我们前面花了大量篇幅,从基础、理论、实践、总结几个方面,全方位的为大家分析了 useEffect。除此之外,React 还提供了一个与 useEffect 几乎一样的 hook,它就是useLayoutEffect。
我们约定,useEffect 传入的第一个参数为 effect,useLayoutEffect 传入的第一个参数为 layoutEffect。
他们的语法为:
// 中括号表示参数可选 useEffect(effect[, deps])
useLayoutEffect(layoutEffect[, deps])
两个 hook 有高度相似的语义。
第一个参数 layoutEffect 为一个函数,定义为副作用执行逻辑,我们也可以在 layoutEffect 中定义返回函数。当依赖项发生了变化时,返回函数会使用依赖项旧值首先执行,然后再执行 layoutEffect。
useLayoutEffect(() => {
// ...
return () => {}
}, [state])
第二个参数为依赖项数组。React 内部会使用 Object.is 去比较依赖项是否发生了变化,我们通常会选择使用 state 或者 props 等响应性数据作为依赖项。依赖项也可以不传,此时 layoutEffect 在每次状态发生变化时都会执行。
useLayoutEffect 与 useEffect 唯一的区别在于 effect 与 layoutEffect 执行时机的不同。
我们借助一个例子来仔细分析他们的准确执行时机。
首先是 useEffect。
const [count, setCount] = useState(0)
useEffect(() => {
document.title = `React ${count}`
})
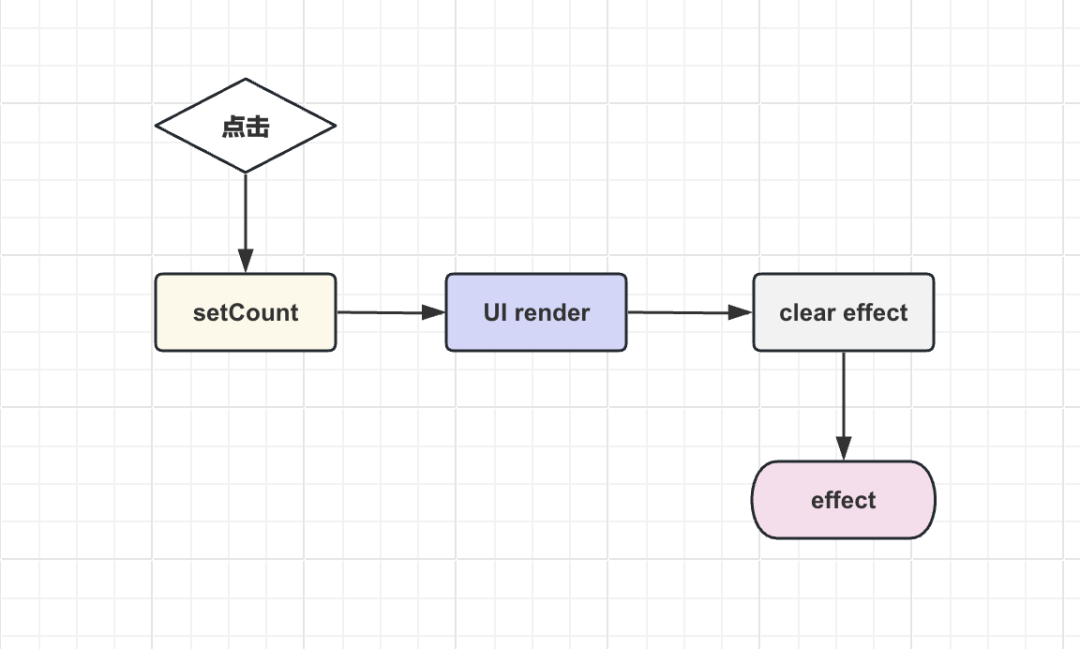
effect 会在组件渲染完成之后执行。这里组件渲染完成的意思是当组件内容已经呈现在页面上之后,effect 再执行,具体的步骤如下图所示:

在事件循环中, effect 是被定义为宏任务,在下一轮循环执行。
然后是 useLayoutEffect。
const [count, setCount] = useState(0)
useLayoutEffect(() => {
document.title = `React ${count}`
})
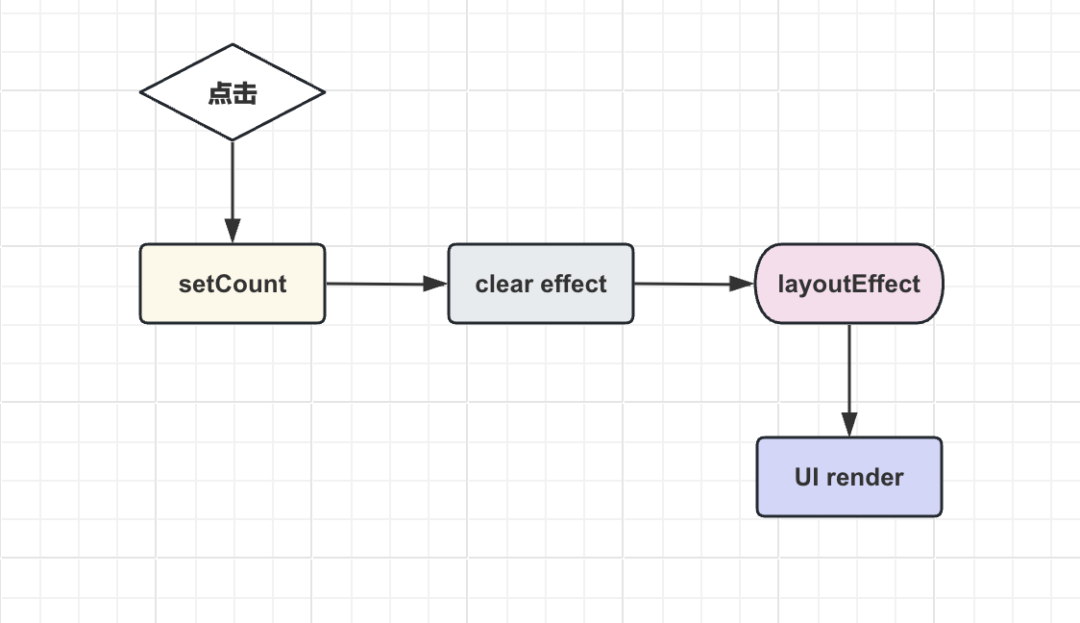
layoutEffect 会在组件渲染之前执行。具体的步骤如下图。

但是这里如果只是这样理解的话,估计很多人并不太清晰具体是怎么回事。因为这样的表达并没有说清楚具体的执行时刻。更准确的说法是在 commit 之后,组件内容绘制呈现到屏幕之前。
例如我们有这样一段代码。
// 此时已经对DOM发送改变的指令 div.style.color = 'red' layoutEffect()
layoutEffect 紧随 DOM 修改指令发出之后执行,此时虽然 DOM 指令已经发出,但是在浏览器的机制中,内容绘制是一个异步的过程,这会儿绘制并没有执行。
因此在事件循环中,layoutEfect 被定义为类似于 Promise 的微任务,在 DOM 指令修改之后,内容绘制之前执行。
后续影响
大家可以猜想一下,如果我们在 layoutEffect 中直接去修改 state,会发生什么事情。
看看下面这个例子:
function Demo() {
const [count, setCount] = useState(0)
useLayoutEffect(() => {
if (count == 0) {
setCount(1)
}
}, [count])
return (
<div>
<div>{count}</div>
<button
onClick={() => setCount(0)}
>
reset 0
</button>
</div>
)
}
我们在 state 中声明一个变量 count,初始值设置为 0,并定义 layoutEffect,其中的逻辑就是当 count == 0 时,将 count 设置为 1。
添加一个按钮,当按钮点击时,把 count 重新设置为 0。
大家思考一下,此时,页面上的显示结果,会在 0 和 1 之间来回切换吗?
答案是不会。
因为当我们执行 layoutEffect 时,UI 并没有进入事件循环的绘制流程,此时还处于 JS 逻辑的执行过程中,那么这个时候执行 setCount,整个逻辑会重新执行,对于浏览器而言,JS 针对同一个 UI 发出了两条不同的指令,在浏览器的渲染机制中,也会发生收集行为,将这两条指令进行合并,最后只执行一条。
// setCount(0) div.innerHTML = 0 // setCount(1) div.innerHTML = 1
如上例,当 setCount(0) 与 setCount(1) 执行完之后,实际上是发出了两条修改元素内容的指令给到浏览器。
当我们使用 useLayoutEffect 时他可能会覆盖你想要执行的渲染内容,也有可能会阻塞你的正常渲染过程,因此我们在使用它时,需要精确把控他的执行时机,防止出现你不想看到的结果。
但是很明显我们可以看到 layoutEffect 的执行时机比 effect 更早。因此我们也可以在 layoutEffect 中,执行一些轻量的,不直接影响 state 的逻辑。
原文地址:https://mp.weixin.qq.com/s/Bdwl0lDPVWYttTfEFkehsA