在嵌入式开发过程中,由于需要交叉编译,所以很多时候代码都是放在编译服务器上,并给每个项目成员分配一个账号。这时候访问代码,可以通过 Samba 服务器将代码目录挂载到本地,再通过 VSCode 去打开服务器的代码。
但是,这时候我经常碰到通过 VSCode 打开 C 代码时,出现函数或变量无法跳转的问题,所以就搜索到通过 Romote-SSH 插件直接访问服务器代码的方法,完美解决无法跳转的问题,具体步骤如下。
当然使用这个方法的前提是:你的代码服务器上安装了 SSH 服务器,并开放该端口。
1 插件安装
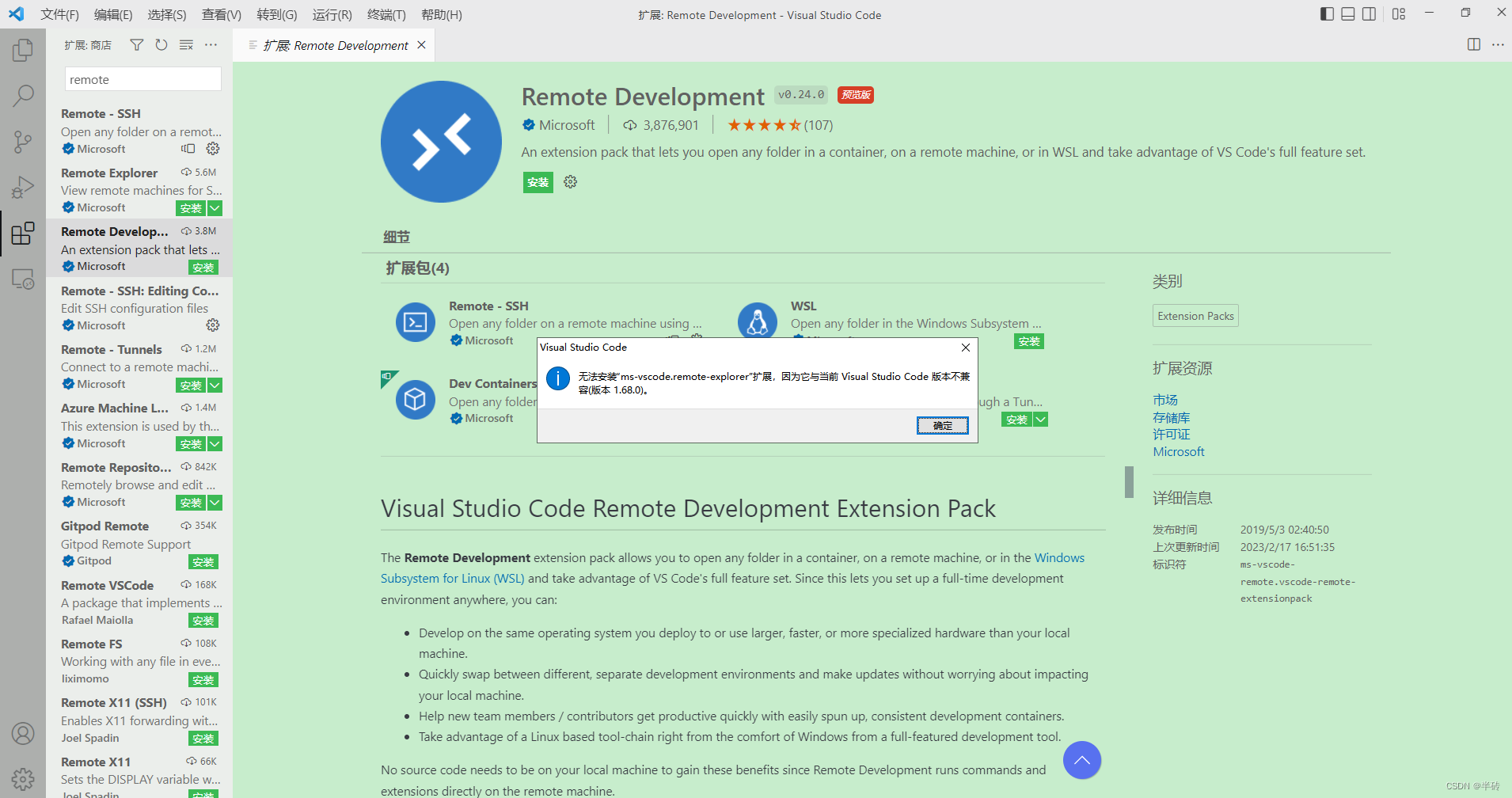
百度查找是说安装 Remote Development 套件,但是我的版本不兼容,如下图:

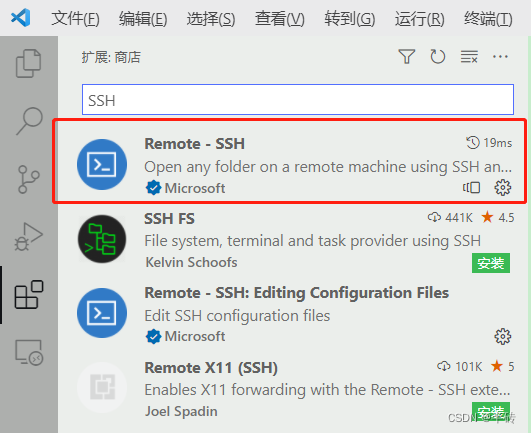
所以我就直接安装 Remote-SSH 插件了,这其实是 Remote Development 套件的一部分,如下图:

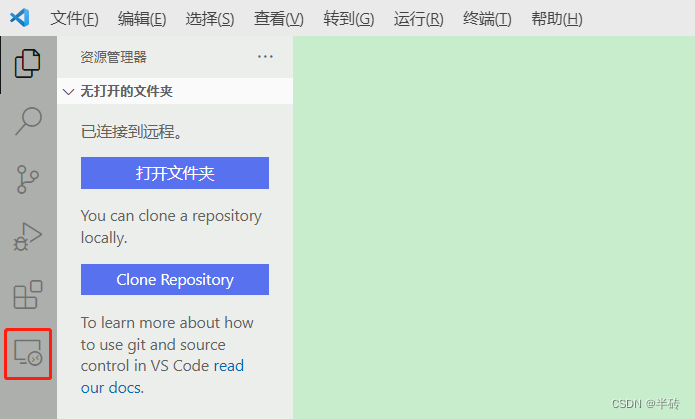
安装成功后,左边的窗口中会出现一个 “远程资源管理器”,如下图:

2 服务器配置
-
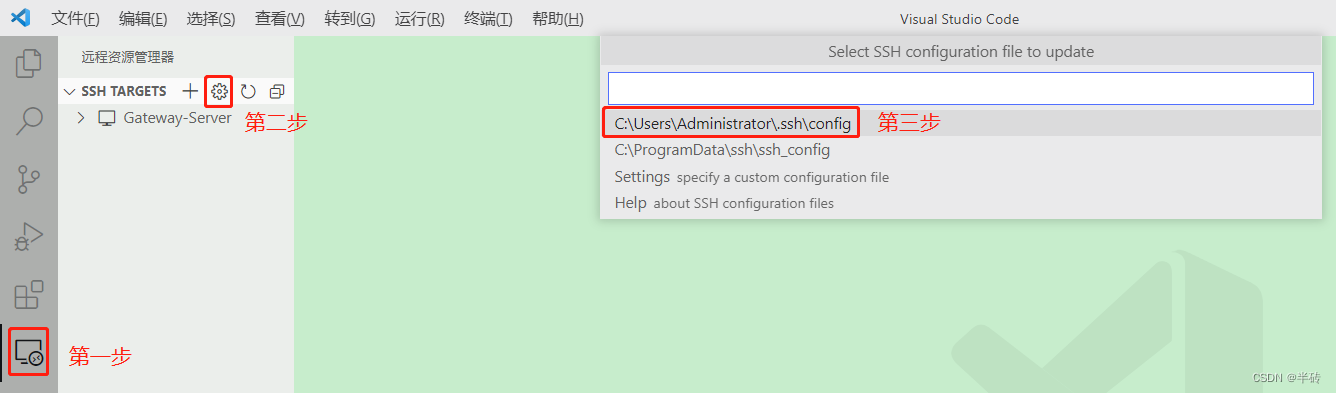
打开配置文件

-
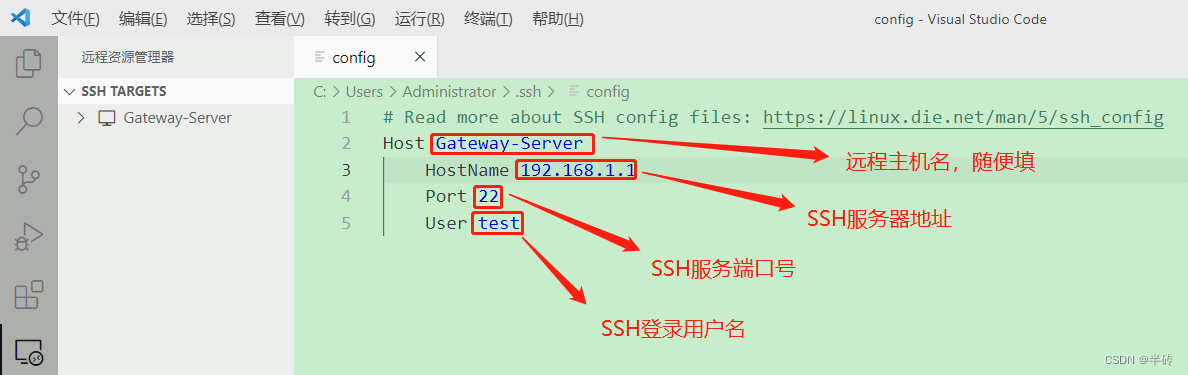
配置远程服务器相关信息

-
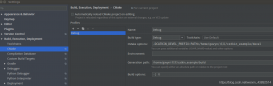
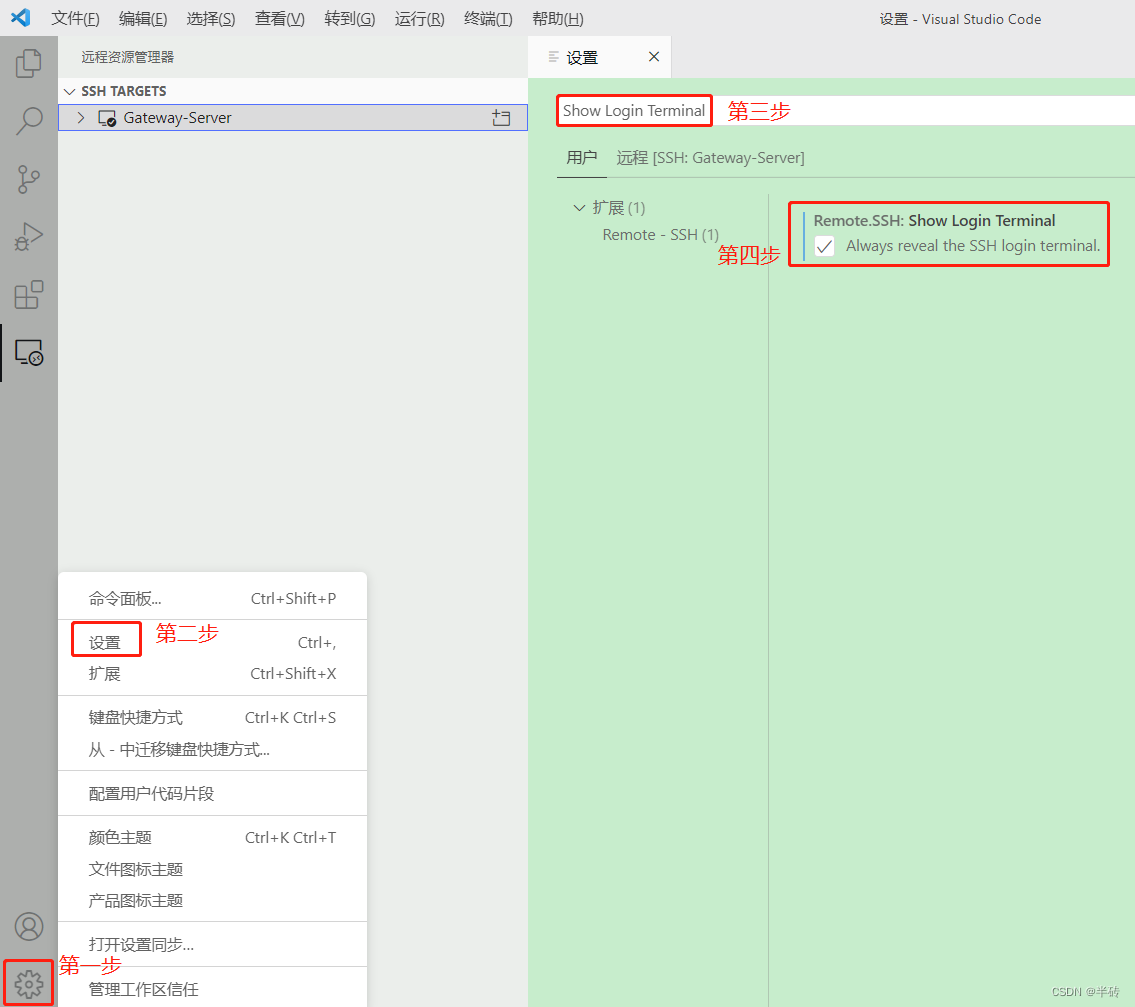
更改设置,找到 Show Login Terminal 并勾选,如下图:

3 连接服务器
-
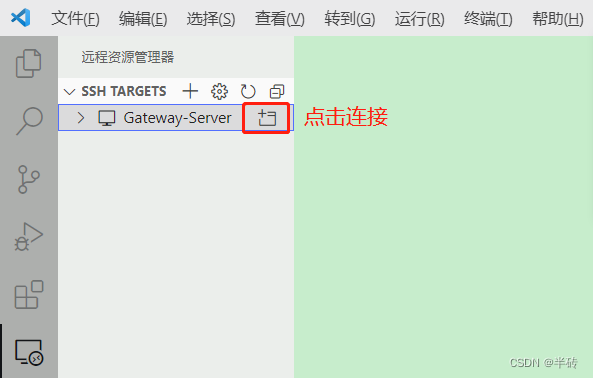
点击连接按钮

-
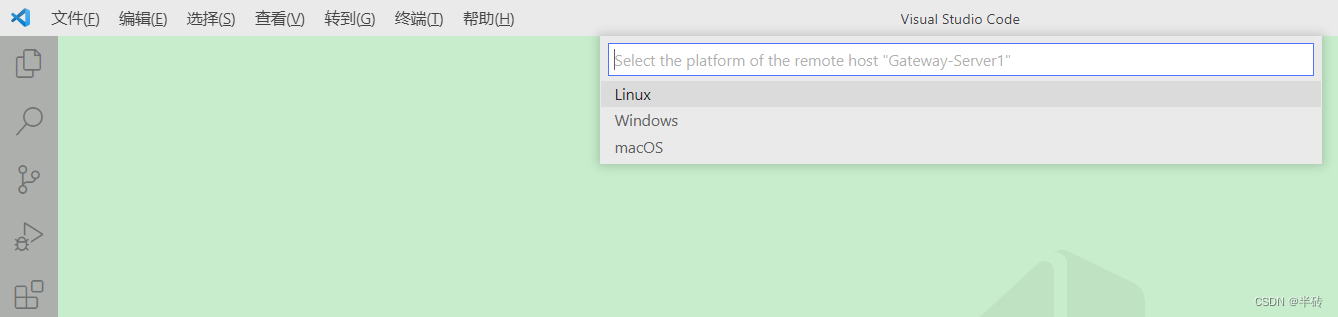
选择服务器的平台

-
输入密码

-
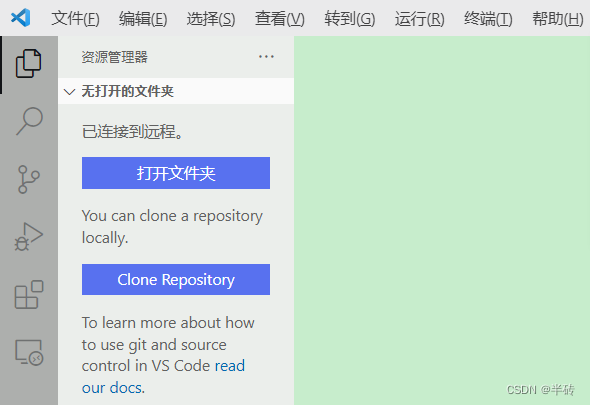
连接上服务器之后,就可以打开自己需要编辑的代码目录,如下图:

4 给远程服务器安装插件
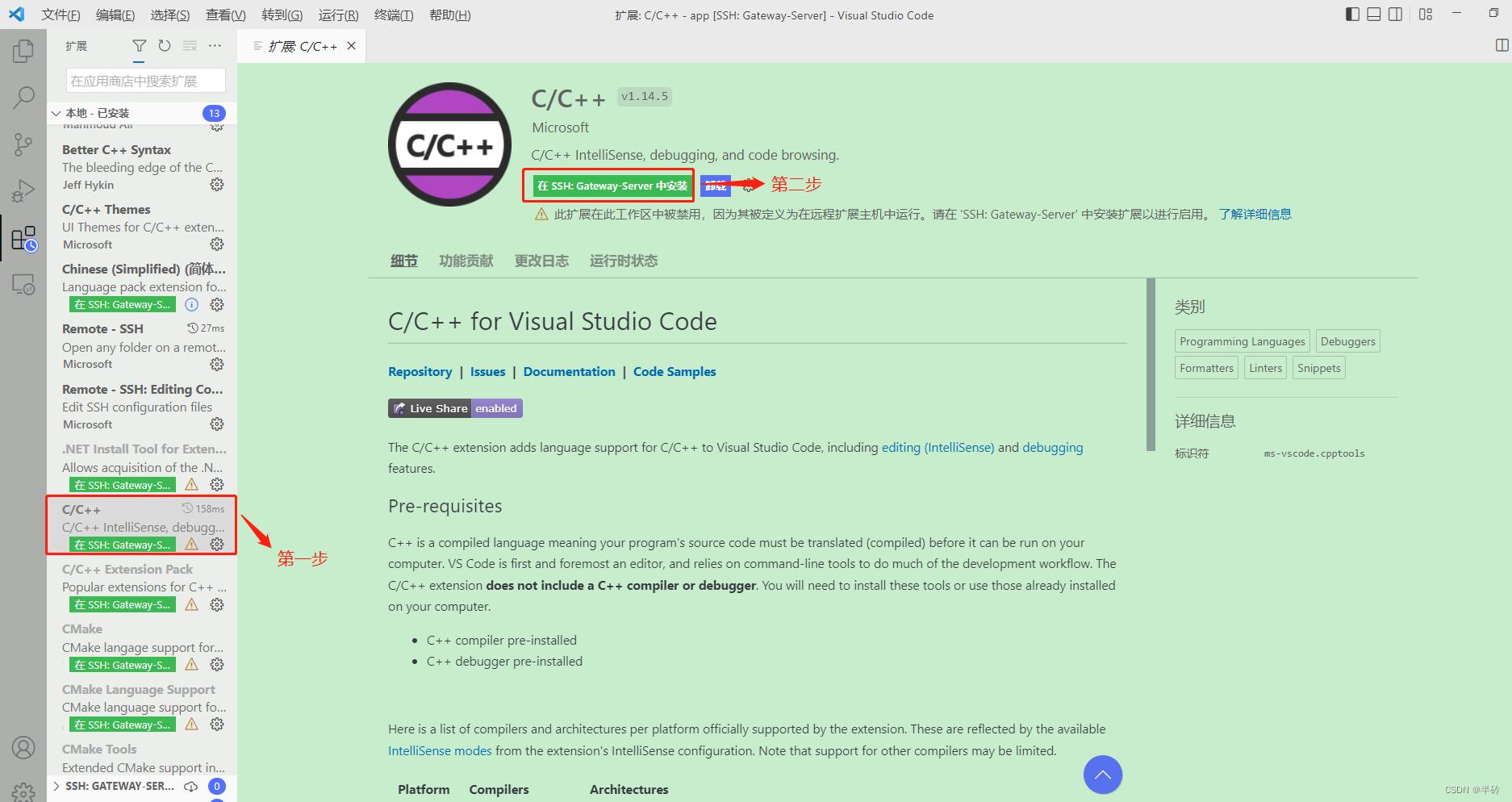
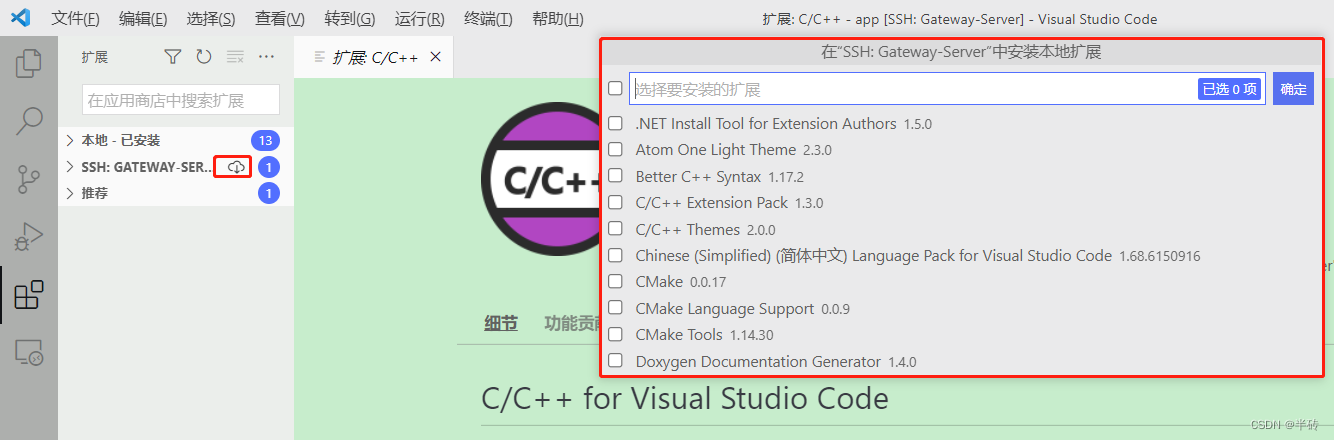
本机中的插件是无法在服务器中使用的,需要重新安装需要的插件,如安装 C/C++ 代码插件,通过如下步骤:

也可以通过如下按钮,进行批量安装:

5 打开多个服务器
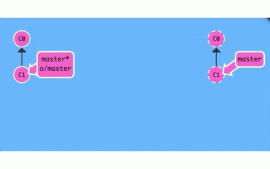
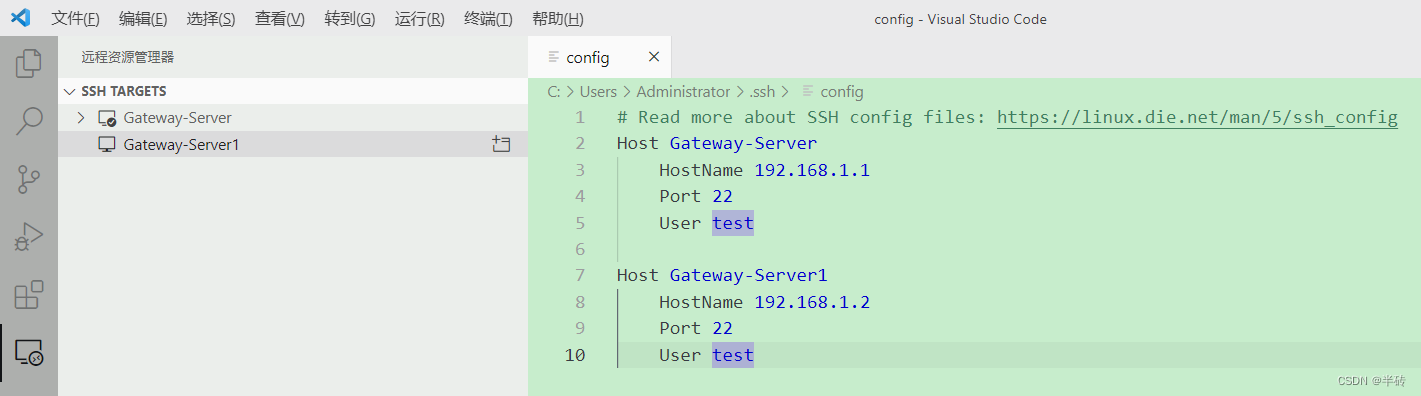
如果需要连接多个服务器,只需要在 config 配置文件中添加相应的配置即可,如下图:

到此这篇关于VSCode查看和编辑远程服务器的代码的文章就介绍到这了,更多相关内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文地址:https://blog.csdn.net/hexf9632/article/details/130349918