概念
Oxlint 是 OXC 工具集的其中一个工具,用于捕获错误或无用的代码,作用和 ESLint 类似。
OXC 是字节跳动出品的一个用 Rust 编写的 JavaScript 高性能工具集合,该项目的重点在于构建 JavaScript 的基本编译器工具:解析器、linter、格式化程序、转译器、压缩器和解析器。此外,OXC 还为 Rspack、Rolldown 和 Ezno 等新兴 JavaScript 工具提供支持。

现阶段,oxlint 无意完全取代 ESLint;当 ESLint 的缓慢成为工作流程中的瓶颈时,它可以作为增强功能。
系统要求:oxlint 专为 darwin-arm64、darwin-x64、linux-arm64、linux-x64、win32-arm64 和 win32-x64 构建。
Oxc Github:https://github.com/oxc-project/oxc。
特性
Oxlint 的特新如下:
- 比 ESLint 快 50 - 100 倍,并随 CPU 核心数量不断扩展。
- 超过 200 条规则,且正在不断增加,来自 eslint、typescript、eslint-plugin-react、eslint-plugin-jest、eslint-plugin-unicorn 和 eslint-plugin-jsx-a11y。
- 支持.eslintignore。
- 支持ESLint 注释禁用。
下面来详细看看这些特性。
比 ESLint 快 50-100 倍
在现实场景中,Shopify 报告称,他们的 75 CI 分钟 ESLint 运行现在只需 10 秒。大部分性能提升源于 Oxlint 专门针对性能而设计,利用 Rust 和并行处理作为关键因素。
检查正确性
Oxlint 默认识别错误、冗余或令人困惑的代码 ,优先考虑正确性而不是不必要的挑剔规则(分类为 perf、suspicious、pedantic 或 style),默认情况下禁用。
Oxlint 默认识别代码中的错误、冗余或令人困惑的部分。它的设计原则是优先考虑代码正确性,而不是过度挑剔的规则。Oxlint 将问题分类为 perf(性能)、suspicious(可疑)、pedantic(追求细节)或 style(风格),默认情况下这些规则是禁用的。
使用方便
Oxlint 的设计目标之一是提供零配置的开箱即用体验,以减少设置新的 JavaScript/TypeScript 代码库时可能遇到的兼容性问题。它甚至不需要 Node.js 环境来运行,并且可以从现有的 ESLint 配置文件中读取当前项目的配置,简化了调整和集成的过程。
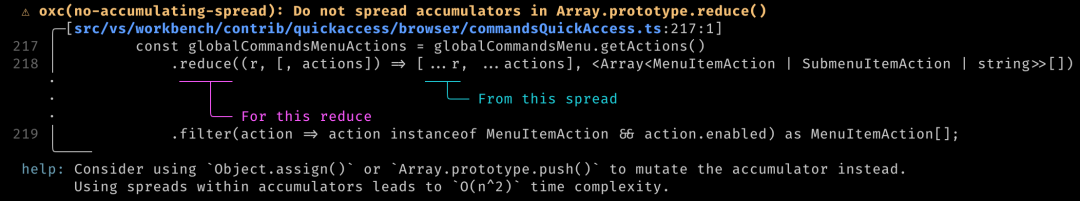
增强诊断功能
理解代码检查工具的消息可能会很具有挑战性。Oxlint 的目标是通过准确定位根本原因并提供有用的提示来简化此过程,从而消除了阅读冗长规则文档的需求,节省时间。
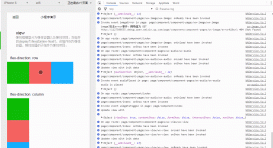
在 VSCode代码库中运行 oxlint -D perf:

合并规则
Oxlint 当前尚未提供插件系统,但团队正在积极整合来自流行插件(例如 TypeScript、React、Jest、Unicorn、JSX-a11y和Import)的规则。
Oxc 团队深知在 JavaScript 生态系统中插件的重要性,并且正在研究基于DSL的插件系统。
不过,用户也可能会喜欢一个独立的代码检查工具,它无需管理插件依赖列表,避免兼容性问题,或因版本限制而使用分叉插件。
使用
直接在存储库的根目录运行 oxlint:
npx oxlint@latest
可以通过以下命令来获取规则列表:
npx oxlint@latest --rules
可以通过以下命令来获取配置说明:
npx oxlint@latest --help
Oxc 提供了 VS Code 插件供开发者使用:

插件下载:https://marketplace.visualstudio.com/items?itemName=oxc.oxc-vscode。
效果
那在真实应用中的效果怎么样呢,下面来看看一些体验反馈。
Vue.js 的作者尤雨溪表示,在对 Vue 3 的代码库进行测试时,测试了约 200 条规则 + 约 590 个文件,在 50 毫秒内就完成了,再次运行仅用了 30 毫秒。

Moonrepo 的创建者表示,oxlint(和 oxc 工具)真是太疯狂了。不仅在性能上,而且在操控性上。依靠 Rust 是一个不错的选择!

Preact 的作者表示,oxlint 对 Shopify 来说是一个巨大的胜利,之前的 linting 需要 75 分钟才能运行,因此将其分散到 CI 中的 40 多个 worker 中。相比之下,oxlint 在单个 worker 上检查相同的代码库大约需要 10 秒,并且输出更容易解释。
原文地址:https://mp.weixin.qq.com/s/d5TPvo0t0TFKCuBj2MuuYg