直接上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
public class WeiXinFilter implements Filter{private static Logger logger = LoggerFactory.getLogger(WeiXinFilter.class);public void init(FilterConfig fConfig) throws ServletException {}public void destroy() {}public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {HttpServletRequest req = (HttpServletRequest)request;HttpServletResponse resp = (HttpServletResponse)response;String requestURL = req.getRequestURL().toString();String queryStr = req.getQueryString();// add timestamp to static resource, to avoid cacheif(requestURL != null && (requestURL.endsWith(".js") || requestURL.endsWith(".css"))){ // static resourceString newURL = null;if(StringUtils.isNotBlank(queryStr) && queryStr.trim().indexOf(ParameterConfig.STATIC_TAIL) == -1){newURL = requestURL + "?" + queryStr + "&" + ParameterConfig.STATIC_TAIL + new Date().getTime();resp.sendRedirect(newURL);// req.getRequestDispatcher(newURL).forward(request, response);return;}if(StringUtils.isBlank(queryStr)){newURL = requestURL + "?" + ParameterConfig.STATIC_TAIL + new Date().getTime();resp.sendRedirect(newURL);// req.getRequestDispatcher(newURL).forward(request, response);return;}try{chain.doFilter(request, response);}catch(Exception e){logger.error(e.toString());}return;}public class ParameterConfig{/** 静态资源 为防止缓存,加上时间戳标志 */public static final String STATIC_TAIL = "__oawx_t="; |
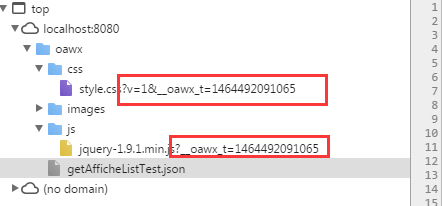
配置下过滤器就行了,效果如下:

在开发阶段还是比较有用的。
以上所述是小编给大家介绍的利用 filter 机制给静态资源 url 加上时间戳,来防止js和css文件的缓存问题的相关内容,希望能够帮助到大家。















