
问题描述
- 最近接手一个老项目,vue2+elementUI+webpack+...技术栈。
- 主要做的就是改改bug,优化一下,提升用户的使用体验。
- nvm改一下node版本,npm装一下依赖,跑起来,然后点一点,看看长什么样子。
- 上来笔者就发现了一个可以优化的点,就是:项目中有下拉框el-select组件,可前人在写代码时,部分el-select加上了filterable属性,部分没有加上,导致部分下拉框可模糊匹配搜索,部分不可以。
- 正常来说,下拉框都要支持模糊匹配搜索的。
- 问题不大,一个个加,可是手动复制粘贴filterable属性效率太低,能不能统一批量修改,批量添加filterable属性呢?
答案是可以的。
解决方案一 使用vscode自带的搜索工具,统一加filterable
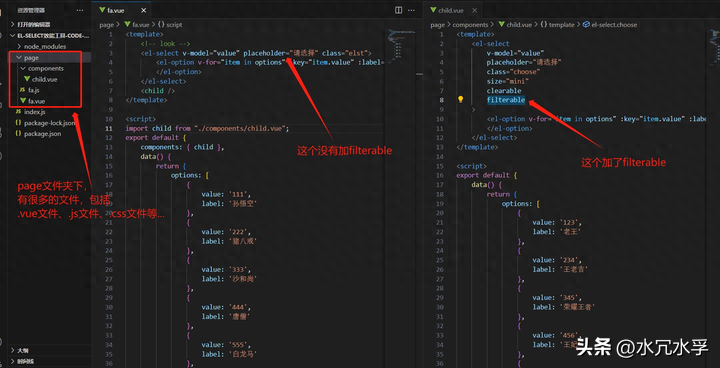
简化一下,假设我有下面的目录结构。

添加图片注释,不超过 140 字(可选)。
- 如上图,我们需要把el-select组件,没filterable的,加上。有的不用动。
- 我们可以直接使用vscode自带的文件搜索功能。
- 先把所有的filterable替换为空(filterable属性,只有el-select组件用到了)。
- 再匹配到所有的el-select标签,再直接替换就完成任务了。
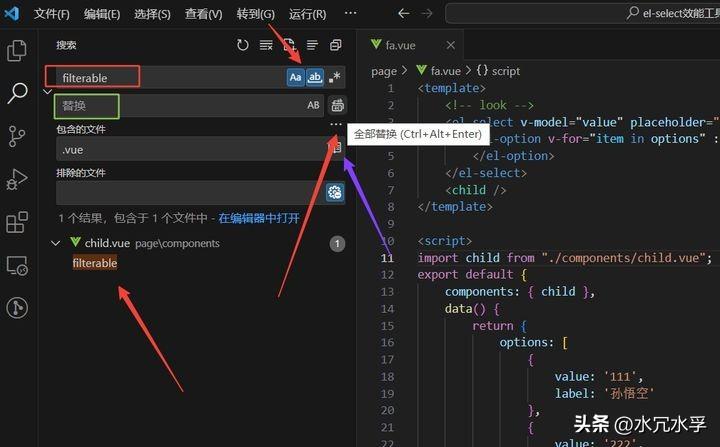
- 如下图示操作。
第一步图示:(filterable关键字替换为空,只针对.vue文件操作)。

添加图片注释,不超过 140 字(可选)。
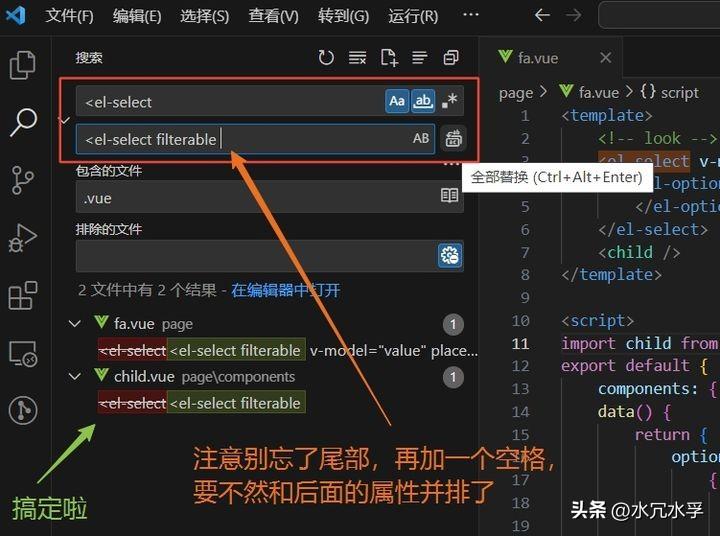
第二步图示:针对.vue文件的el-select标签匹配替换(即为新加属性)从而完成任务。

添加图片注释,不超过 140 字(可选)。
解决方案二 使用node写一个脚本(重点),统一加filterable
通过上述图示,我们发现vscode自带的搜索匹配功能,也就是做了两件事。
- 找到所有匹配的文件下的,目标字符串。
- 然后进行替换。
那我们是不是也可以使用node自己写对应功能呢?答案是肯定的。
在此之前,我们先来回顾复习一下之前的相关知识。
知识点回顾一 使用正则统一替换字符串中的某个字符
我们写一个函数,把字符串中的某些字符,替换成新的字符:
let str = `
白66依山尽,
黄河66入海流,
欲穷千66里目,
更上一层66楼
`
/**
* 一个用来在字符串中替换指定字符的函数
* @param {string} str 原来的字符串
* @param {string} targetStr 要替换的目标字符
* @param {string} replaceStr 把目标字符替换成什么字符
* @returns {string} 返回替换好的新的字符串
*/
function replaceAllStr(str, targetStr, replaceStr) {
// 把原来的字符串 通过正则 匹配到所有的目标字符,统一替换成要替换的字符
return str.replace(new RegExp(targetStr, 'g'), replaceStr);
}
let newStr = replaceAllStr(str, '66', '88')
console.log('原来的字符串--->', str);
console.log('替换后的新字符串--->', newStr);
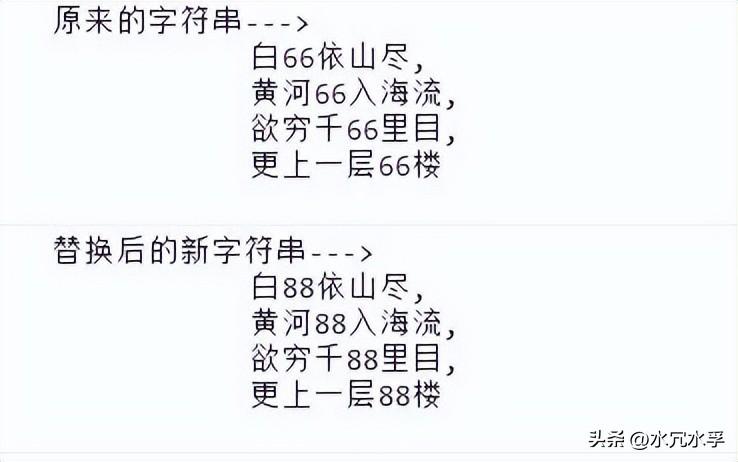
打印的效果图如下:

添加图片注释,不超过 140 字(可选)
知识点回顾二 本文用到的fs模块的api
// 读取对应路径下的目录,返回数组,数组中的每一项是文件夹名或文件名 fs.readdirSync(path) // 读取对应路径,获取标准信息,并看看此路径是文件还是文件夹 const stats = fs.statSync(path) stats.isFile() stats.isDirectory() // 同步读取文件内容,读取到的是文件中的所有字符串 fs.readFileSync(filePath, 'utf-8') // 将数据内容data同步写入到file文件中去 fs.writeFileSync(file, data)
知识点回顾三 本文用到的path模块的api
// 获取文件的后缀名 path.extname(file) // 把文件夹和文件拼接成标准的路径 path.join(folderPath, file);
欲知更多详情如何,请访问nodejs中文网:https://nodejs.cn/api/
知识点回顾四 递归读取文件夹中的文件(可指定文件后缀)
根据上面的两个知识点回顾,写一个递归读取文件夹中的文件函数,代码如下:
const fs = require('fs');
const path = require('path');
function printAllFilesInFolder(folderPath, fileSuffix = '') {
const files = fs.readdirSync(folderPath); // 读取对应目录【数组,文件夹或文件】
files.forEach((file) => { // 遍历对应目录内容
const filePath = path.join(folderPath, file); // 拼成标准路径
const stats = fs.statSync(filePath); // fs模块读取此路径得到文件信息状态
if (stats.isFile() && path.extname(file) === fileSuffix) { // 若是文件且后缀名对得上
let fileStr = fs.readFileSync('./' + filePath, 'utf-8') // 就去读取这个文件的内容
console.log('--读取到文件内容为:-->', fileStr); // 最后再打印出来
} else if (stats.isDirectory()) { // 若是文件夹
printAllFilesInFolder(filePath, fileSuffix); // 文件夹就递归继续操作
}
});
}
// 用法示例:传入文件夹路径来打印所有文件
const folderPath = './page';
const fileSuffix = '.vue';
printAllFilesInFolder(folderPath, fileSuffix);
最终脚本代码
- const fs = require('fs');
- const path = require('path');
- function replaceAllStr(str, targetStr, replaceStr) {
- // 把原来的字符串 通过正则 匹配到所有的目标字符,统一替换成要替换的字符
- return str.replace(new RegExp(targetStr, 'g'), replaceStr);
- }
- function printAllFilesInFolder(folderPath, fileSuffix = '') {
- const files = fs.readdirSync(folderPath); // 读取对应目录【数组,文件夹或文件】
- files.forEach((file) => { // 遍历对应目录内容
- const filePath = path.join(folderPath, file); // 拼成标准路径
- const stats = fs.statSync(filePath); // fs模块读取此路径得到文件信息状态
- if (stats.isFile() && path.extname(file) === fileSuffix) { // 若是文件且后缀名对得上
- let fileStr = fs.readFileSync('./' + filePath, 'utf-8') // 就去读取这个文件的内容
- /**
- * 第一步,把文件中的filterable关键字字符串替换成空
- * */
- let newFileStr = replaceAllStr(fileStr, 'filterable', '')
- /**
- * 第二步,把文件中的el-select通过替换的方式加属性filterable
- * */
- // let newFileStr = replaceAllStr(fileStr, '<el-select', '<el-select filterable ')
- fs.writeFileSync(filePath, newFileStr) // 文件更新替换
- } else if (stats.isDirectory()) { // 若是文件夹
- printAllFilesInFolder(filePath, fileSuffix); // 文件夹就递归继续操作
- }
- });
- }
- // 用法示例:传入文件夹路径来打印所有文件
- const folderPath = './page';
- const fileSuffix = '.vue';
- printAllFilesInFolder(folderPath, fileSuffix);
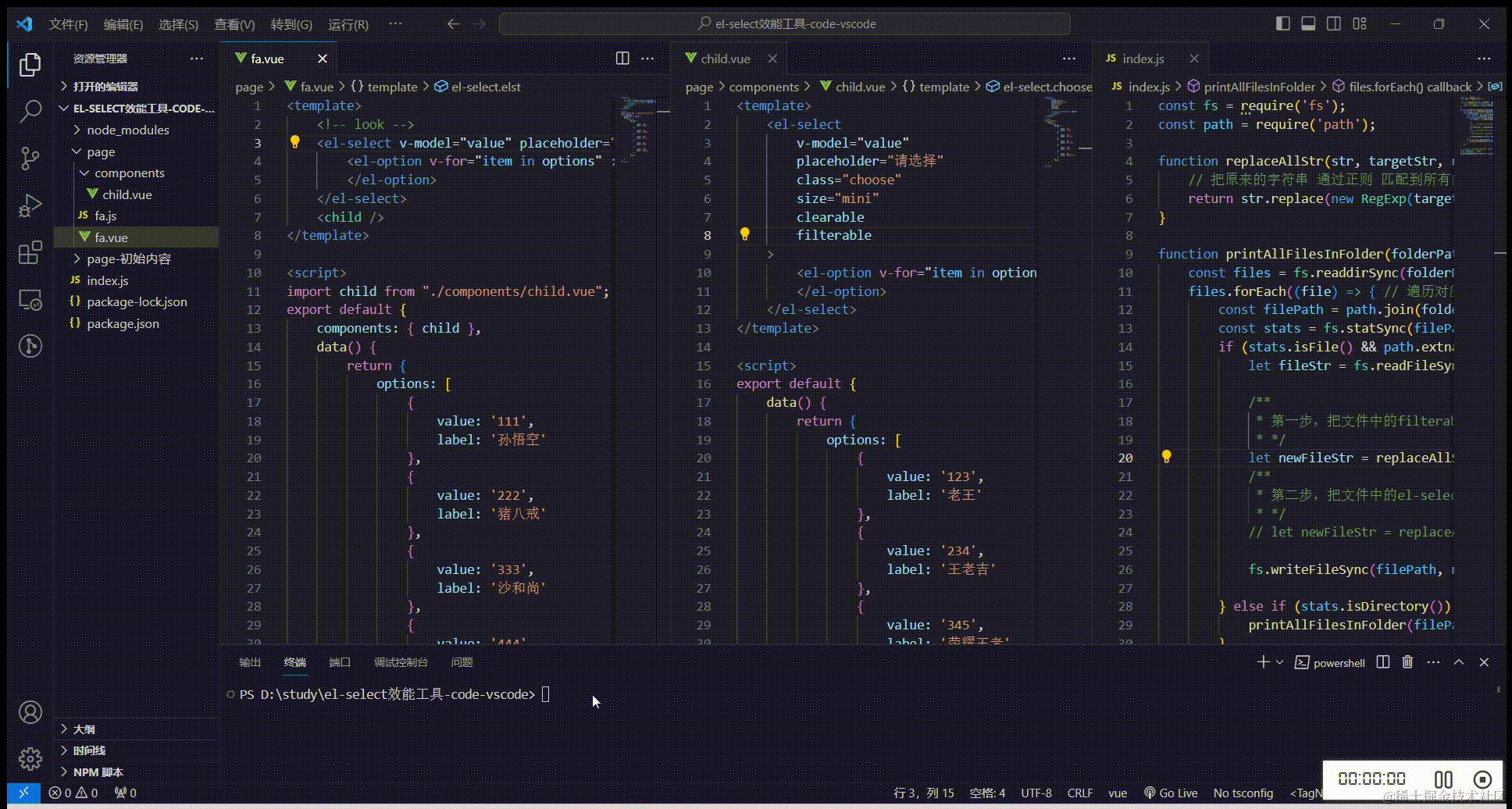
gif效果演示图

- 至此,我们的这个脚本,就有了vscode的搜索匹配功能的雏形了
- 也解决了自己的这个需求问题《给几百个el-select统一加filterable属性》
为了方便大家使用,笔者把代码推到了github上去了https://github.com/shuirongshuifu/efficiencyTool3。
Github仓库
总结
- 很多时候,当我们使用一个工具,用的很顺手的时候,空闲了,不妨想一想,这个工具的底层原理是啥,我自己能搞一个类似的小工具demo吗?
- 当我们遇到一个问题的时候,前期的知识储备,决定了我们解决这个问题的思路如何,或者没思路。
- A bad pen is better than a good memory...
原文地址:https://www.toutiao.com/article/7308653978403881499/