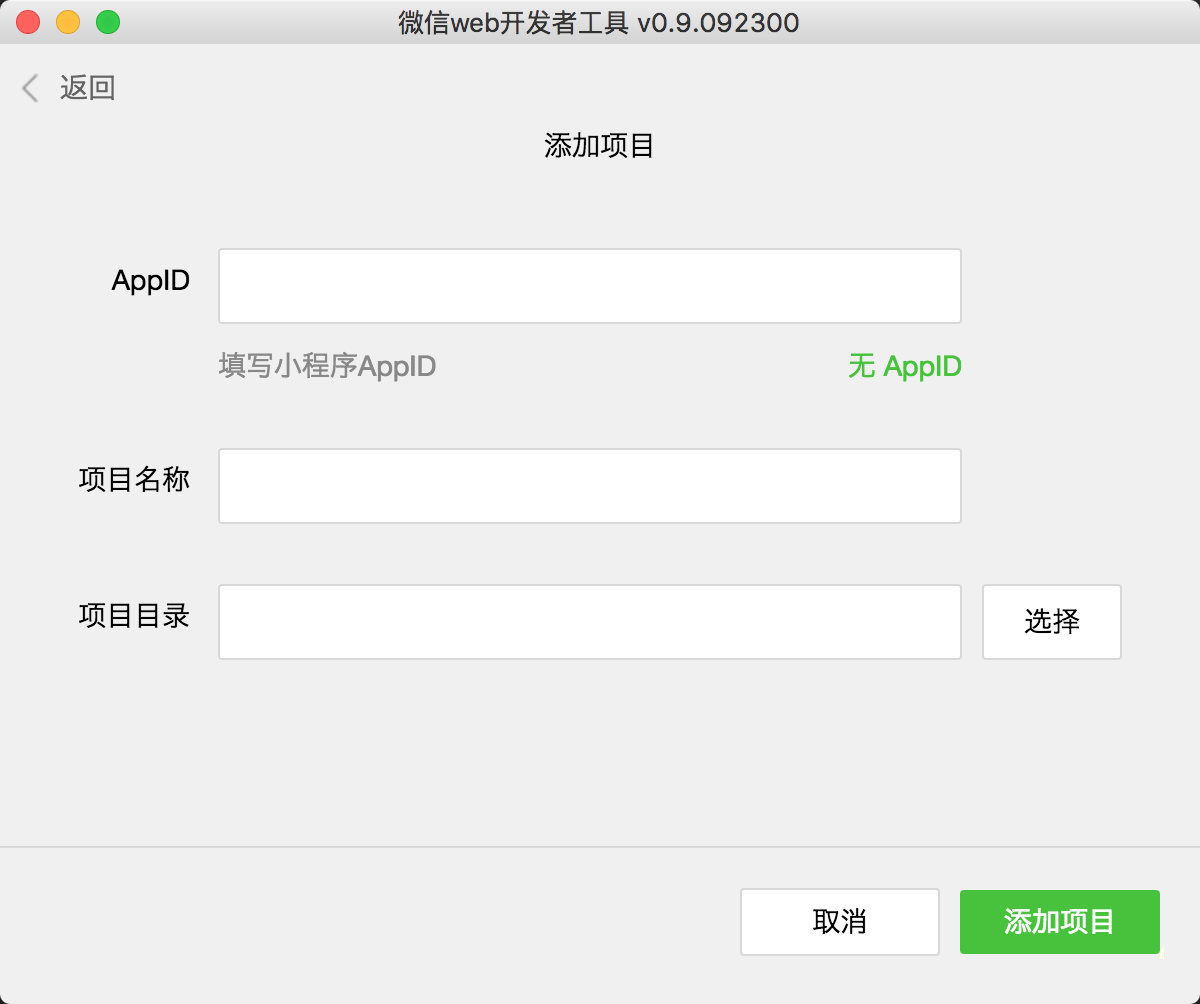
创建项目的时候,要选择无 appid, 这样就不会有 appid 的验证了。
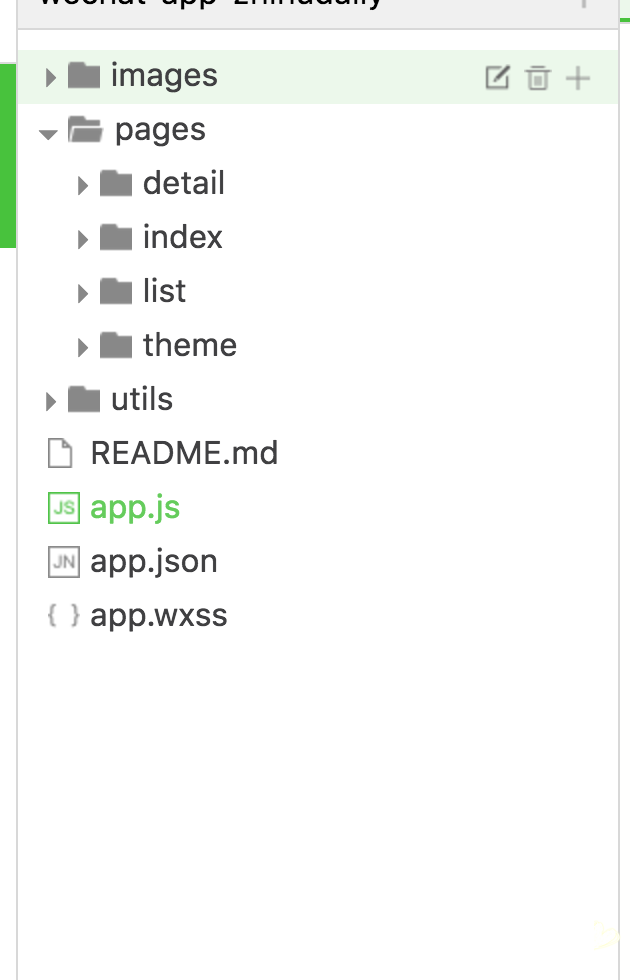
目录结构

1、app.js 注册app逻辑, app.wxss 全局样式文件 app.json 配置信息
2、pages 存放页面文件
3、utils 工具类代码
4、images 图片资源文件
小程序中每一个页面都会有三个文件 .wxml .wxss .js ,对应着结构、样式、和逻辑,相当于网页中的 html css 和 js 的关系。
开发第一个页面
代码来自新建项目
|
1
2
3
4
5
6
7
8
9
10
|
<!--index.wxml--><view class="container"> <view bindtap="bindviewtap" class="userinfo"> <image class="userinfo-avatar" src="{{userinfo.avatarurl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userinfo.nickname}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view></view> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;}.userinfo-nickname { color: #aaa;}.usermotto { margin-top: 200px;} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//index.js//获取应用实例var app = getapp()page({ data: { motto: 'hello world', userinfo: {} }, //事件处理函数 bindviewtap: function() { wx.navigateto({ url: '../logs/logs' }) }, onload: function () { console.log('onload') var that = this //调用应用实例的方法获取全局数据 app.getuserinfo(function(userinfo){ //更新数据 that.setdata({ userinfo:userinfo }) }) }}) |
新建的项目中,index 下都会看到这些代码,接下来分别介绍 wxml wxss js
wxml
这个是页面结构的描述文件, 主要用于以下内容
1、用标签形式指定组件使用 <view></view>
2、使用 wx:for wx:if 等指令完成一些模板上的逻辑处理
3、使用 bind* 绑定事件
wxss
样式文件,和 css 语法基本一致,不过支持的选择器语法有限 看这里 , 可以使用 flexbox 完成布局。
内部也可以使用 import 命令引入外部样式文件
|
1
2
3
4
5
|
@import "common.wxss";.pd { padding-left: 5px;} |
js
页面逻辑控制, 遵循 commonjs 规范
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// util.jsfunction formattime(date) { // ....}function formatdate(date, split) { // ...}module.exports = { formattime: formattime, formatdate: formatdate}var utils = require('../../utils/util.js') |
这里的js 并不是在 浏览器环境下运行, 所以 window.* 这一类的代码都会报错, dom 操作也是不被允许的,官方目前好像是不能支持其他的 js 库运行,全封闭式,这个以后应该会逐渐完善。
页面上使用 page 方法来注册一个页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
page({ data:{ // text:"这是一个页面" }, onload:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onready:function(){ // 页面渲染完成 }, onshow:function(){ // 页面显示 }, onhide:function(){ // 页面隐藏 }, onunload:function(){ // 页面关闭 }}) |
当我们需要改变 绑定的数据时,必须调用 setdata 方法修改,才会触发页面更新,像这样:
|
1
2
3
4
5
6
7
8
9
10
|
page({ data: { text: '这是一个页面' }, onload: function() { this.setdata({ text: 'this is page' }) }}) |
条件渲染和列表渲染
以下内容来自微信官方文档。
小程序使用 wx:if="" 完成条件渲染,类似于 vue 的 v-if
|
1
|
<view wx:if="{{condition}}"> true </view> |
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
|
1
2
3
|
<view wx:if="{{length > 5}}"> 1 </view><view wx:elif="{{length > 2}}"> 2 </view><view wx:else> 3 </view> |
wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
内置变量 index (数组遍历的下标), item (数组遍历的每一项)
|
1
2
3
4
5
6
7
8
9
10
|
<view wx:for="{{items}}"> {{index}}: {{item.message}}</view>page({ items: [{ message: 'foo', },{ message: 'bar' }]}) |
使用wx:for-item可以指定数组当前元素的变量名
使用wx:for-index可以指定数组当前下标的变量名:
|
1
2
3
|
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemname"> {{idx}}: {{itemname.message}}</view> |
事件绑定
wxml 只是用 bind[eventname]="handler" 语法绑定事件
|
1
2
3
4
5
6
|
<view bindtap="bindviewtap" class="userinfo"><text>tap</text></view>page({ bindviewtap: function(e) { console.log(e.taget) }}) |
通过 data-* 和 e.target.dateset 传递参数
|
1
2
3
4
5
6
7
|
<view bindtap="bindviewtap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>page({ bindviewtap: function(e) { // 会自动转成驼峰式命名 console.log(e.taget.dataset.testmsg) // 啦啦啦啦啦啦 }}) |
目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
|
1
2
3
4
5
6
7
8
|
<view bindtap="bindviewtap" data-test-msg="啦啦啦啦啦啦" class="userinfo"> <view><text>tap</text></view></view>page({ bindviewtap: function(e) { console.log(e.taget.dataset.testmsg) // undefined }}) |
在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。


















