功能原型图
其实就是微信发送语音的功能。没有转文字的功能。
拆解需求
根据原型图可以很容易的得出我们需要做的内容包括下面三个部分:
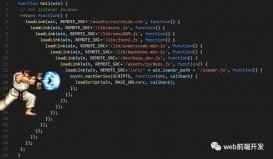
- 接入微信的语音SDK
- 调用微信SDK的API逻辑
- 界面和交互的实现
其中第一点和第二点属于业务逻辑部分,第三点属于交互逻辑部分。对于业务逻辑和交互逻辑的关系在我的另外一篇文章描述过,我在vue中是这样拆分组件的
从原型图可以分析出如下的流程图:
评估时间
第三事情是评估时间。在接到这个需求的时候,我们需要假设我们在此之前没有接入过微信相关的SDK,并以此为前提进行工期的评估。
可以将该用户故事拆分为如下任务:
- 微信语音SDK的技术调研(0.5天)
- 输出开发设计文档(0.5天)
- 接入微信语音SDK(0.5天)
- 编码(1天)
- 自测(0.5天)
随后将上面的时间都乘以2! 自此才可以将估算的工期上报给产品。多年的经验告诉自己,自己一开始估算的工期从来没够过。自行估算的时候,幻想的是在工作的时候能够一直保持专注。
就我自己而言,做不到,上班不可能不摸鱼!也是必须要摸鱼的。乘以2才是刚够而已。
代码实现
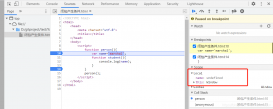
都说在实现代码之前要先设计,谋定而后动。我是这样做的,先想好文件夹创建,然后到文件的创建,再到具体文件中写出大体的框架。
需求并不复杂,只是一个界面中的一个模块。所以我只需要一个Record.vue来承载界面,一个use-record-layout.js来承载业务逻辑,以及一个use-record-interact.js来承接交互逻辑。
|
1
2
3
4
|
|__im-record |__Record.vue |__use-record-layout.js |__use-record-interact.js |
为了便于说明,将这个聊天的界面简化如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<script setup>import { useNamespace } from "@/use-namespace";const ns = useNamespace('chat')</script><template> <header :class="ns.b('header')"></header> <main :class="ns.b('main')"> <section :class="[ns.b('record'), ns.w('record', 'toast')]"> <div :class="ns.w('record', 'speak')"></div> <div :class="ns.w('record', 'pause')"></div> </section> </main> <footer :class="ns.w('button', 'wrap')"> <button :class="ns.b('button')"> <span> 按住 说话 </span> </button> </footer></template> |
通过上面的代码片段可知,我们的主要的界面在section标签的record部分。
use-record-layout.js的主题代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
const recordStyle = { default: { }, // 默认样式/确定发送录音 recording: { }, // 录音中 pause: { }, // 暂停录音 cancel: { } // 取消录音}const init = () => { initEvent() initStyle()}const initStyle = () => { recordStyle.default.is = true}const initEvent = () => { el.addEventListener('touchstart', handleTouchstart) el.addEventListener('touchmove', handleTouchmove) el.addEventListener('touchend', handleTouchend)}const axis = { posStart: 0, // 初始化起点坐标 posMove: 0 // 初始化滑动坐标}const handleTouchstart = (event) => { event.preventDefault() axis.posStart = event.touches[0].pageY recordStyle.recording.is = true}const handleTouchmove = (event) => { event.preventDefault() axis.posMove = event.targetTouches[0].pageY const diffMove = axis.posMove - axis.posStart if (diffMove > DEFAULT_AXIS) { recordStyle.recording.is = true }}const handleTouchend = (event) => { event.preventDefault() recordStyle.default.is = true}init() |
其中recordStyle是交互的结果,在这个需求当中,我们的界面的四种变化都对应其中一个的样式。
use-record-interact.js也很简单,注册微信录音功能
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
const wx = 'wx'const useRecordInteract = () => { const isAuth = localStorage.getItem('allowWxRecord') // 获取录音权限 const authRecord = () => { if (!isAuth) { wx.startRecord() return } return isAuth } // 停止录音 const stopRecord = () => {} // 上传录音 const uploadRecord = () => {}} |
交互逻辑和业务逻辑的联动通过recordStyle对象的存取属性来实现,代码片段如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
const interact = useRecordInteract()const recordStyle = { default: { _is: false, get is() { return this._is }, set is(value) { this._is = value if (value) { this.recording.is = false this.pause.is = false this.cancel.is = false interact.uploadRecord() } } }, //...} |
实现了业务逻辑和交互逻辑的分离。
以上就是JS实现一个微信录音功能过程示例详解的详细内容,更多关于JS微信录音功能的资料请关注服务器之家其它相关文章!
原文链接:https://juejin.cn/post/7201491839815745597