在Python的数据可视化领域中,诸如Matplotlib、Seaborn、Bokeh、Plotly以及Pyecharts等库以其丰富的图形展示能力和美学设计深受开发者喜爱。但在满足日益增长的动态与交互式数据探索需求方面,部分库的功能显得相对有限。
D3blocks作为一款动态交互式数据可视化工具,它不仅继承了现有库们强大的视觉表现力,更以实时更新和用户深度交互为核心特色,有效弥补了市场上的这一空缺。

D3blocks安装
pip install d3blocks
D3blocks使用
D3Blocks目前囊括了一系列创新且功能丰富的动态交互式图表模块。这些模块包括:时间序列图(Timeseries)、和弦图(Chord)、弹性图(Elasticgraph)、桑基图(Sankey)、热力图(Heatmap)等。
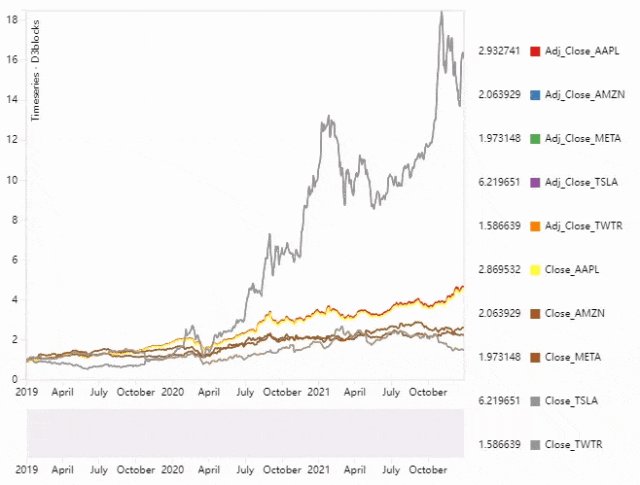
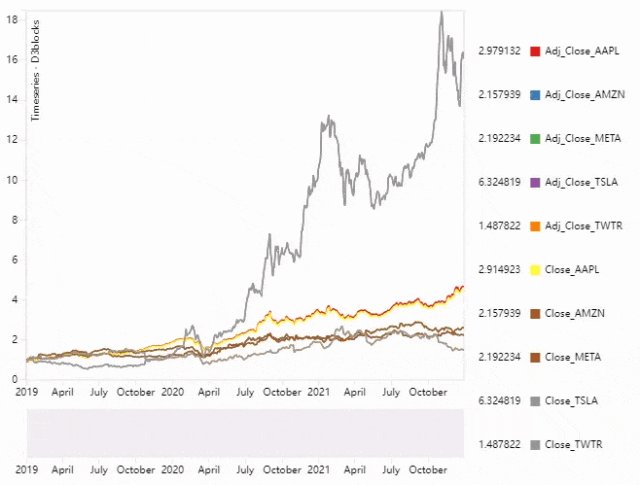
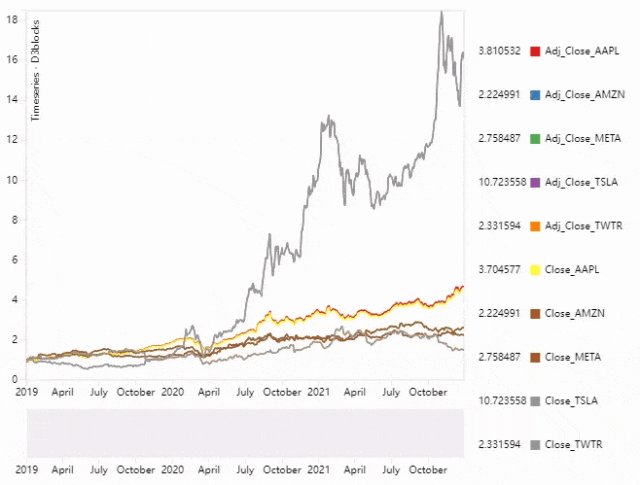
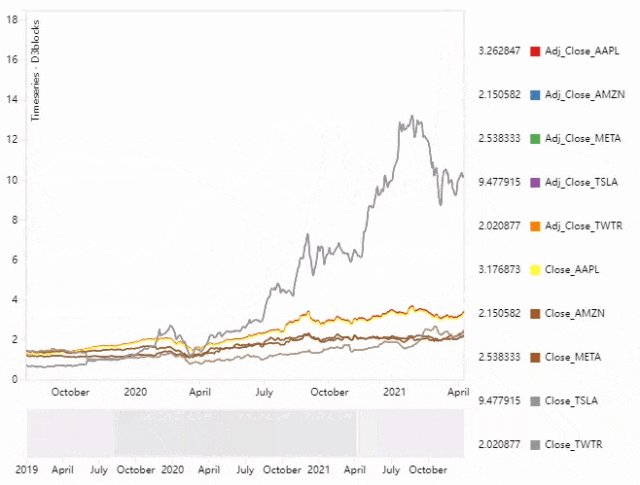
1.时间序列图(Timeseries)
下面这段代码展示了如何利用D3Blocks进行时间序列数据的绘制:
# 导入D3Blocks库
from d3blocks import D3Blocks
# 创建D3Blocks对象实例
d3 = D3Blocks()
# 加载示例数据集(此处为气候相关数据)
df = d3.import_example('climate')
# 调用timeseries方法来绘制时间序列图表
d3.timeseries(df, datetime='date', dt_format='%Y-%m-%d %H:%M:%S', fontsize=10, figsize=[850, 500])
执行上述代码后,D3Blocks将会基于给定的数据帧df中的日期时间信息生成一个高度交互且视觉效果出众的时间序列图表。如下图所示。

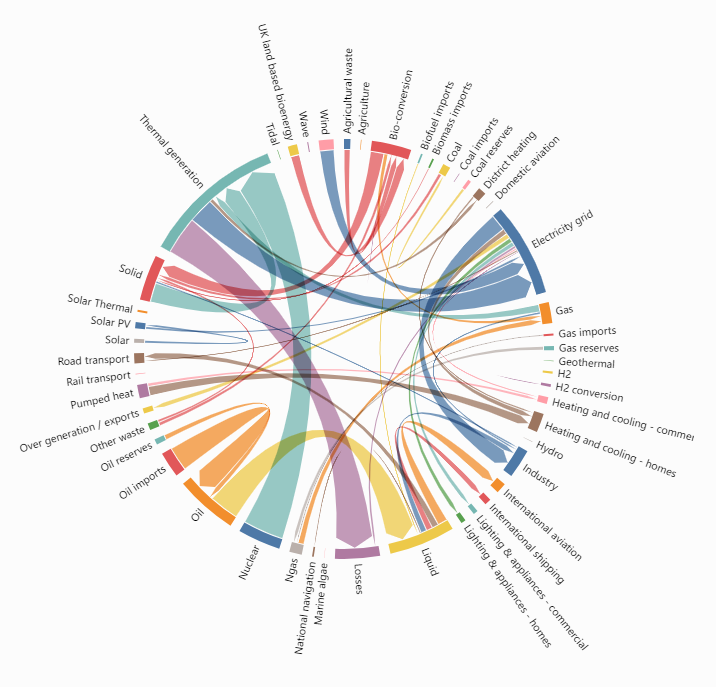
2.和弦图(Chord)
下面这段代码展示了如何利用D3Blocks进行和弦图的绘制:
from d3blocks import D3Blocks
# 创建D3Blocks对象实例
d3 = D3Blocks()
# 加载内置的数据示例
df = d3.import_example('energy')
# 调用chord方法来绘制和弦图
d3.chord(df)

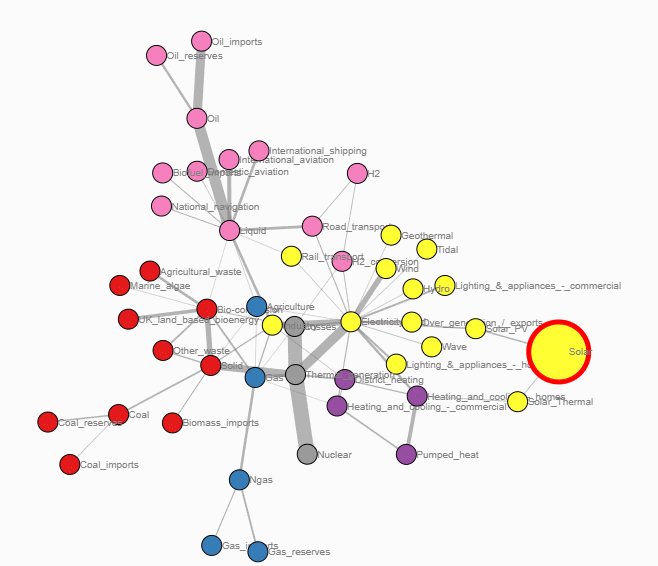
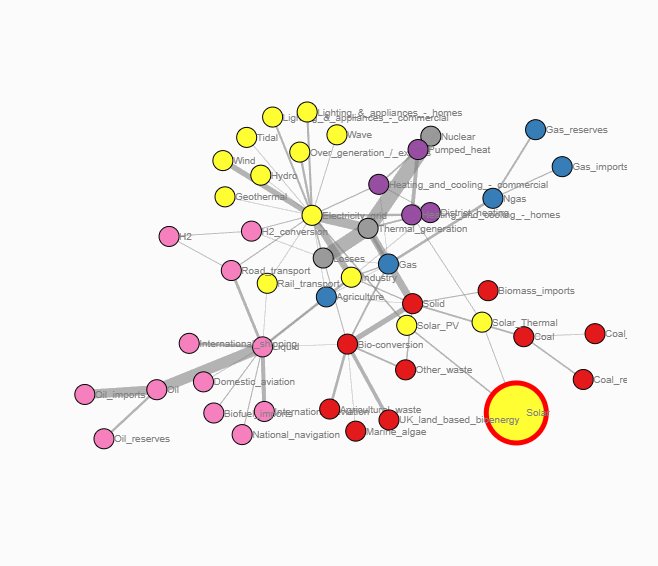
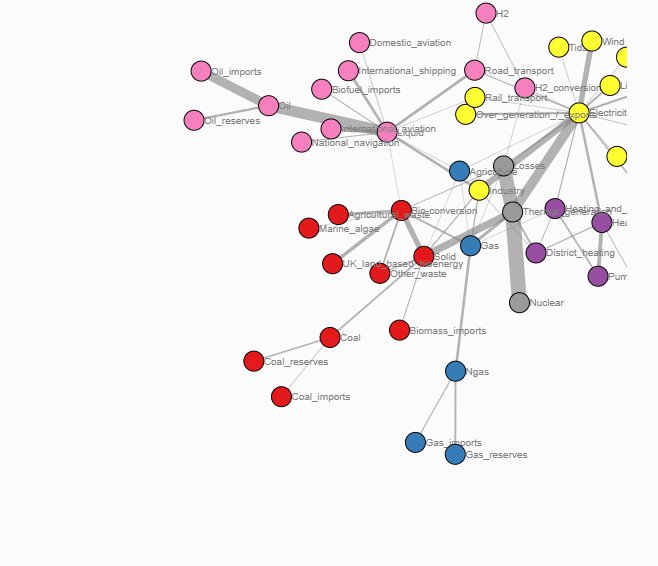
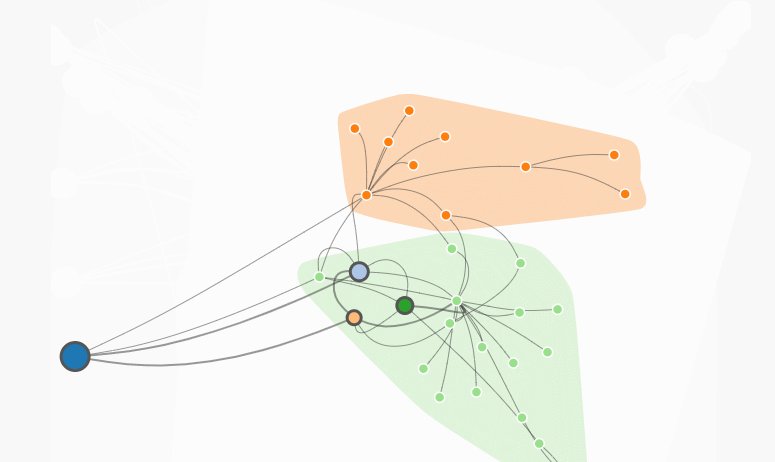
3.D3graph
D3graph是一个动态可交互的关系网图,可以设置每个节点的颜色,以及大小,甚至可以在关系网上添加箭头。下面这段代码展示了如何利用D3Blocks进行D3graph的绘制:
# 导入D3Blocks库并创建一个实例
from d3blocks import D3Blocks
d3 = D3Blocks()
# 加载内置的'energy'数据集作为示例数据
df = d3.import_example('energy')
# 使用d3graph方法绘制自定义D3图形,并将结果保存为HTML文件 'd3graph.html'
d3.d3graph(df, filepath='d3graph.html')
# 设置图形缩放方式为minmax归一化(默认可能为其他缩放方法)
d3.d3graph(df, scaler='minmax')
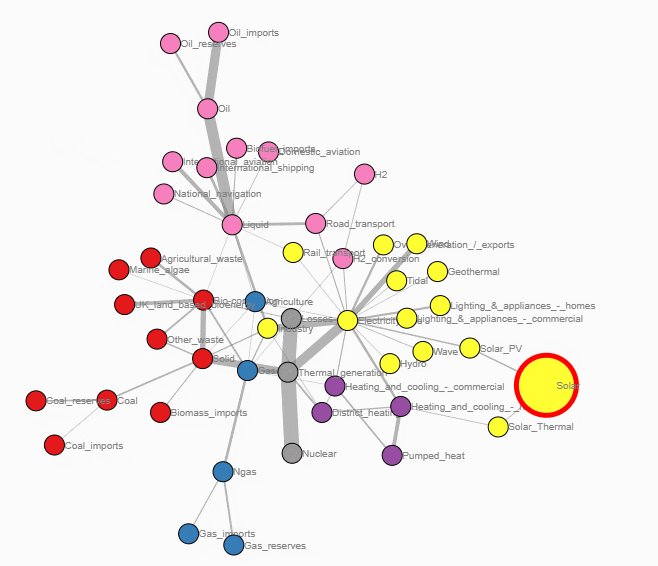
# 调整D3图形节点属性设置,先重置颜色为None(不指定颜色)
d3.D3graph.set_node_properties(color=None)
# 设置'Solar'大小为30
d3.D3graph.node_properties['Solar']['size'] = 30
# 设置'Solar'颜色为红色
d3.D3graph.node_properties['Solar']['color'] = '#FF0000'
# 设置节点'Solar'的边颜色为黑色
d3.D3graph.node_properties['Solar']['edge_color'] = '#000000'
# 设置节点'Solar'的边线宽为5
d3.D3graph.node_properties['Solar']['edge_size'] = 5
# 显示已修改节点属性后的D3图形
d3.D3graph.show()
# 设置D3图形中边的属性:设为有向图,并且箭头终点样式为常规箭头
d3.D3graph.set_edge_properties(directed=True, marker_end='arrow')
# 显示应用了新边属性后的D3图形
d3.D3graph.show()
# 查看当前D3图形的所有节点属性设置
node_props = d3.D3graph.node_properties
# 查看当前D3图形的所有边属性设置
edge_props = d3.D3graph.edge_properties
# 最后再次显示D3图形,以确认所有设置是否生效
d3.D3graph.show()

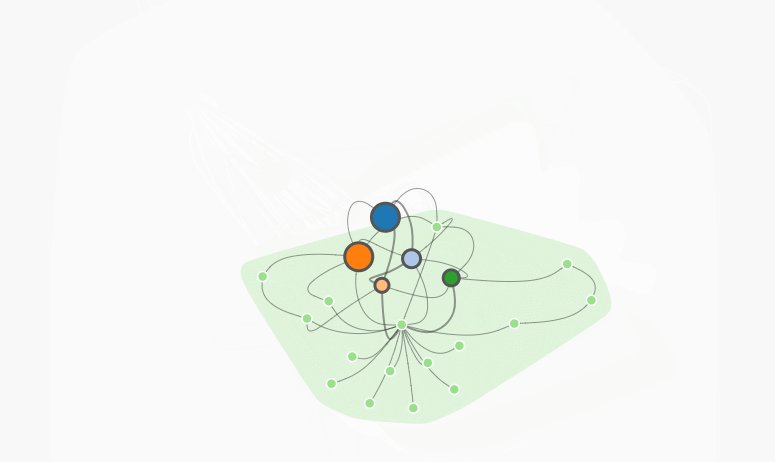
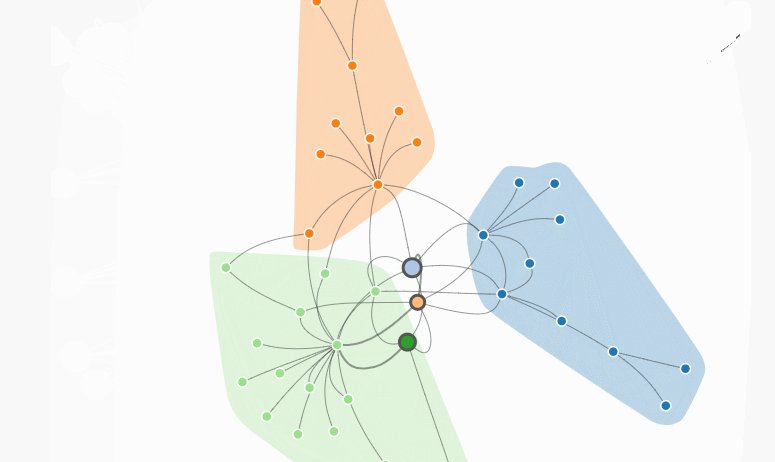
4.Elasticgraph
Elasticgraph类似电子原子核的结构,关联每个数据,且数据可以进行细节参考,双击每个节点,就会展开各个数据。
# 导入D3Blocks库并创建一个实例
from d3blocks import D3Blocks
# 创建D3Blocks对象实例
d3 = D3Blocks()
# 加载内置的'energy'数据集
df = d3.import_example('energy')
# 使用elasticgraph方法绘制弹性图,并将结果保存为HTML文件 'Elasticgraph.html'
d3.elasticgraph(df, filepath='Elasticgraph.html')
# 显示生成的弹性图
d3.Elasticgraph.show()
# 显示嵌套的D3图形
d3.Elasticgraph.D3graph.show()
# 显示弹性图
d3.Elasticgraph.show()
# 显示嵌套的D3图形
d3.Elasticgraph.D3graph.show()
# 查看并输出当前弹性图中所有节点的属性设置
node_props = d3.Elasticgraph.D3graph.node_properties
# 查看并输出当前弹性图中所有边的属性设置
edge_props = d3.Elasticgraph.D3graph.edge_properties

5.Heatmap
下面这段代码展示了如何利用D3Blocks进行热力图的绘制:
# 导入D3Blocks库并创建一个实例
from d3blocks import D3Blocks
d3 = D3Blocks()
# 加载内置的'stormofswords'数据集
df = d3.import_example('stormofswords')
# 使用heatmap方法绘制热力图
d3.heatmap(df)
 图片
图片
原文地址:https://mp.weixin.qq.com/s?__biz=Mzg2MzkwNDM0OQ==&mid=2247487228&idx=1&sn=dcedfabb434ab1b14f4ac333ad440de7