1.Unicode方法:
1.1 首先我们登录阿里图标的网址:iconfont-阿里巴巴矢量图标库。
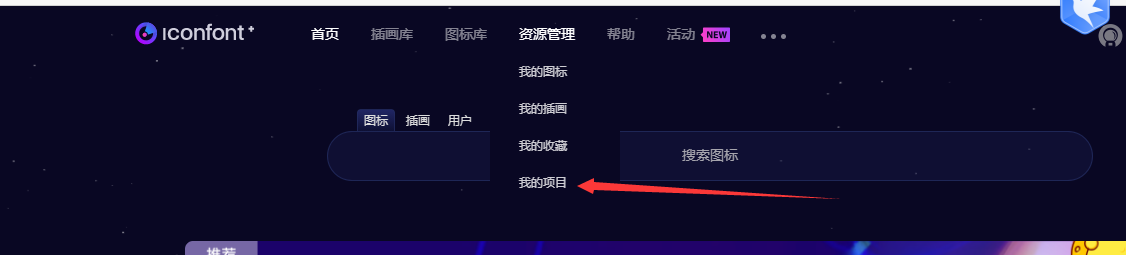
1.2 进入到我的项目里面:

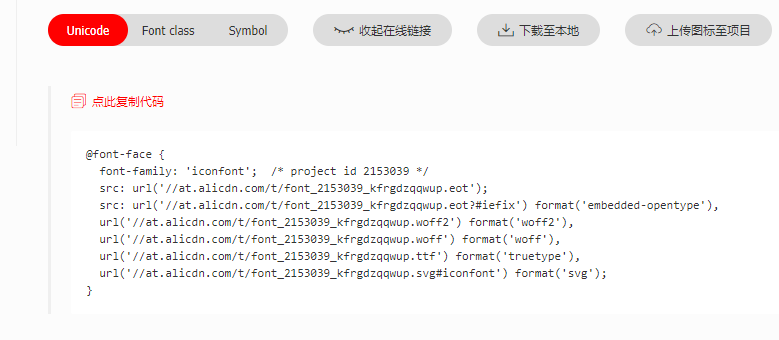
1.3:点击复制代码:

1.4 在网页代码的style标签中粘贴:
- <style type="text/css" media="screen">
- @font-face {
- font-family: 'iconfont';
- /* project id 2153039 */
- src: url('http://at.alicdn.com/t/font_2153039_kfrgdzqqwup.eot');
- src: url('http://at.alicdn.com/t/font_2153039_kfrgdzqqwup.eot?#iefix')
- format('embedded-opentype'),
- url('http://at.alicdn.com/t/font_2153039_kfrgdzqqwup.woff2') format('woff2'),
- url('http://at.alicdn.com/t/font_2153039_kfrgdzqqwup.woff') format('woff'),
- url('http://at.alicdn.com/t/font_2153039_kfrgdzqqwup.ttf') format('truetype'),
- url('http://at.alicdn.com/t/font_2153039_kfrgdzqqwup.svg#iconfont') format('svg');
- }
- </style>
注意:你复制下来的url地址前面是没有http的,所以得自己加上。
1.5 自己定义 .iconfont 样式:
- .iconfont {
- font-family: "iconfont" !important;
- font-size: 16px;
- font-style: normal;
- -webkit-font-smoothing: antialiased;
- -webkit-text-stroke-width: 0.2px;
- -moz-osx-font-smoothing: grayscale;
- }
1.6 引用于页面:
- <div>
- <i class="iconfont"></i>
- </div>
在浏览器上运行,你可以发现成功了。
2.Font class方法:
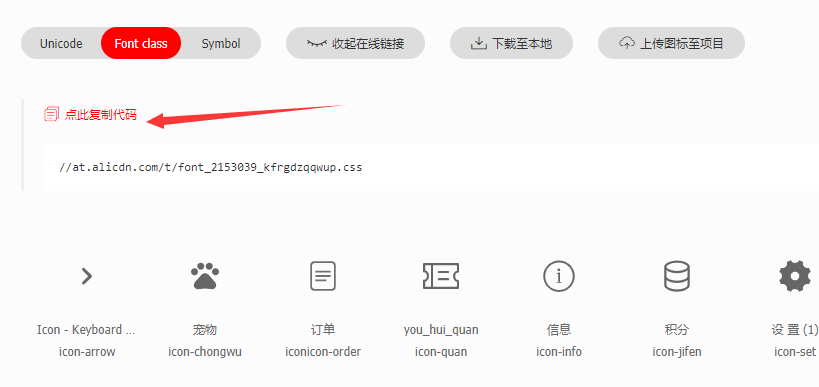
2.1 在项目总选中Font class 点击复制代码

2.2用link引入到自己的网页上
- <link rel="stylesheet" href="https://at.alicdn.com/t/font_2153039_kfrgdzqqwup.css">
注意:在引入的网址也是没有http的记得加上
2.3 在自己的网页中用 calss类来应用图标
- <span class="iconfont icon-arrow"></span>
3.Symbol方法:
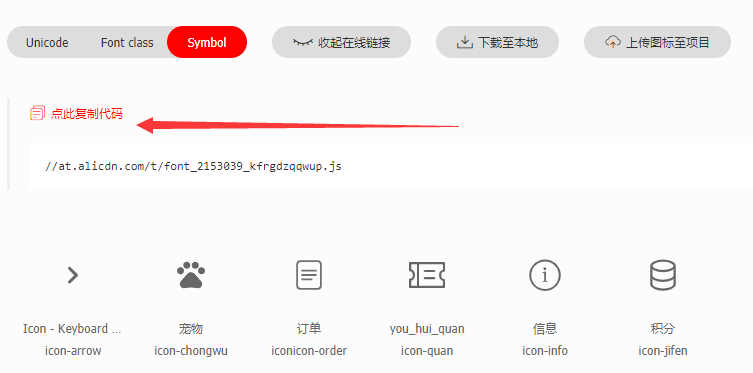
3.1 在项目中选中Symbol,然后复制他的js文件地址

3.2 同样在自己的网页中引入 记得加上http;
- <script type="text/javascript" src="http://at.alicdn.com/t/font_2135638_e05szvk1kza.js"></script>
3.3 然后在应用于页面:
- <svg class="icon" aria-hidden="true" >
- <use xlink:href="#iconxiangji"></use>
- </svg>
以上都是在线引入的方式,当然还有下载到本地文件的方式,在这里我就不多讲啦。
原文地址:https://blog.csdn.net/zhengsanmiing/article/details/117811428