1 GitHub Copilot
安装链接:https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
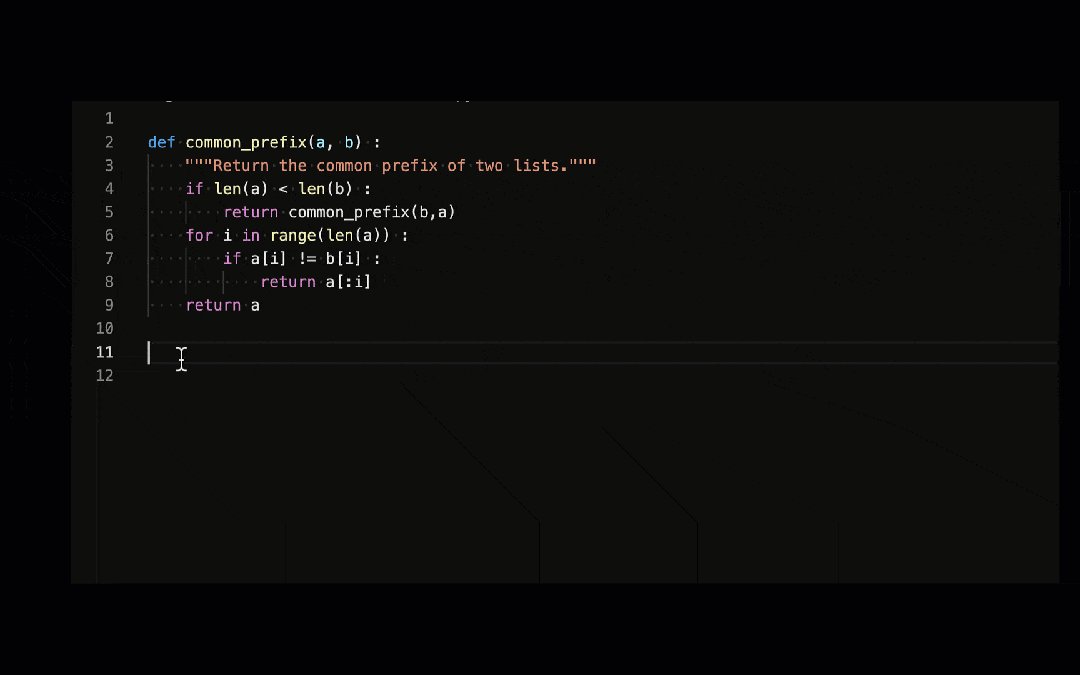
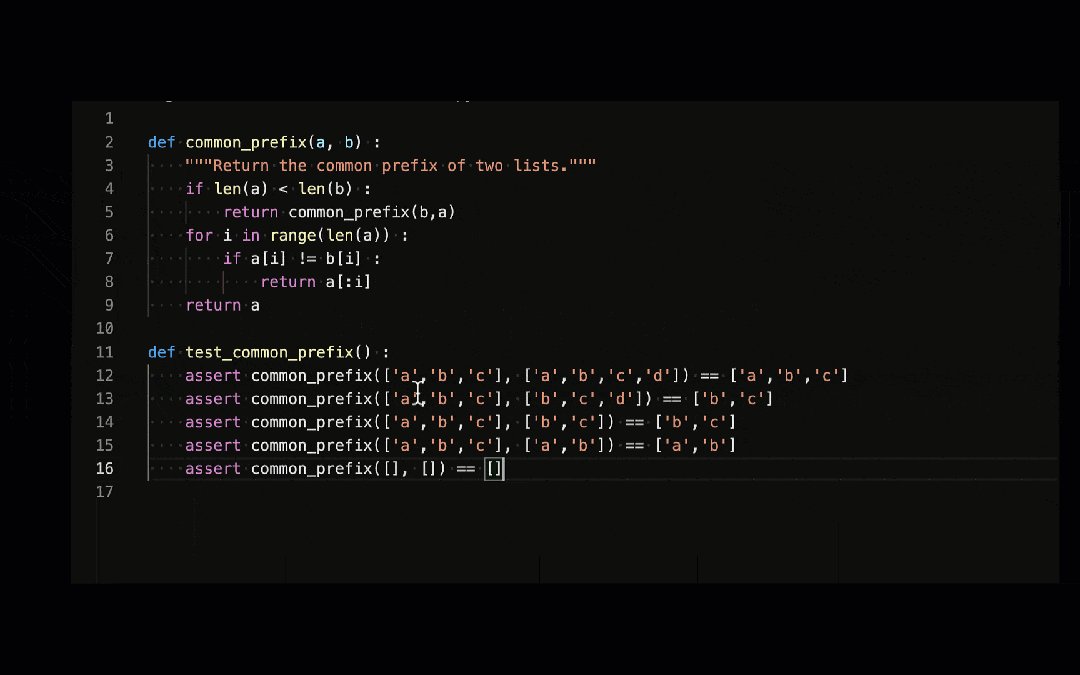
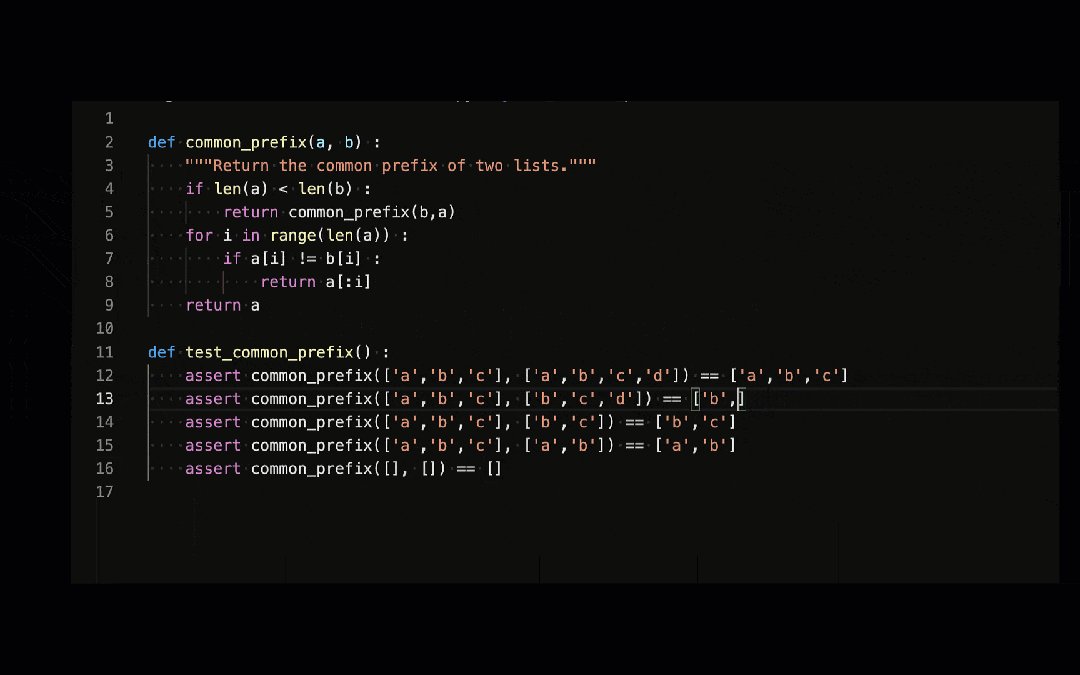
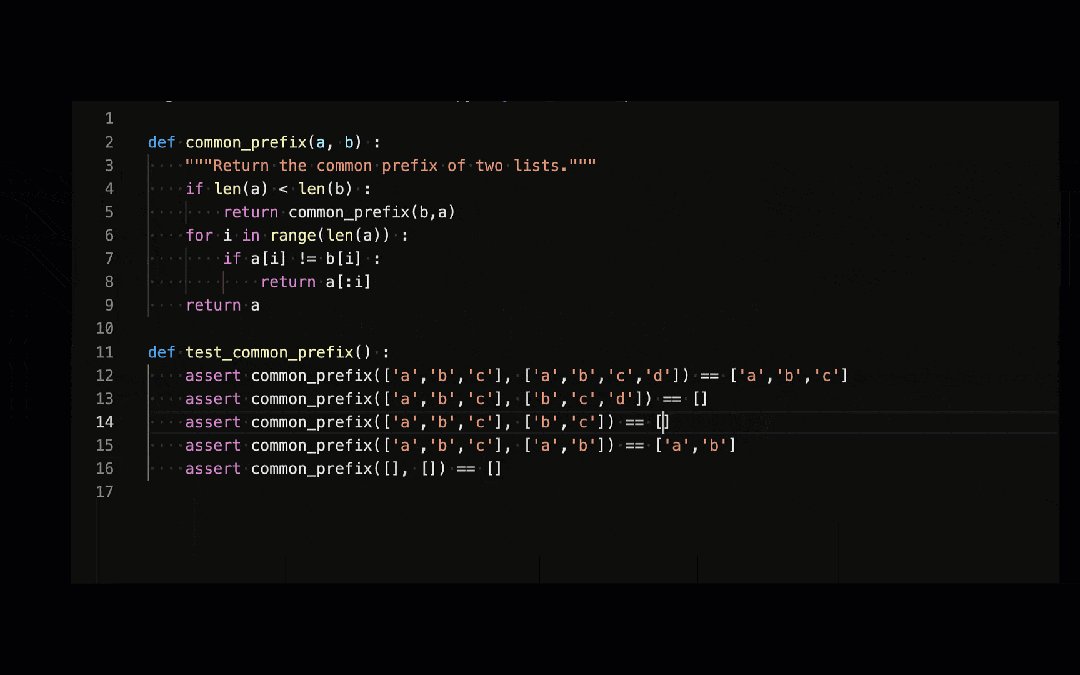
GitHub Copilot 是开发人员的人工智能编码伴侣,可以实时提供代码建议。
这个扩展使编码变得轻而易举。这个扩展可以改善编码体验,提高生产力。
提示:您可以使用 GitHub Copilot 的免费试用版。
 图片
图片
2 TODO Highlight
安装链接:https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
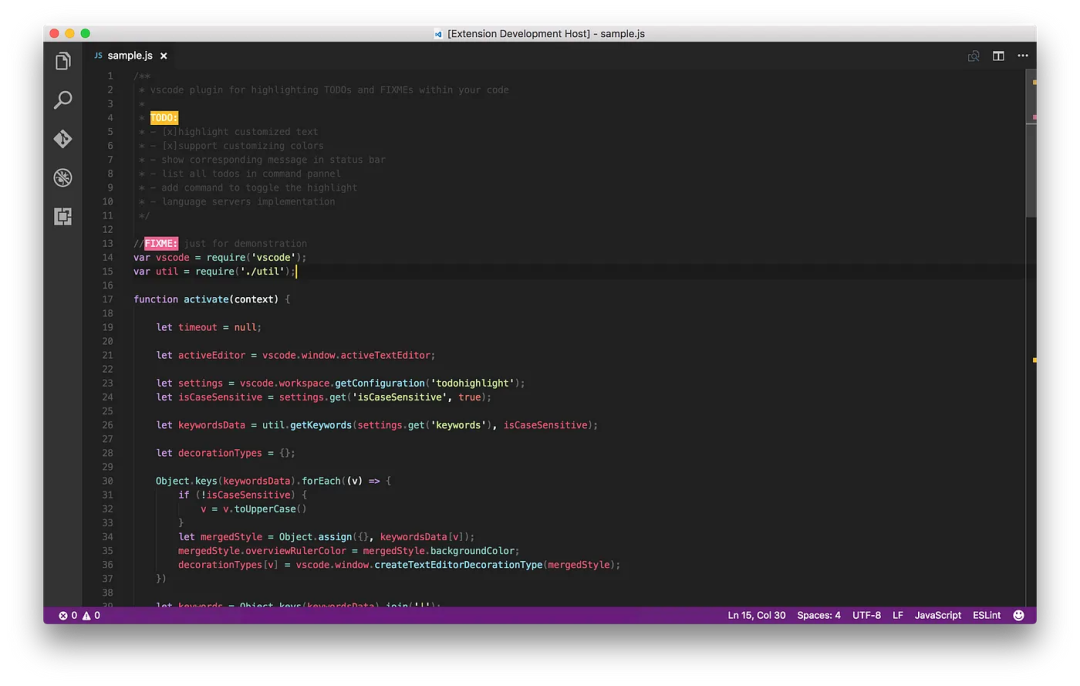
这个扩展会突出显示您的待办事项注释,并提醒存在未完成的注释或任务。
该扩展附带了内置的关键字 TODO: 和 FIXME:,也可以添加自己的关键字并更改其外观。
 图片
图片
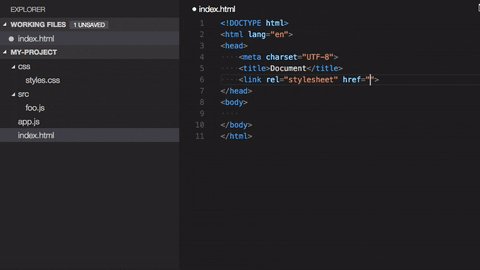
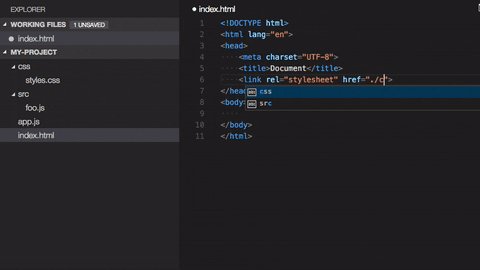
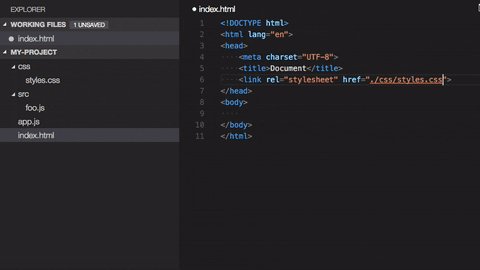
3 Path Intellisense
安装链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
在编码中,细节往往决定成败,即使是像编写文件路径这样的小任务也可能繁琐且易出错。这就是 Path Intellisense 扩展的用武之地。这个扩展使查找正确的文件路径变得简单,因为它为文件名添加了自动完成功能。在输入时,会为文件和文件夹提供建议,节省时间并避免错误。

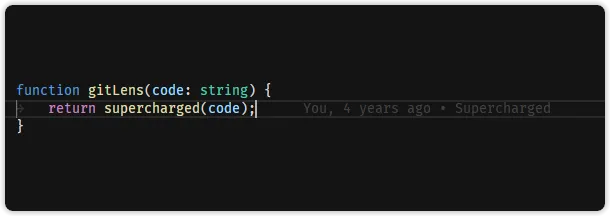
4 GitLens
安装链接:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
如果您想找出是谁修改了一行代码或一段代码块,以及为什么修改,该扩展非常有用。
这个扩展让开发人员无需离开编辑器,使开发人员能够保持专注。任何额外花费在上下文切换或缺失上下文的时间都会中断开发人员的工作流程,这对开发人员的生产力至关重要。
 图片
图片
5 Prettier
安装链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
保持代码一致的格式是个挑战,但使用正确的工具可以实现自动保持代码库一致性。这就是 Prettier 扩展的用途。
Prettier 是一个具有明确偏好的代码格式化工具,可以根据统一的风格自动格式化代码,提高代码的可读性。代码将使用适当的间距、换行和引号进行格式化。甚至可以在每次保存代码时自动运行 Prettier。
这个扩展是一个无脑选择。
6 REST Client
安装链接:https://marketplace.visualstudio.com/items?itemName=humao.rest-client
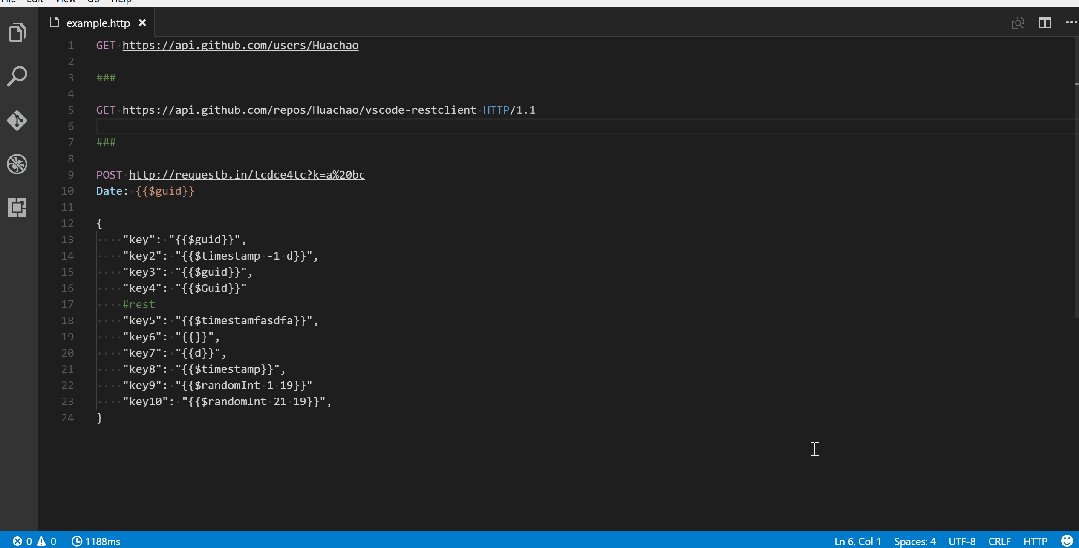
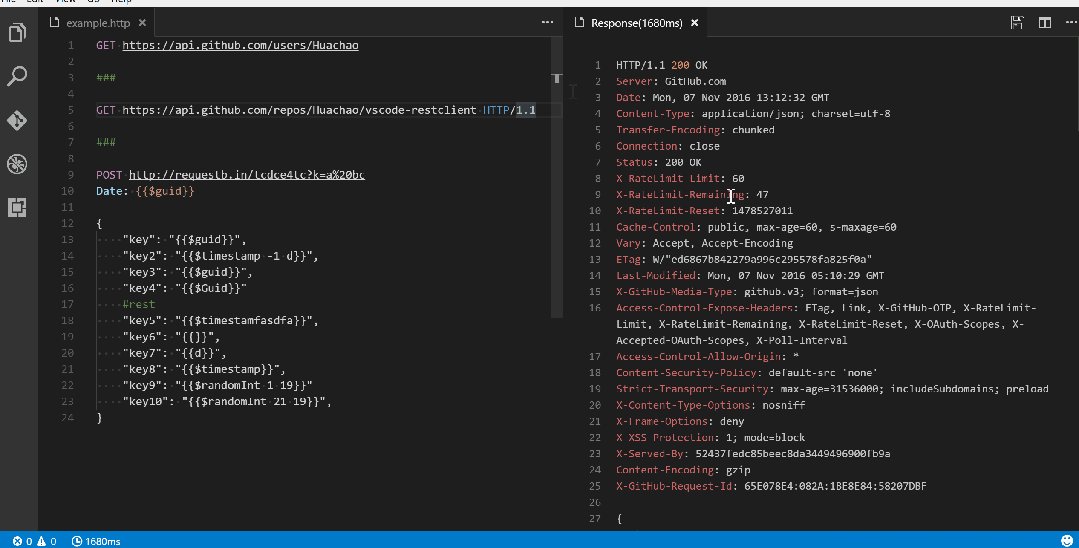
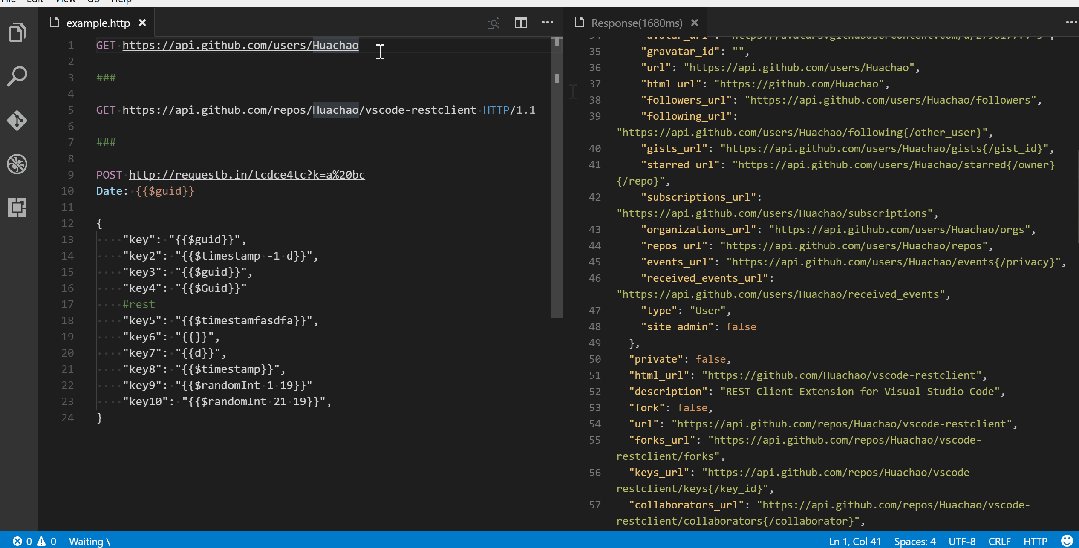
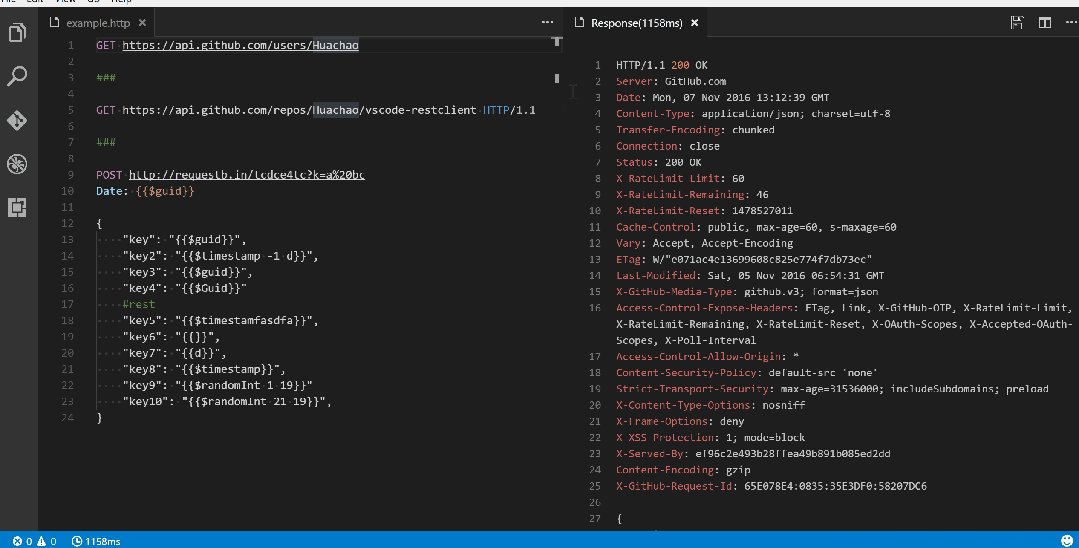
REST Client 扩展允许开发人员直接在 Visual Studio Code 中发送 HTTP 请求并查看响应。
该扩展的语法非常简洁:对于简单的 GET 请求,只需要一行代码,其中包含 GET 关键字和 URL。如果要发送更复杂的请求,有很多选项可供开发人员使用,以满足需求。可以添加身份验证标头,或根据需要发送带有 JSON 数据的完整 POST 请求。
 图片
图片
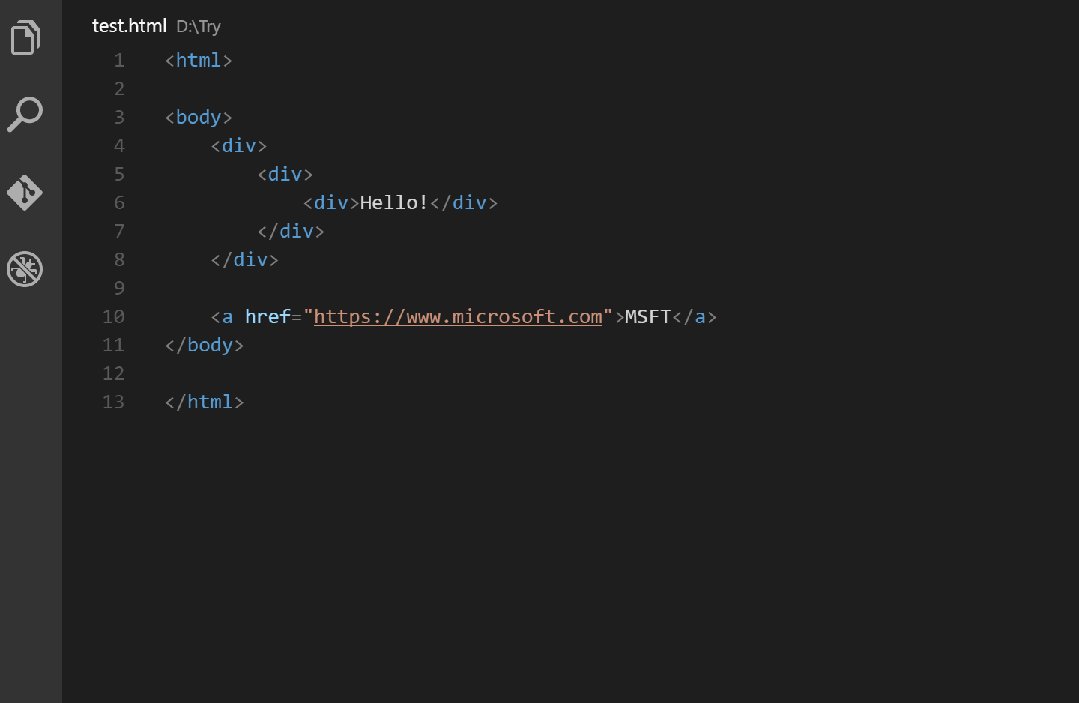
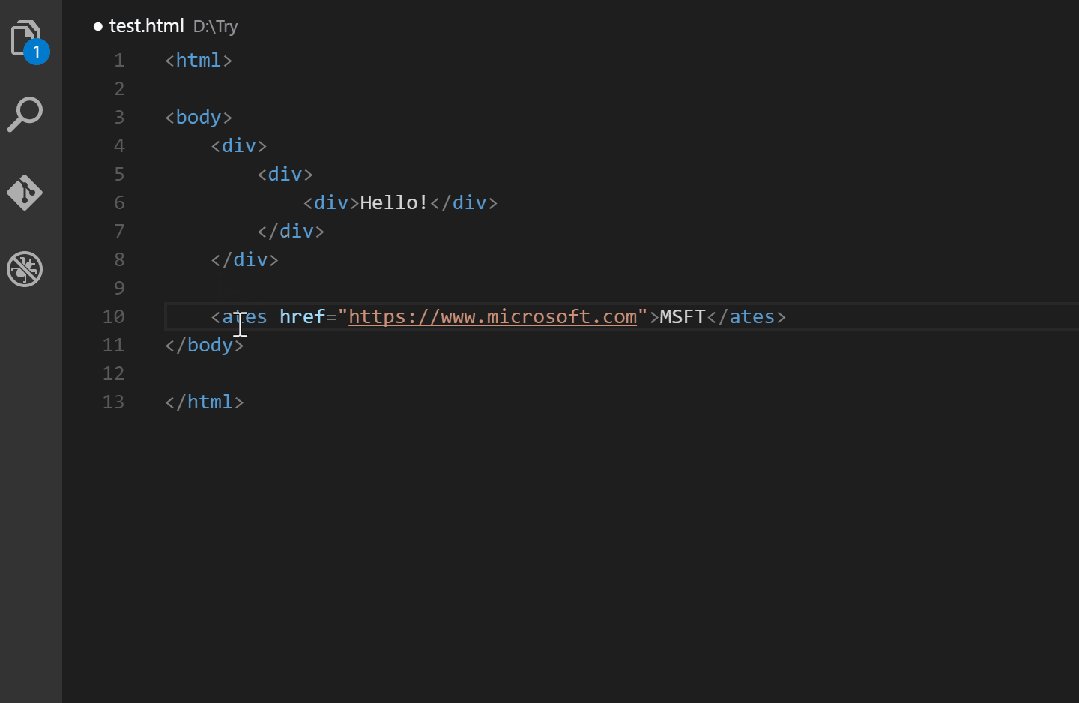
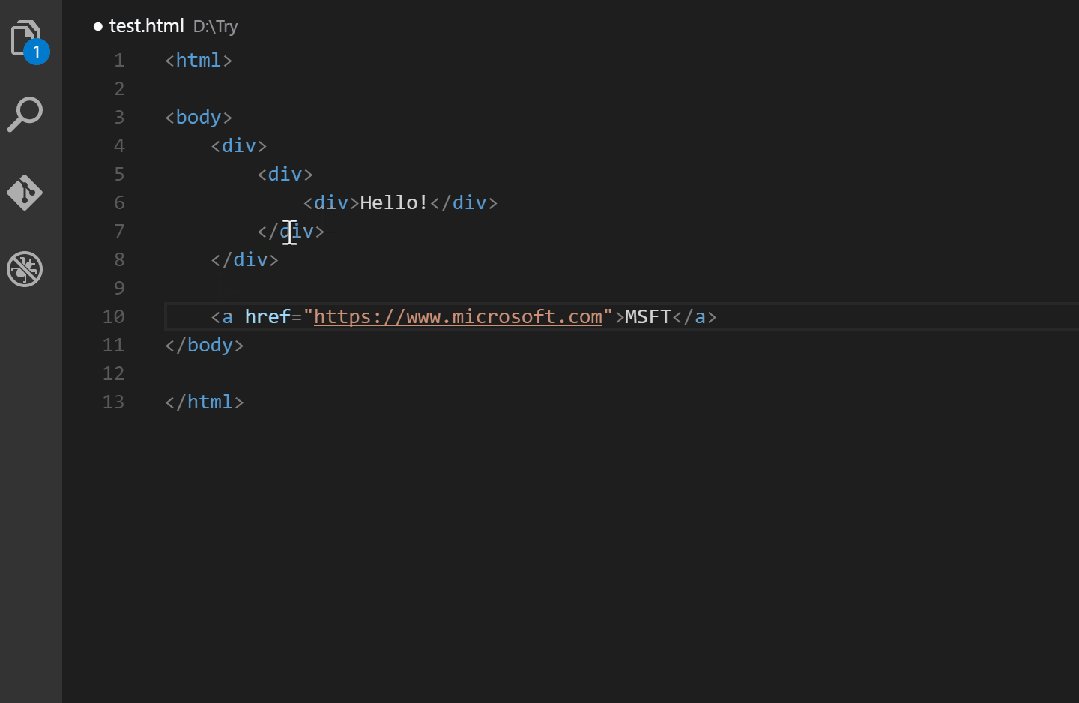
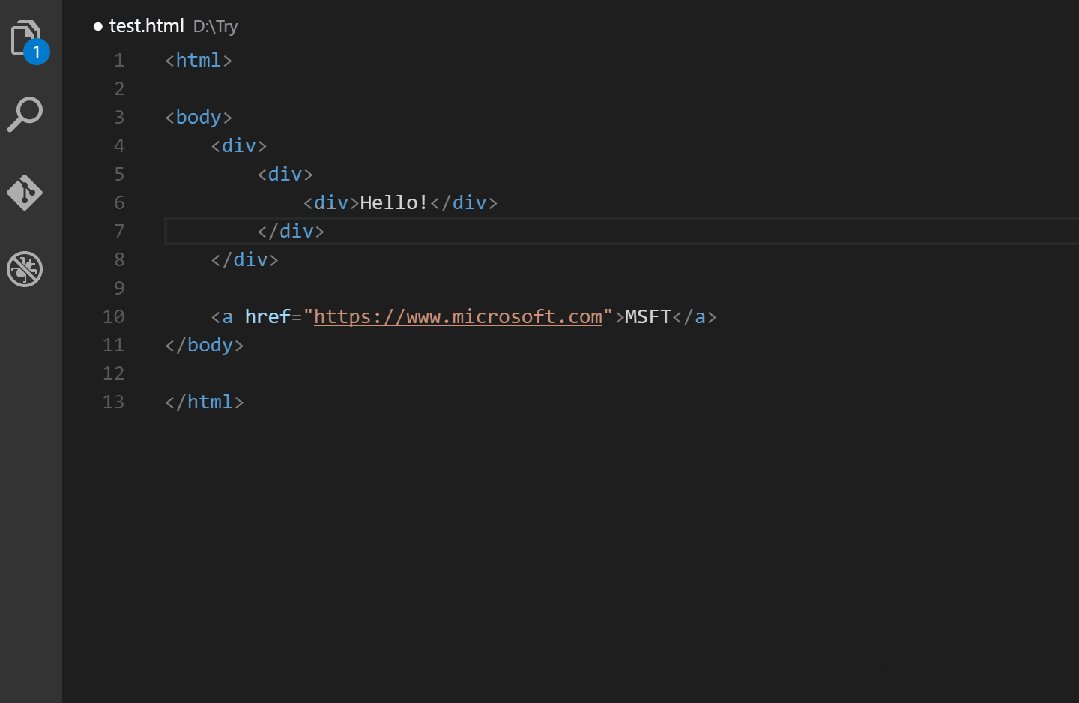
7 Auto Rename Tag
安装链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
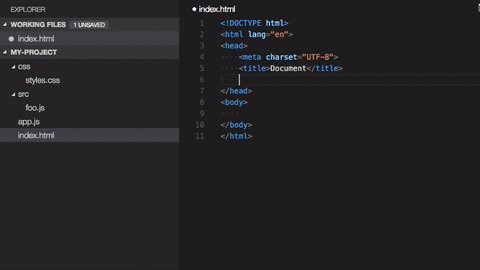
Auto Rename Tag 扩展的功能很简单,可以轻松地编写 HTML。该扩展会自动重命名配对的 HTML 标签。如果重命名一个开放标签,它将同时更改相应的闭合标签,反之亦然。
建议将此扩展与 Auto Close Tag 扩展一起使用。这个扩展会在输入开放标签的闭合括号时自动添加闭合标签。同时安装这两个扩展非常强大,帮助开发人员以更高效和一致的方式编写 HTML,还可以减少 HTML 的错误。
 图片
图片
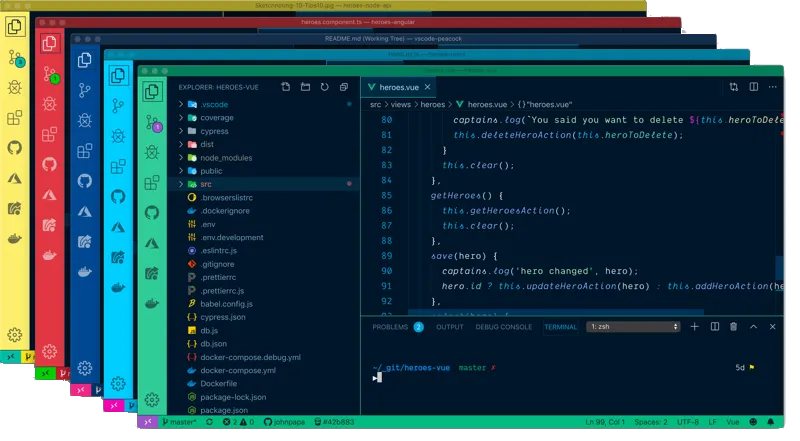
8 Peacock
安装链接:https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock
使用 Peacock 扩展可以更改工作区的颜色。这有助于快速识别自己正在工作的项目。如果开发人员时常同时处理多个项目,这将非常方便。
 图片
图片
原文地址:https://mp.weixin.qq.com/s/QwTqk5aZFJWNAXhnx-J93Q