本文实例为大家分享了WPF实现画线动画的具体代码,供大家参考,具体内容如下
需求:一条直线(不是曲线),模范笔画一样在画布上逐渐画出来。但前提是,用后台代码实现,并非WPF标签
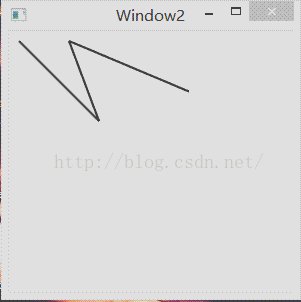
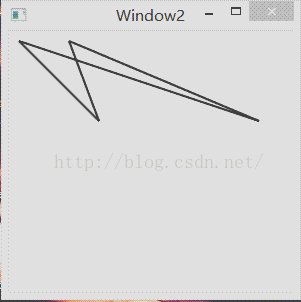
效果:

上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
/// <summary> /// Window2.xaml 的交互逻辑 /// </summary> public partial class Window2 : Window { public Window2() { InitializeComponent(); var canvas = new Canvas(); Content = canvas; var points = new List<Point>() { new Point(10, 10), new Point(90, 90), new Point(60, 10), new Point(250, 90), new Point(10, 10) }; var sb = new Storyboard(); for (int i = 0; i < points.Count - 1; i++) { var lineGeometry = new LineGeometry(points[i], points[i]); var path = new Path() { Stroke = Brushes.Black, StrokeThickness = 2, Data = lineGeometry }; canvas.Children.Add(path); var animation = new PointAnimation(points[i], points[i + 1], new Duration(TimeSpan.FromMilliseconds(1000))) { BeginTime = TimeSpan.FromMilliseconds(i * 1010) }; sb.Children.Add(animation); RegisterName("geometry" + i, lineGeometry); Storyboard.SetTargetName(animation, "geometry" + i); Storyboard.SetTargetProperty(animation, new PropertyPath(LineGeometry.EndPointProperty)); } MouseDown += (s, e) => sb.Begin(this); } } |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。