但想了想,难道不是JS的效果,关闭了JS后,果然,火狐下效果已久存在!
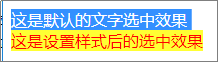
在网页中,选中某段文字,默认的显示效果为:

可以看到,选中后文字颜色为白色,背景为蓝色。
现我们想设置,选中后文字为红色,背景为黄色。需要用到CSS伪类 ::selection。
IE9+、Opera、Google、Chrome、Safari都支持 ::selection 选择器。
Firefox 通过其私有属性 :: moz-selection 支持。
设置CSS为:

页面效果为:

扩展:
::selection 可以应用的属性有:color、background、cursor、outline。
那肯定是 css 的效果了。而且貌似 IE 和 google chrome 都不支持。
于是仔细研究了一下,发现了这么句话:
*::-moz-selection {color:#fc5; background-color:#0f581a;}
恩,一看都知道了。
又在 google 中发现了一片文章:改变鼠标选中时文字的颜色
这么写道:
|
1
2
|
::-moz-selection{background:#93C; color:#FCF;}::selection {background:#93C; color:#FCF;} |
恩,其实就是这么回事了。
这样,就可以在 firefox 和 google chrome 中实现改变鼠标选中时的颜色和背景色了。
IE还是不行。就算是IE8也不行。恩,“永远是蓝底白字” 。

















